- 写作缘由:
如何向bluehost指定外购域名的虚拟主机代管服务?
域名选购常货比三家,以降低域名所有权长期持有的成本。
本文特以NameCheap|Name域名登录为例,详细步骤教学详述指定程序,并以实例演练,让您秒懂之余,并得以最低网站营运成本,获得最高CP值的网站经营绩效,享受世界级网站虚拟主机代管专业服务品质,让网站稳定流畅,使用者体验超值。
也许您已经发现了,bluehost也有贩售域名,那么,域名和虚拟主机代管,在这家公司一起购买,不就好了?
而且,一起买还有个好处,那就是不用网域转换主机代管厂商,少了一道程序,不是更简单吗?
然而,一般认为,bluehost的域名费用往往明显偏贵,为了您的荷包着想,所以没这样建议,敬请见谅唷!
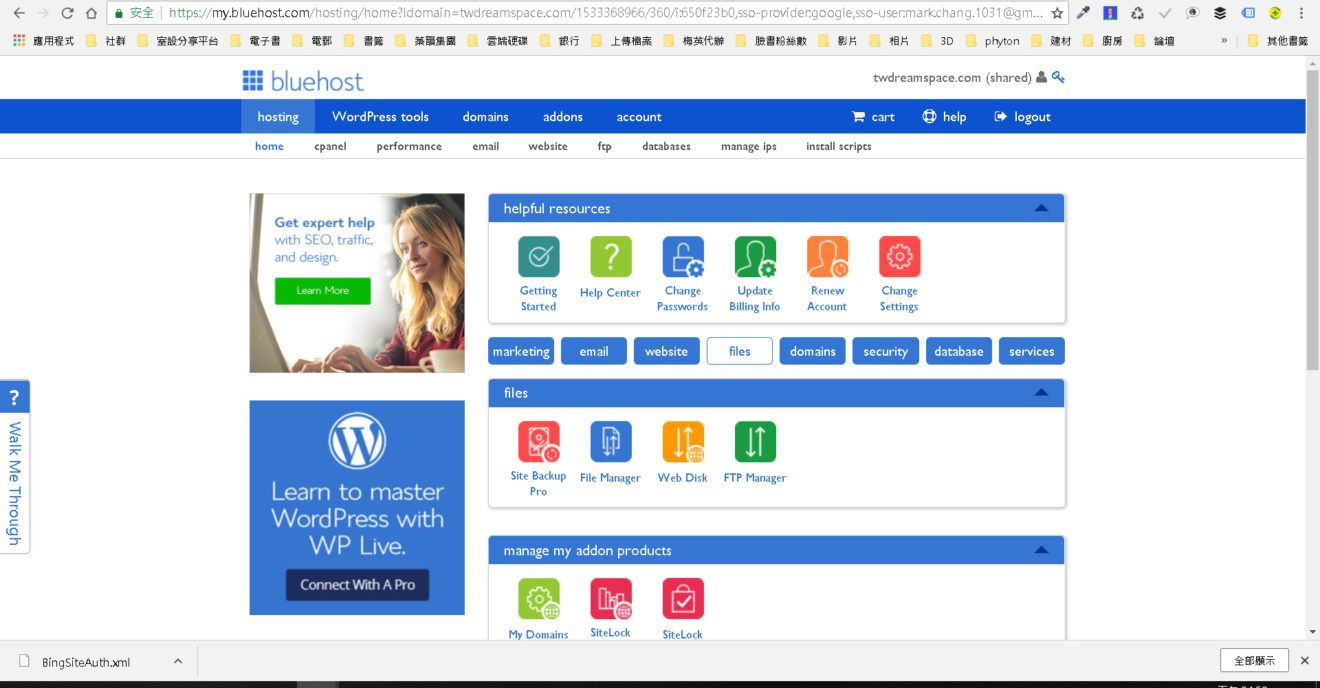
不过,如果您还是非常好奇,不妨点击以下图片,进入bluehost域名搜寻的网页移探究竟,也是很好的。
况且,这个动作不论是在哪家域名登录公司都超级简单,又有可能为您省钱,何乐而不为呢?
接下来,咱们就直接进入主题啰!
首先,我们以个人再NameCheap所购买的interiordesigntw.com域名所有权为例,为您详细解说步骤教学,如何将这个域名转移到虚拟主机代管服务厂商bluehost进行包括软硬体在内的代管服务。
NameCheap首页登入后点击左上角您的帐号,击会出现下拉式选单,敬请点击Dashboard选项,即会出现以下网页画面。
上面的画面是您在NameCheap帐号的Dashboard(控制面板)画面,下方条列了您的代办事项。目前显示的是【Verify Contact】(确认联络方式),敬请点击该按钮,让系统自动送出一封电子信箱,以便确认将来域名所有权期限届满之前,能够以该电子信箱通知通知得到您,提醒继续购买该域名的所有权,以免造成莫大的困扰。
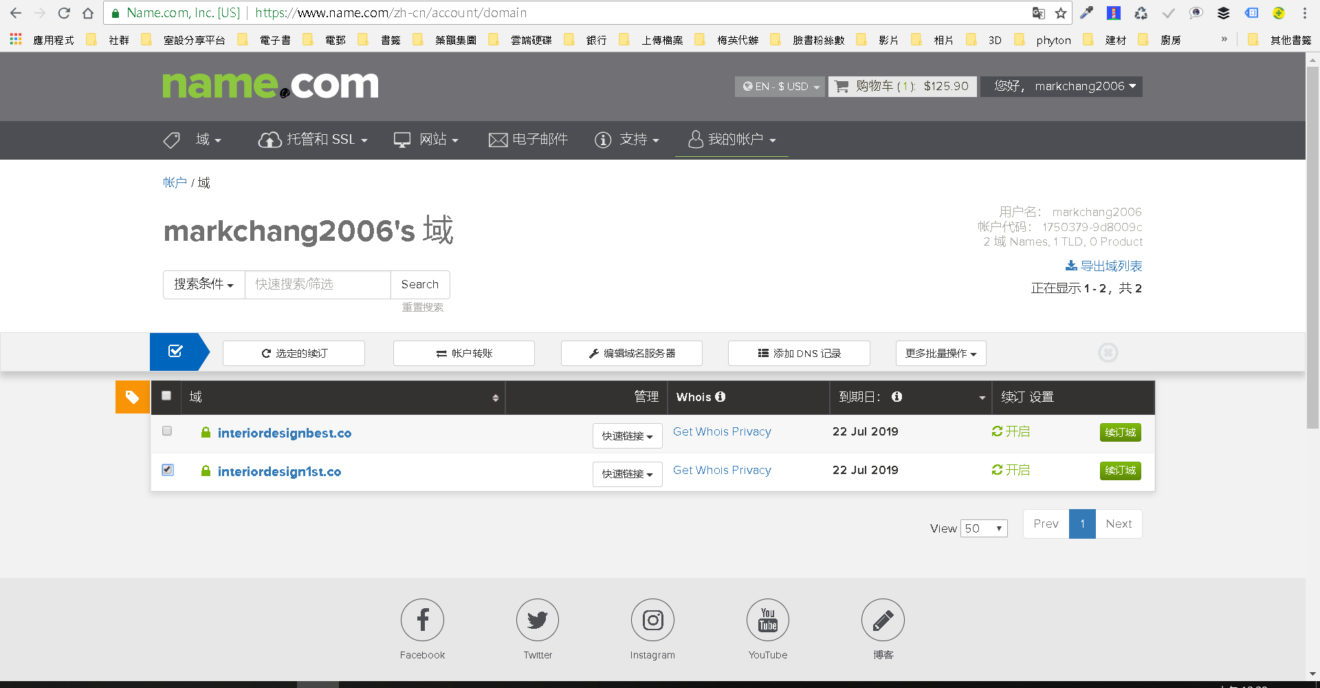
接下来请回到原先画面,敬请点击画面右侧栏位的[Domain List](域名列表)就会出现以下这个画面。
在以上[Domain List](域名列表)的画面域名栏位最右侧的[Manage]按钮,点击之后就出现以下画面。
[Domain]域名与[WhoseGuard]隐私权保护都设有自动续约功能,关于[WhoseGuard]隐私权保护因为一直都免费,自动续约依然免费,您可以不用担心。
这两个栏位后方的[Add Years] (增加年限),允许您在到期日前随时可以加码增加所有权与使用权的年限。
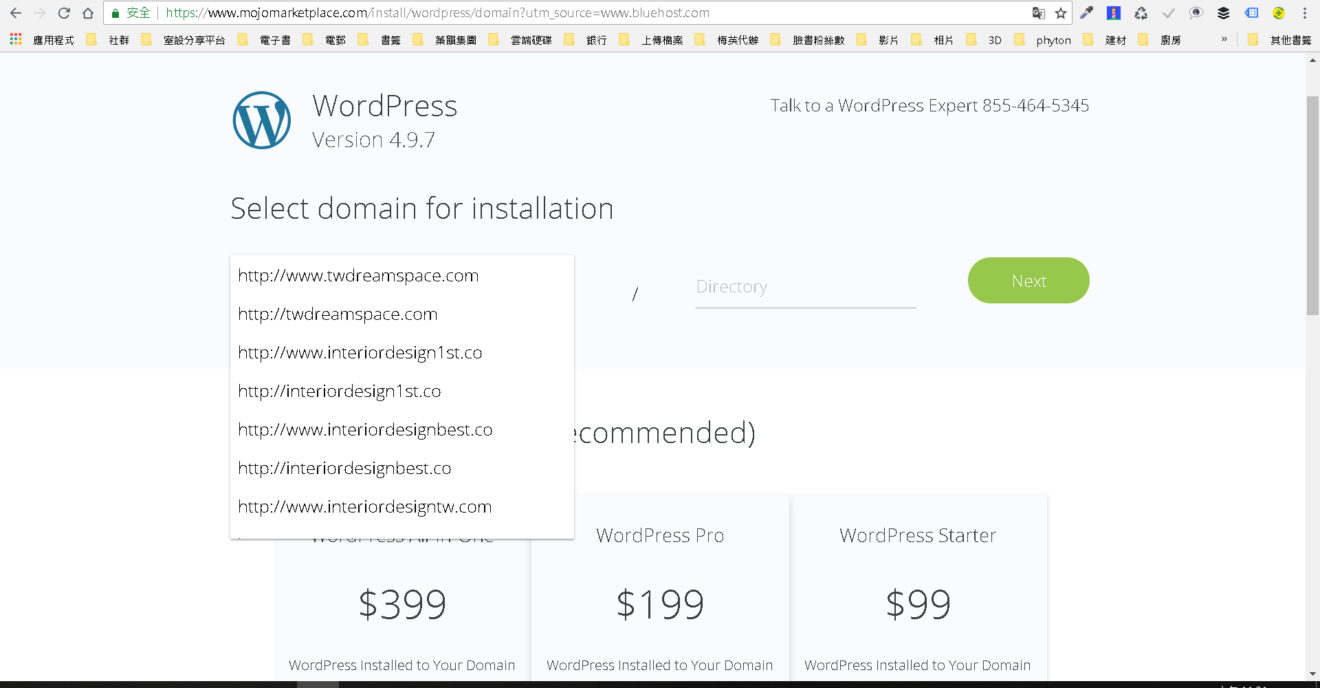
敬请新增浏览器页面进入bluehost首页,点选页面上方横幅选单[Domain]的[Domain list]就会出现如下画面。

再将萤幕画面往上滑移,点击右下角的[Name servers],就可以看到两个重要DNS参数。
如果以我个人的DNS参数为例的话,就是:
ns1.bluehost.com
与
ns2.bluehost.com
一如下图所示。

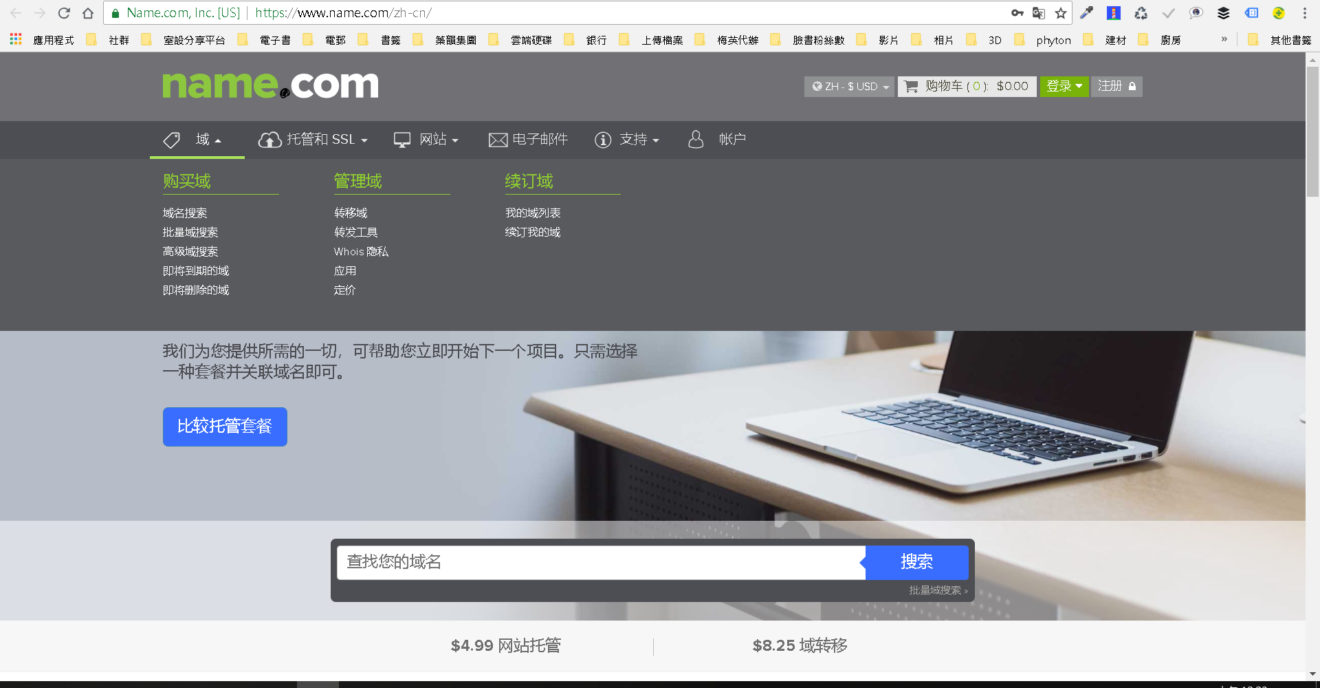
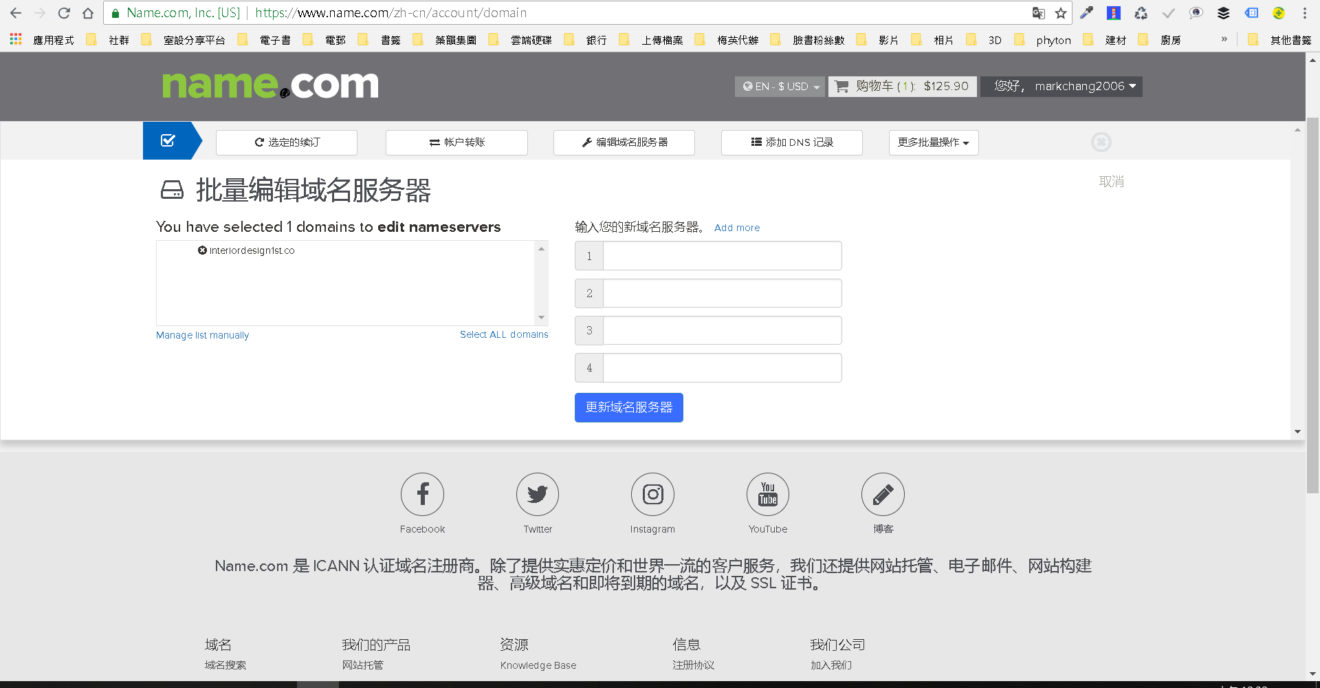
接着敬请切换浏览器页面至NameCheap网站刚刚的画面,再向上滚动画面,在表格最左方有[Nameservers]栏位,在其问沆右边有下拉选单,敬请点选[Custom DNS}。
然后将你自己的DNS参数一一输入即可。
每输入一个新的DNS参数,就会有[v]和[X]出现,fm,确认无误即点击[v]以完成输入动作。
再次恭喜您,不知不觉就将NameCheap新购网域管辖权转移至虚拟主机代管最大厂商bluehost家门口了。
然而路途遥远,一般这个动作的完成时间24至48小时不等。
至于您如果问我为什么,我也莫宰羊,每一个厂商都是如此,而我也问不出个所以然来。

再将萤幕画面往上滑移,点击右下角的[Name servers],就可以看到两个重要DNS参数。
如果以我个人的DNS参数为例的话,就是:
ns1.bluehost.com
与
ns2.bluehost.com
一如下图所示。

接着敬请切换浏览器页面至Name网站刚刚的画面,再向上滚动画面,在表格最左方有[ Nameservers]栏位,在其问沆右边有下拉选单,敬请点选[Custom DNS}。
然后将你自己的DNS参数一一输入即可。
每输入一个新的DNS参数,就会有[v]和[X]出现,fm,确认无误即点击[v]以完成输入动作。
參數.jpg)
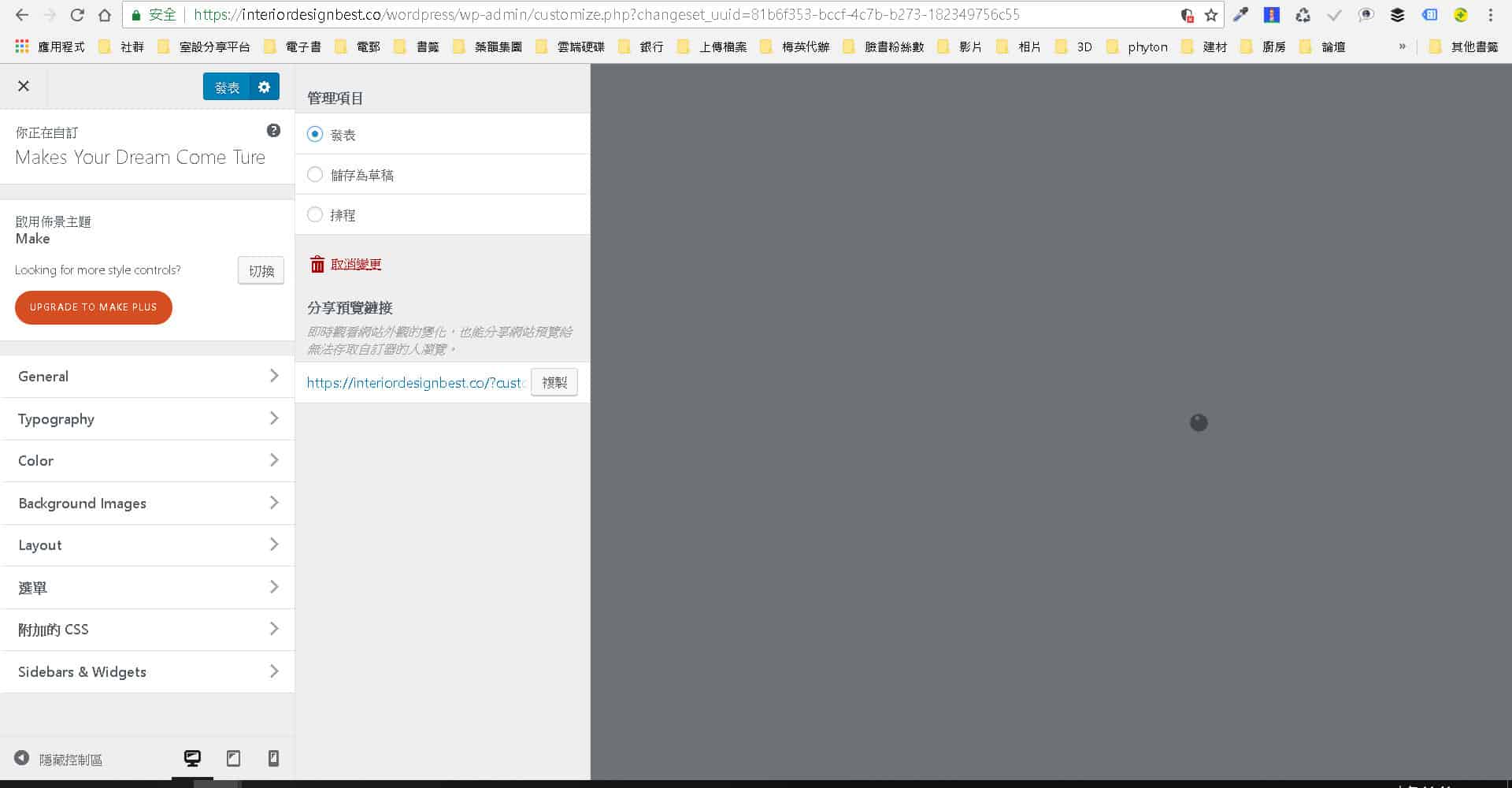
接着敬请检视您所输入的bluehost域名伺服器参数无误之后,点击其下蓝色的[更新域名服务器]按钮。
然后网页就会更新画面如下图所示:

真是令人欢欣鼓舞,您又再一次完成,阁下以前认为是【不可能的任务】了!
来宾请掌声鼓励鼓励!
- 后记:
经过这段教学过程,您的外购域名,终于正确地指定给bluehost虚拟主机代管网站相关软硬体的服务了。
很快地,我们随即可以在bluehost属于您自己的域名伺服器,自行免费安装目前市占率最高,最安全,也最富有弹性的网站架设软体。
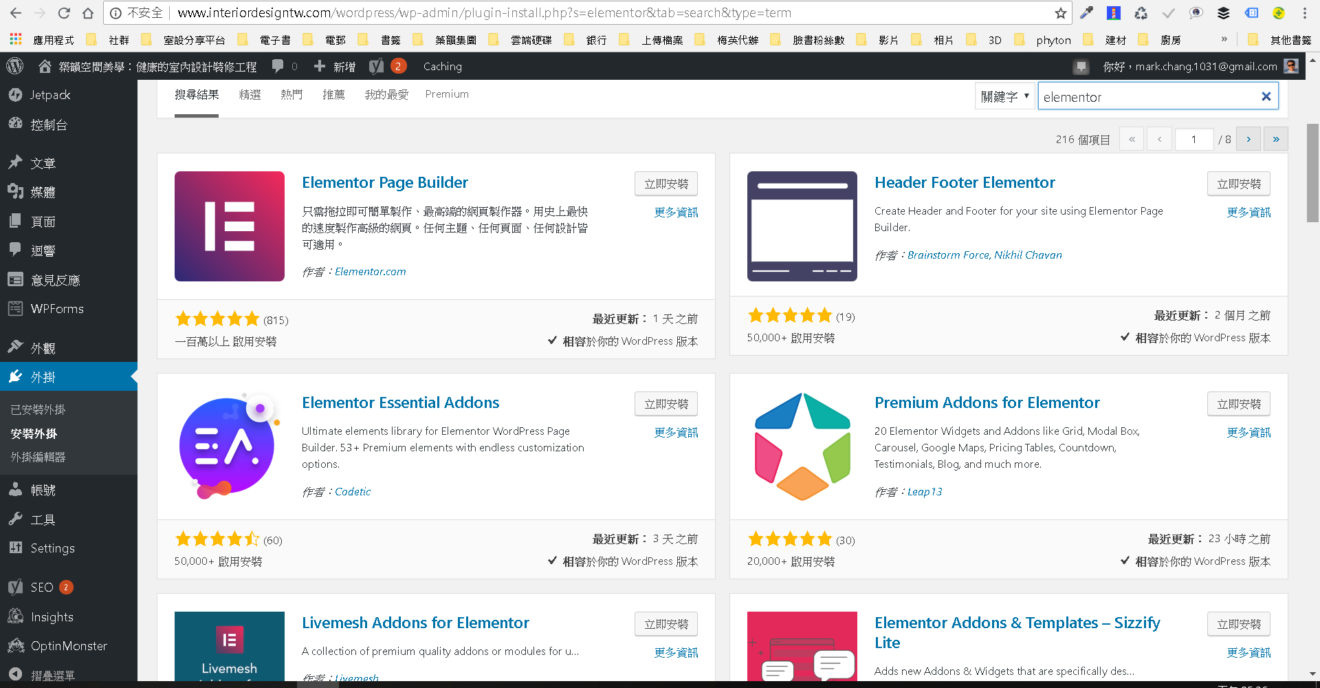
接下来,也会详细说明如何挑选安装布景主题,安装外挂程式,编辑排版网页与文章。
您的网站正式开张,粉墨登场,也是指日可待的了!
以下完整多网站架设系列步骤教学文章,共有六篇,敬请依序观摩范例,循序渐进,可收最大学习效果。敬请阅览,并请指正,感恩!
如蒙不弃,也非常感谢您的分享,让更多人得以因此受益,感激不尽!
精彩的内容丰富你我的人生
網內搜尋
总公司地址:台湾省新竹县竹北市福兴路1028巷1号
台中分公司:台湾省台中市北屯区崇德路二段462号9楼之一
联络人:张世忠先生(0939-061-556)
电子信箱: mark.chang.1031@gmail.com



的畫面,下方條列了您的代辦事項..jpg)

,開始轉換虛擬主機代管的設定工作..jpg)
就會出現這個畫面。.jpg)










,擊驗證域名所有權也會自動完成,並且在該欄位顯示Ownership-verified.-並且秀出正確的域名伺服器參數。.jpg)













,而且都要在多掏腰包。.jpg)




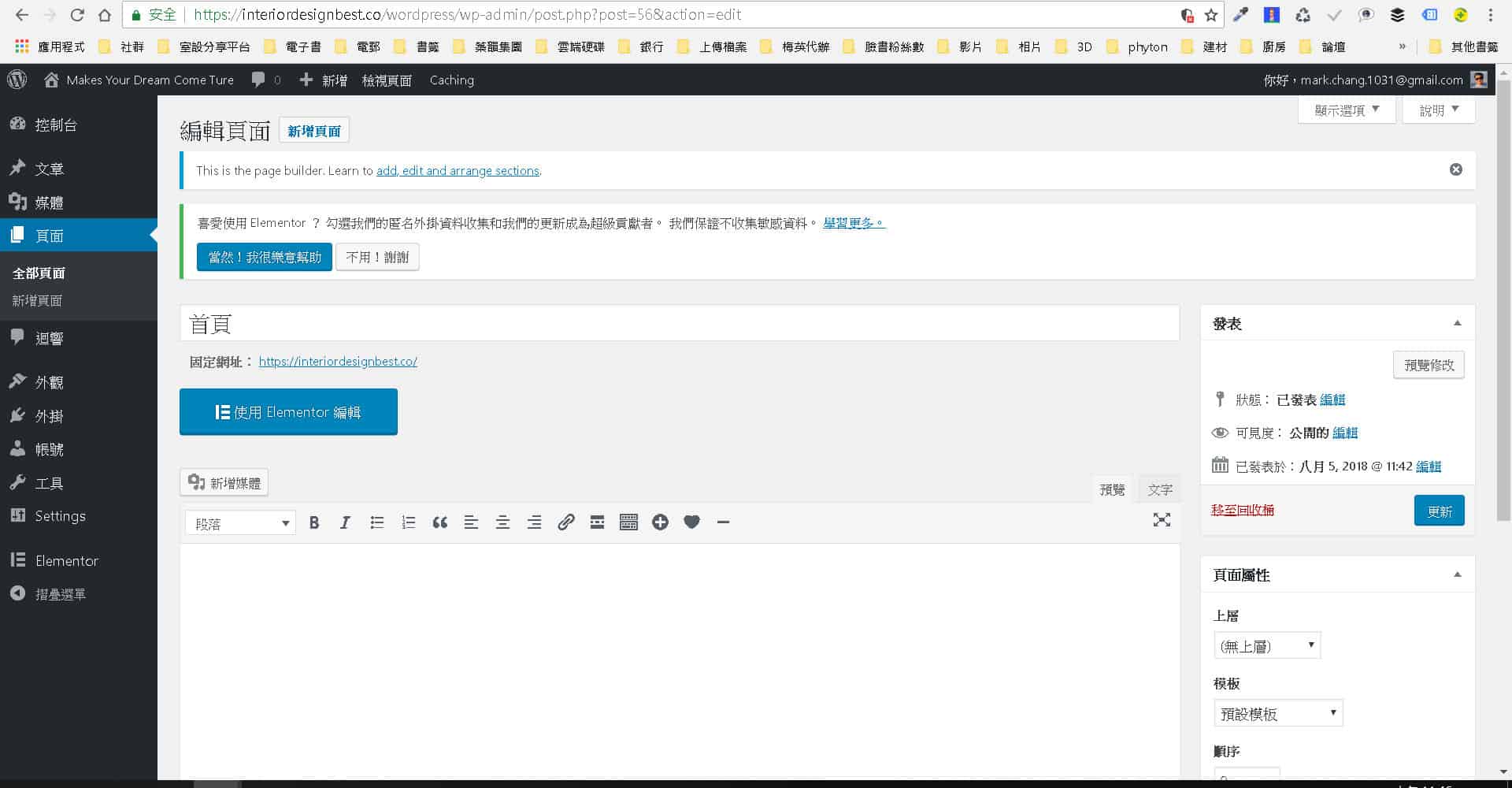
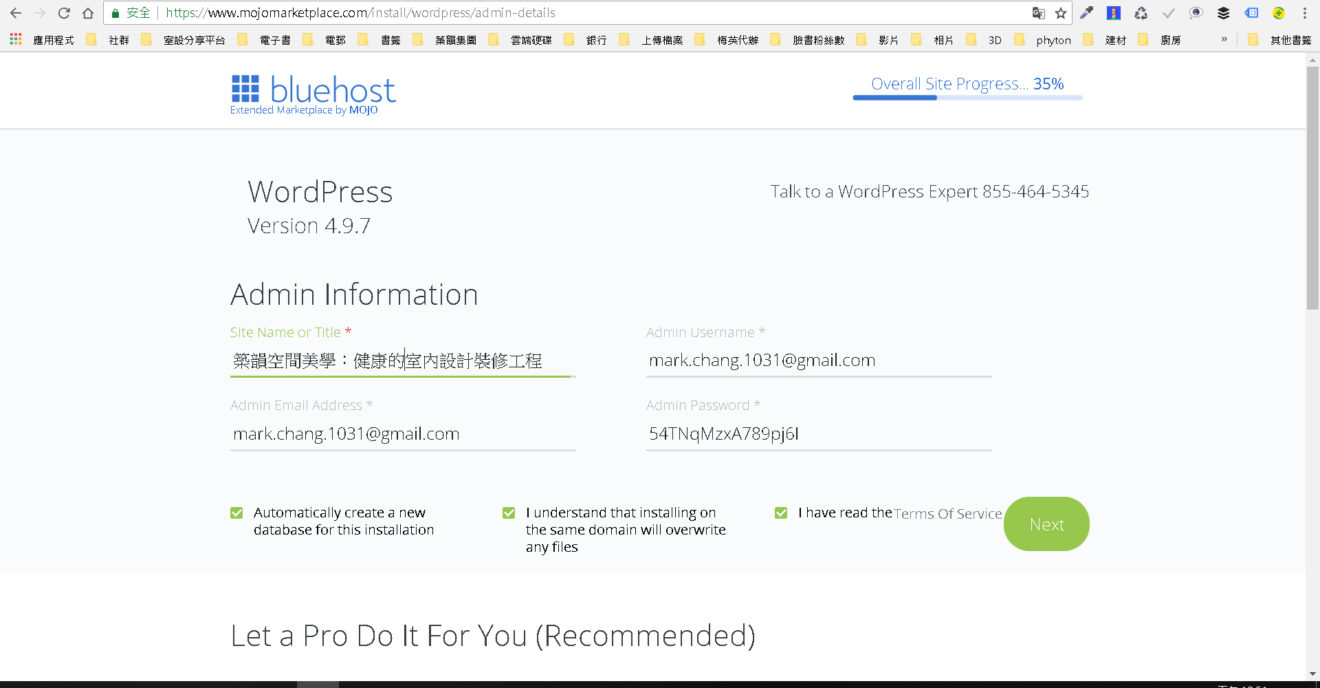
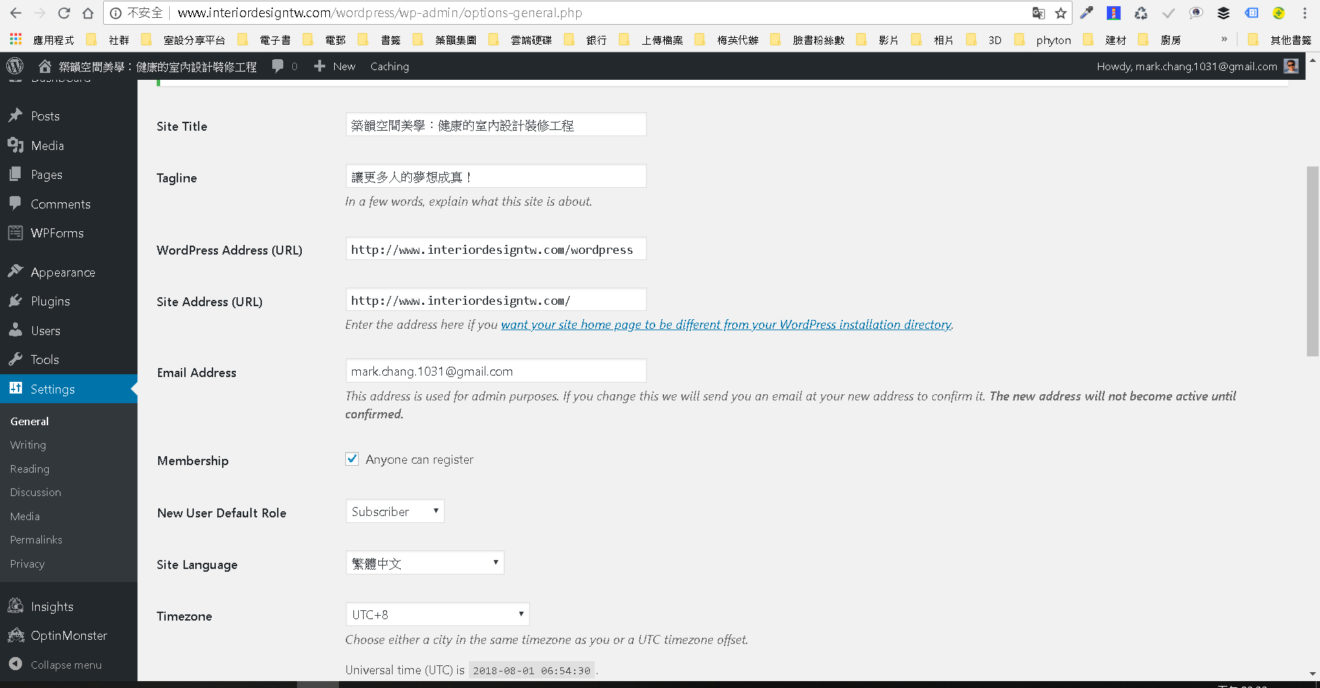
與[Site-Description](敘述)。.jpg)




。,.jpg)
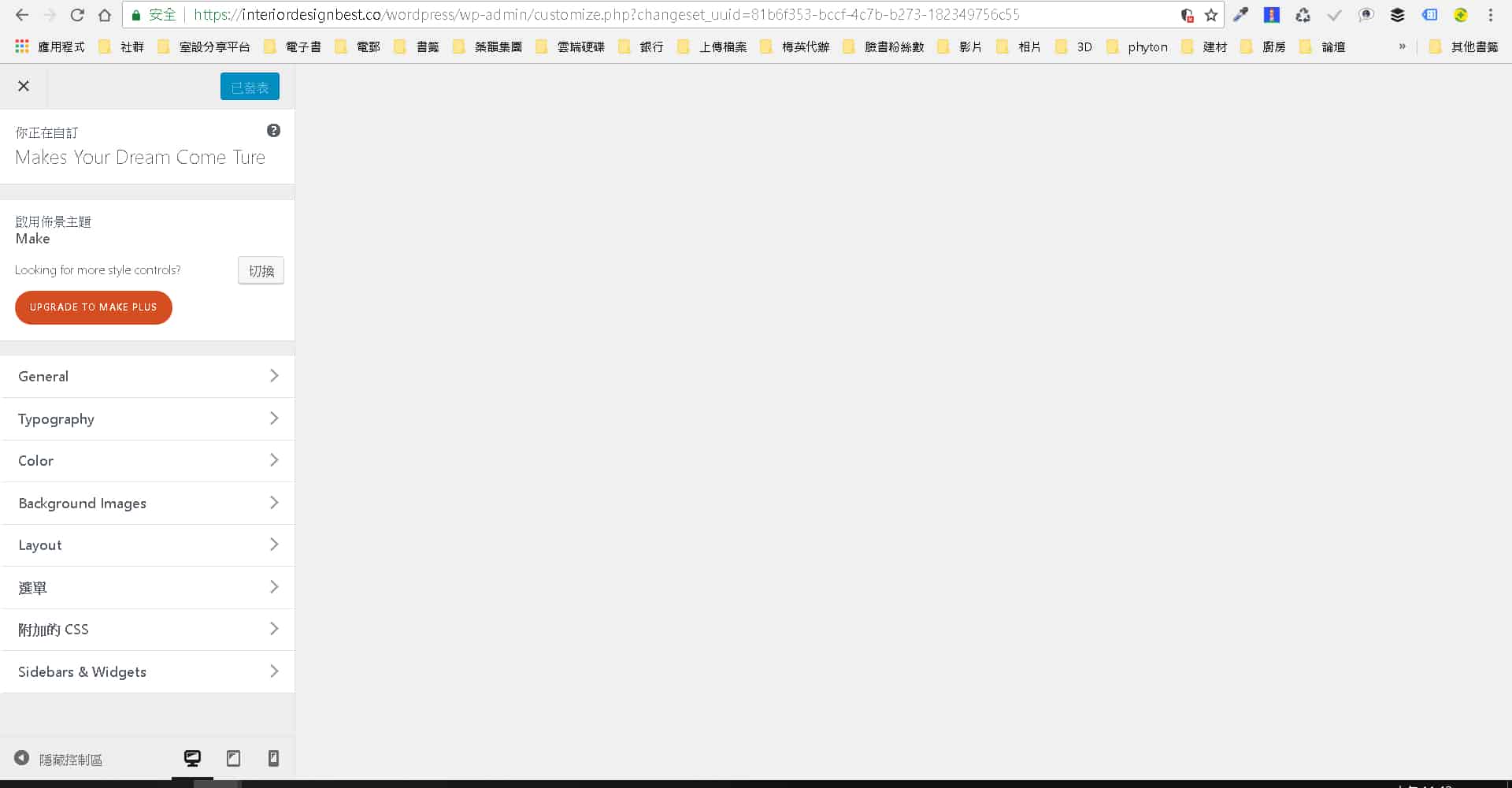
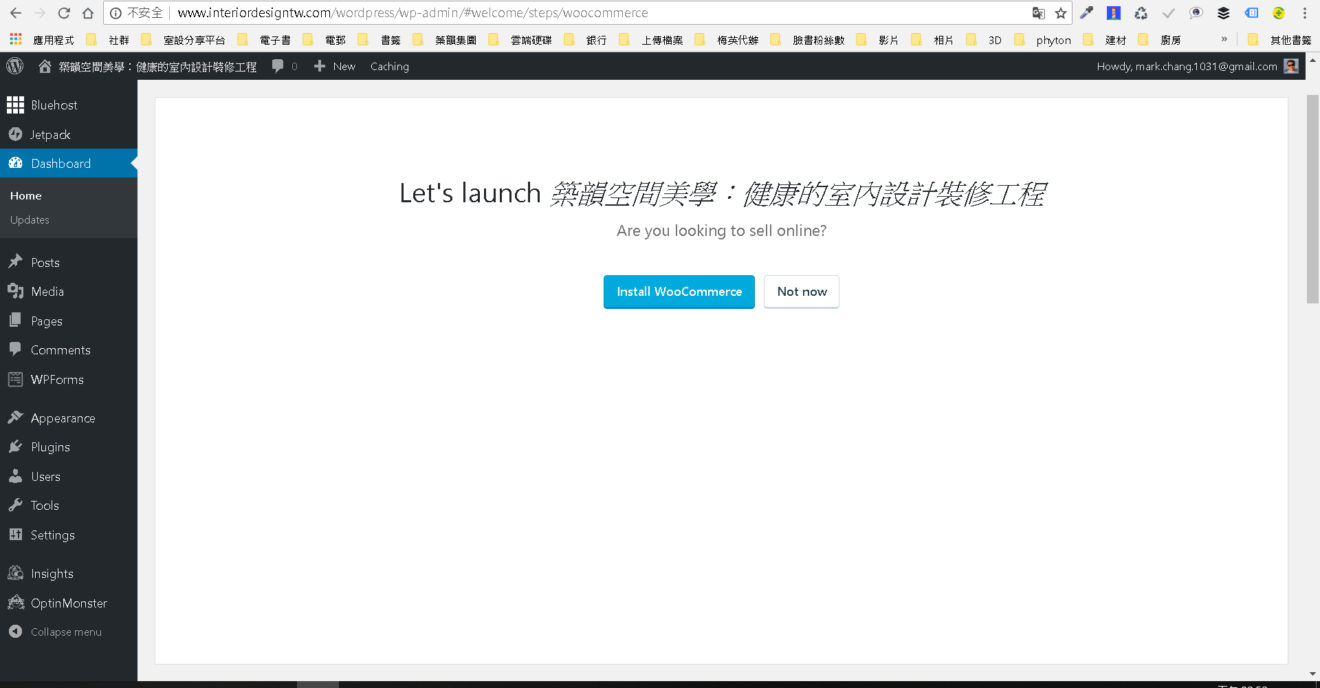
的初始畫面.jpg)
,出現下拉式選單,請點選[General](一般)。.jpg)


的按鈕,整體網頁的英文介面全都中文化了。.jpg)

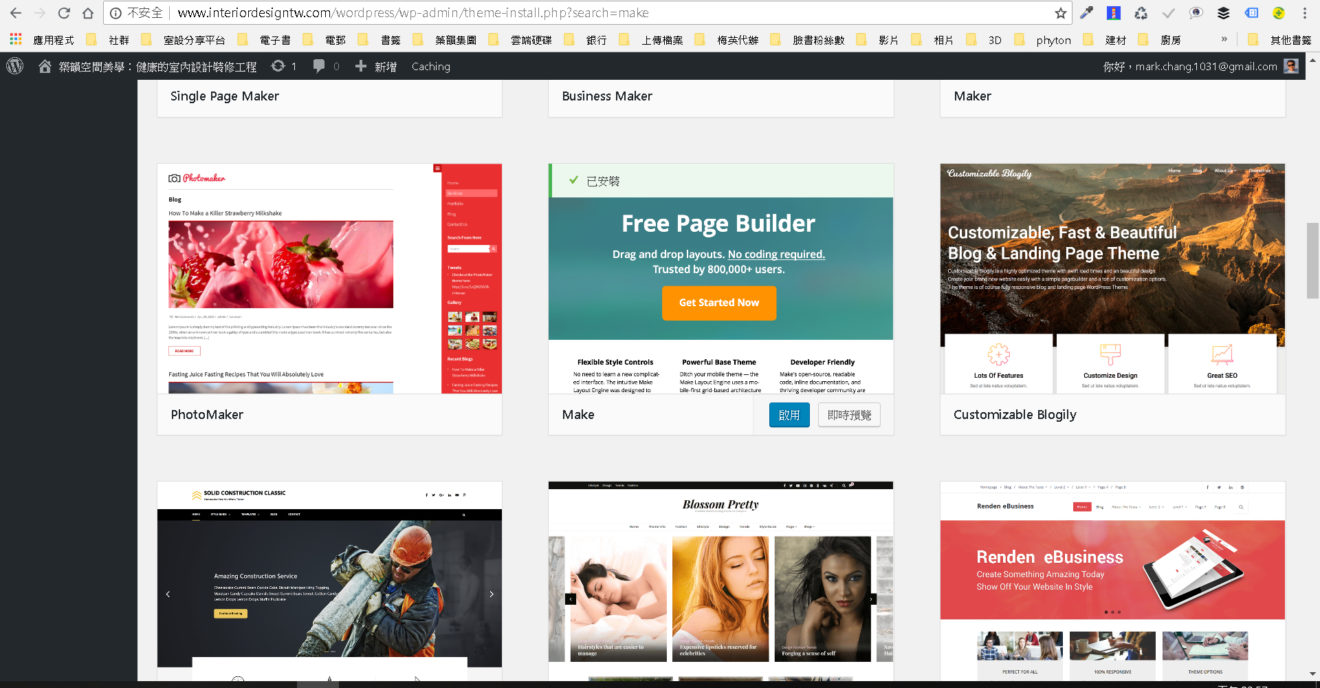
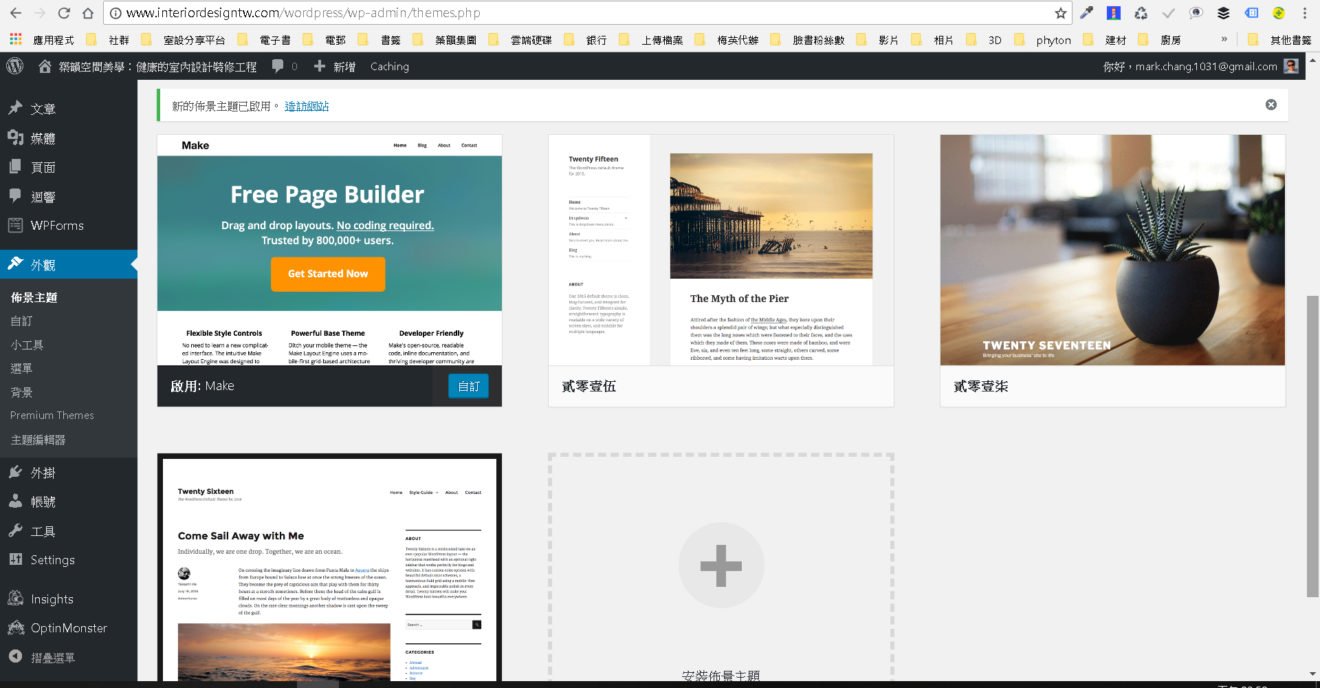
,可以在[外觀][佈景主題]的選項中選取您所要套用的模板。.jpg)

































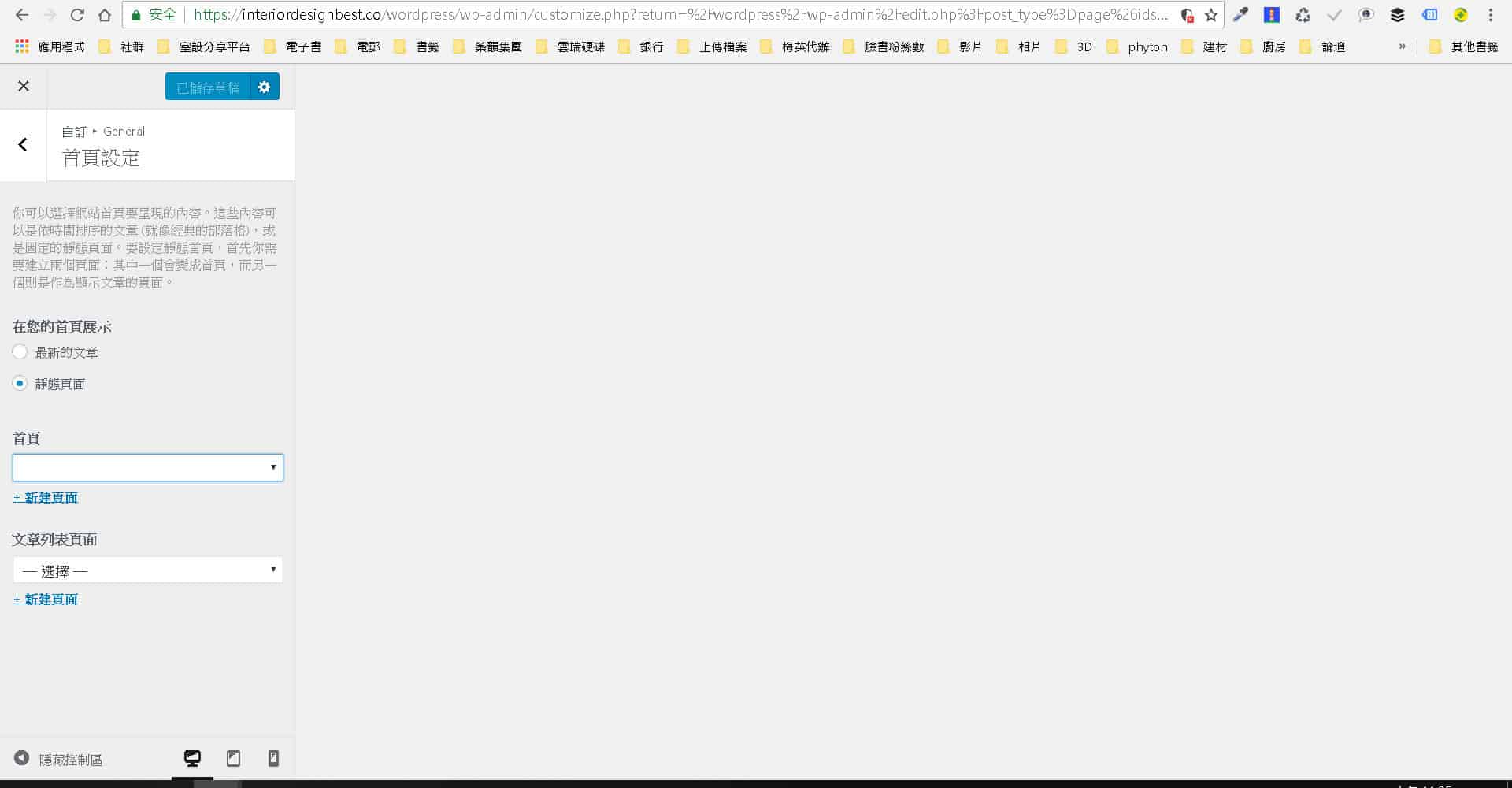
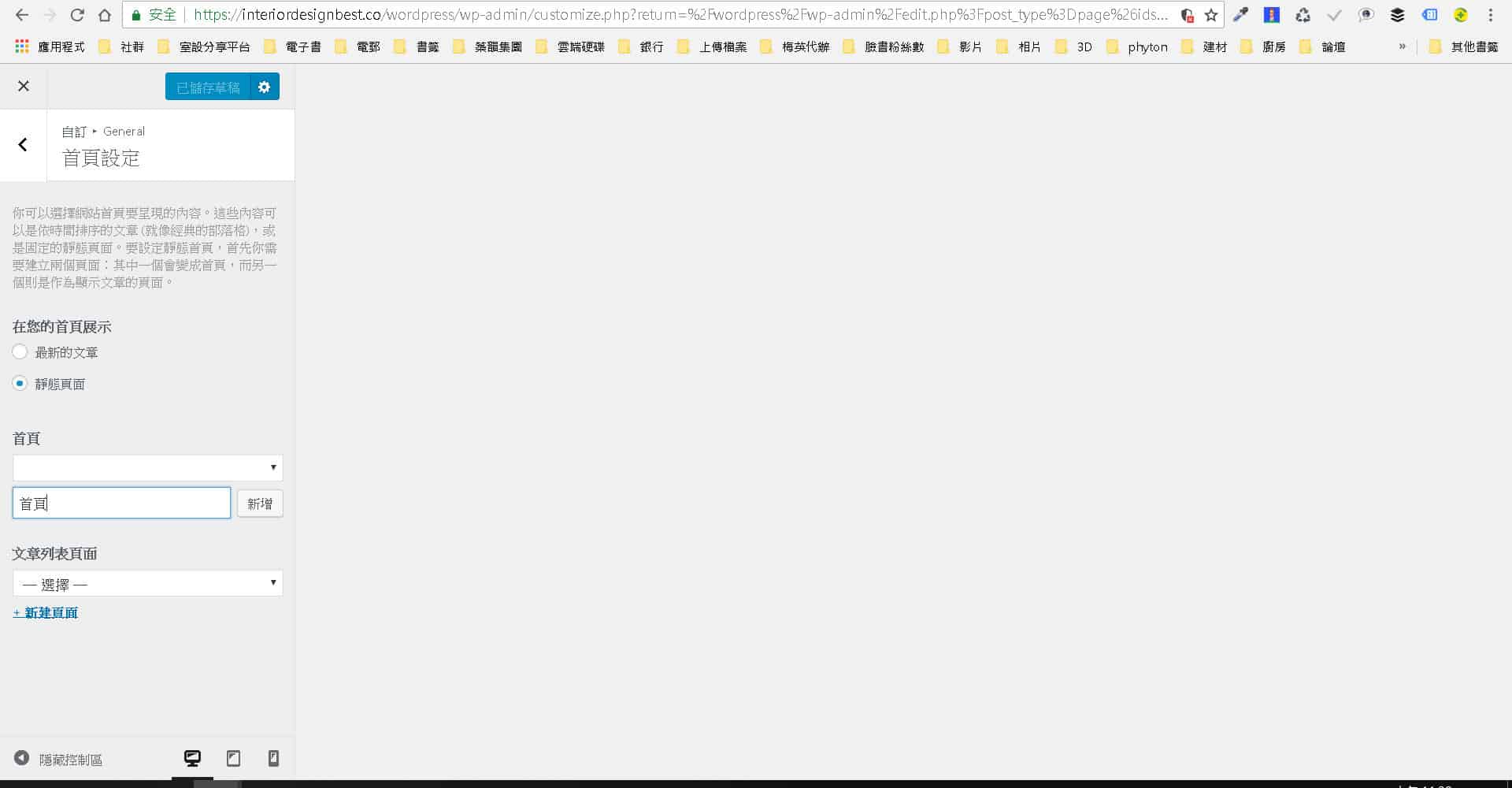
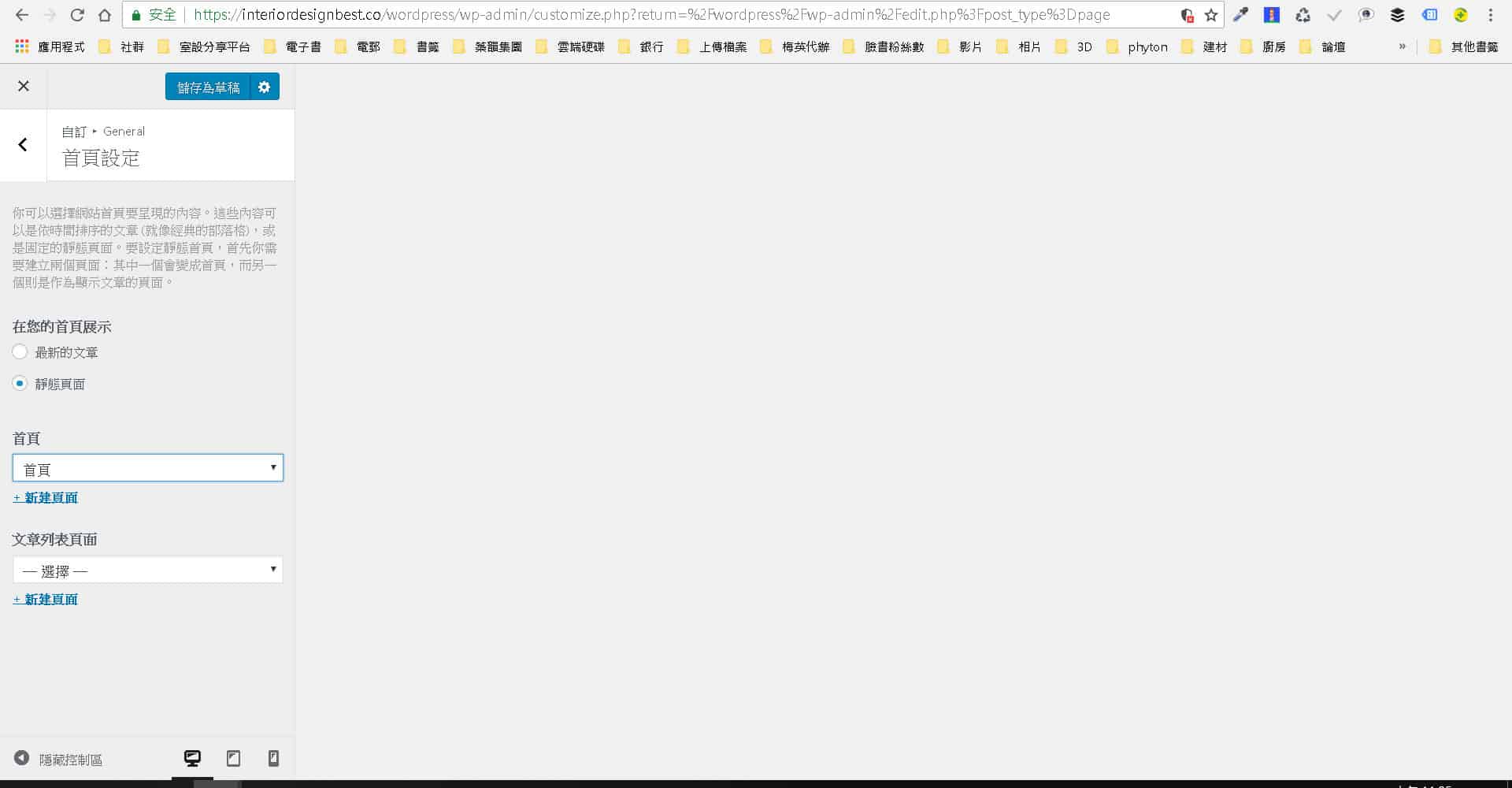
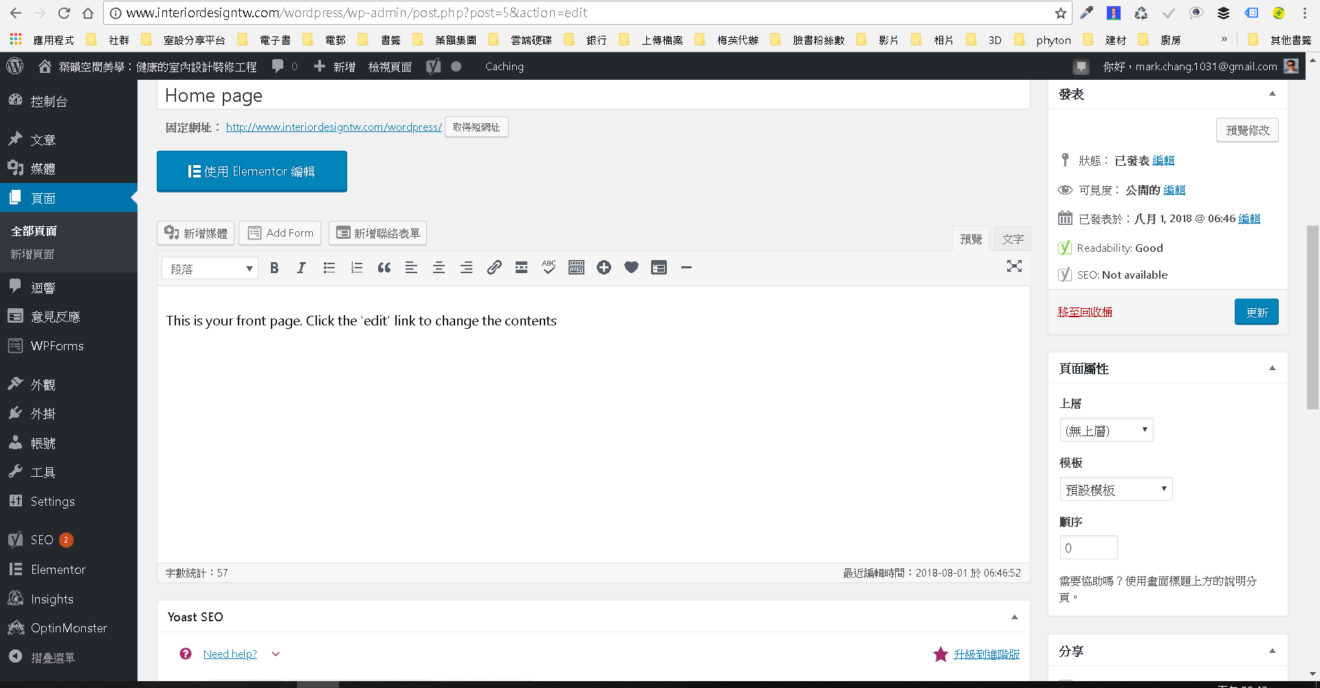
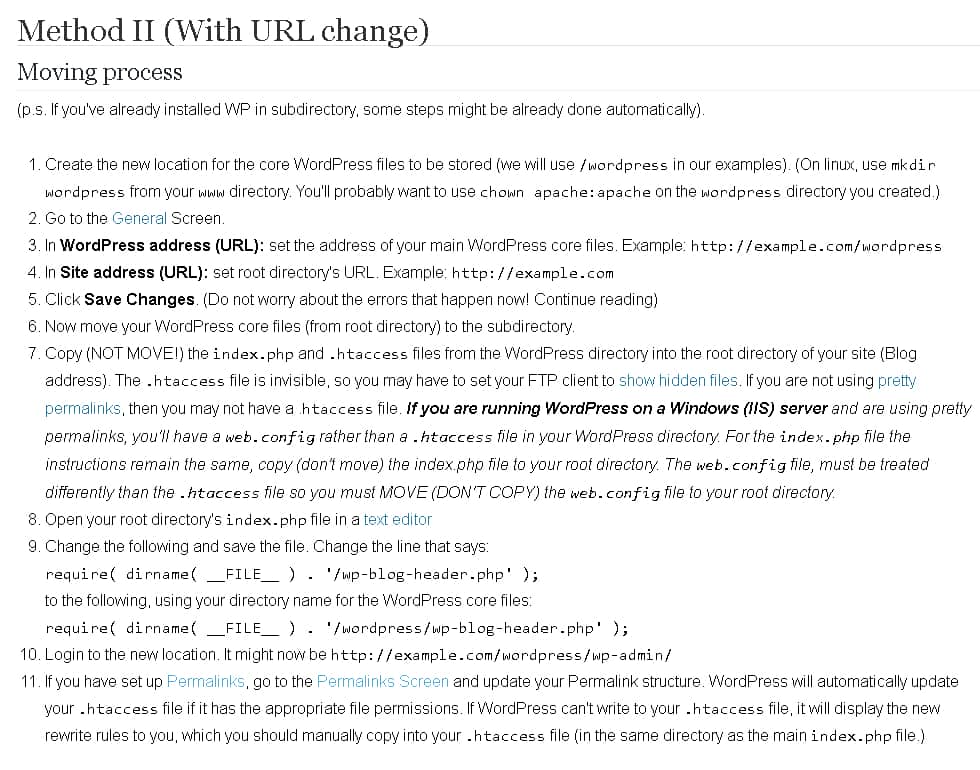
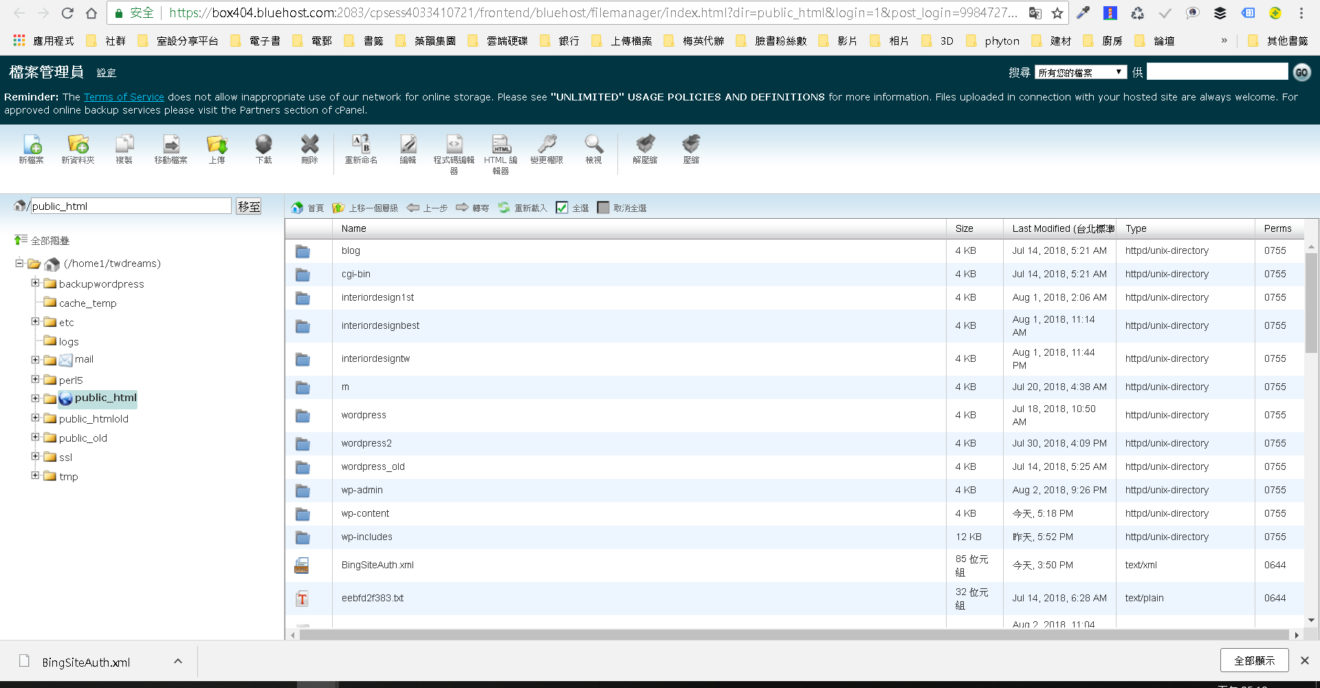
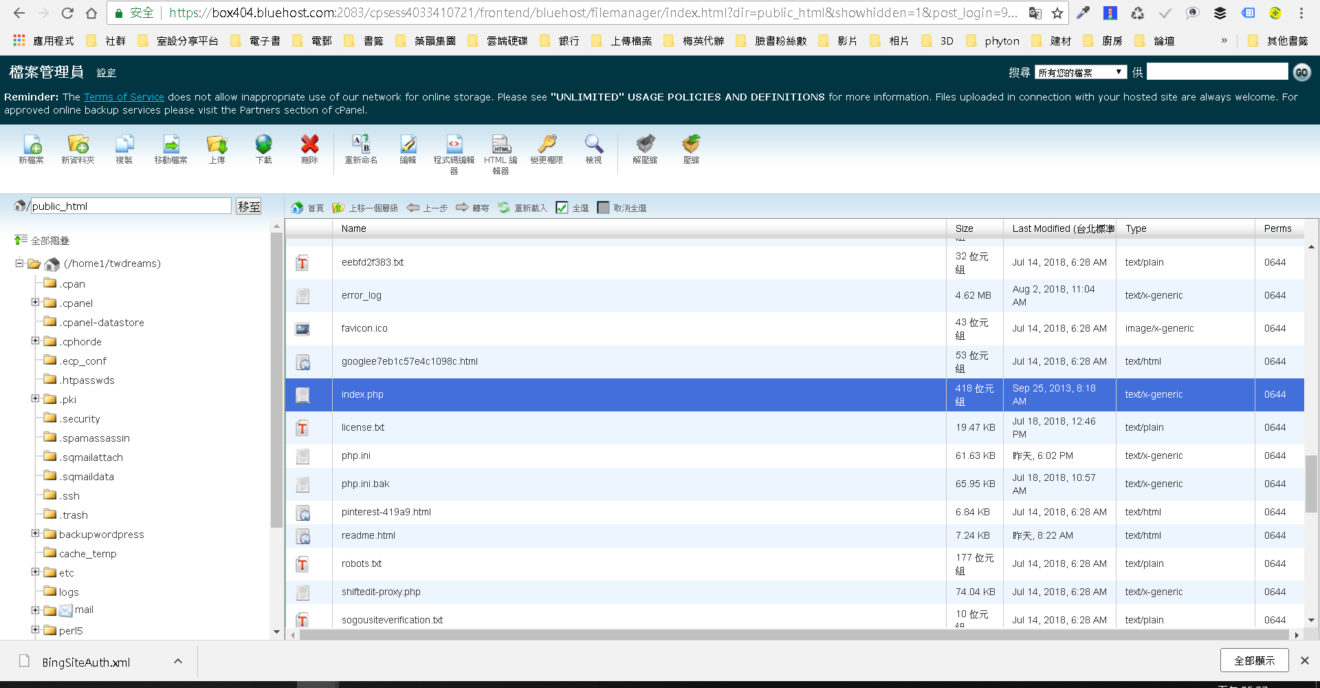
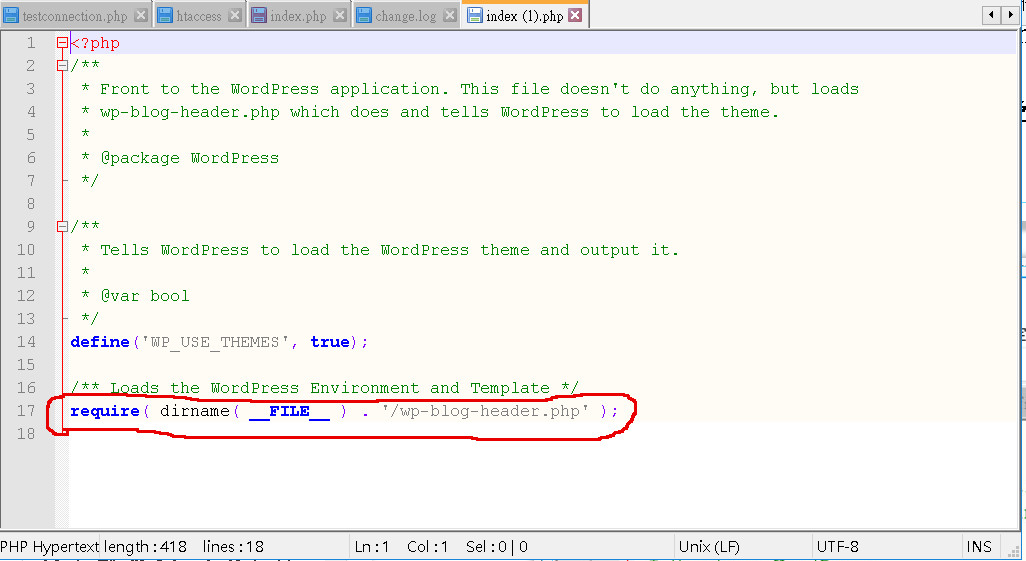
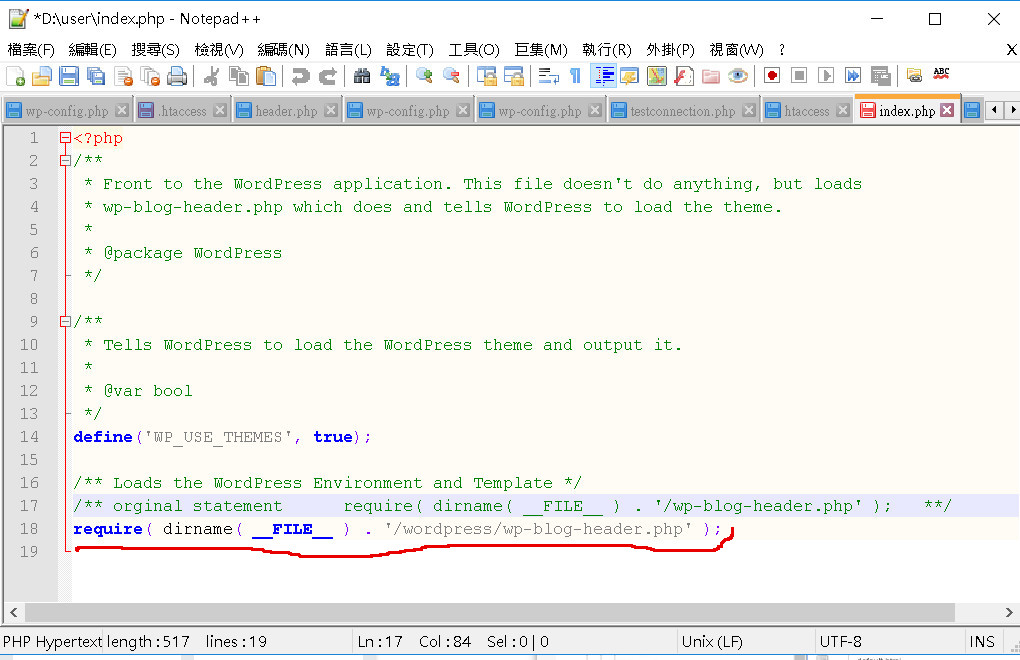
WordPress-index.php相关设定.jpg)
















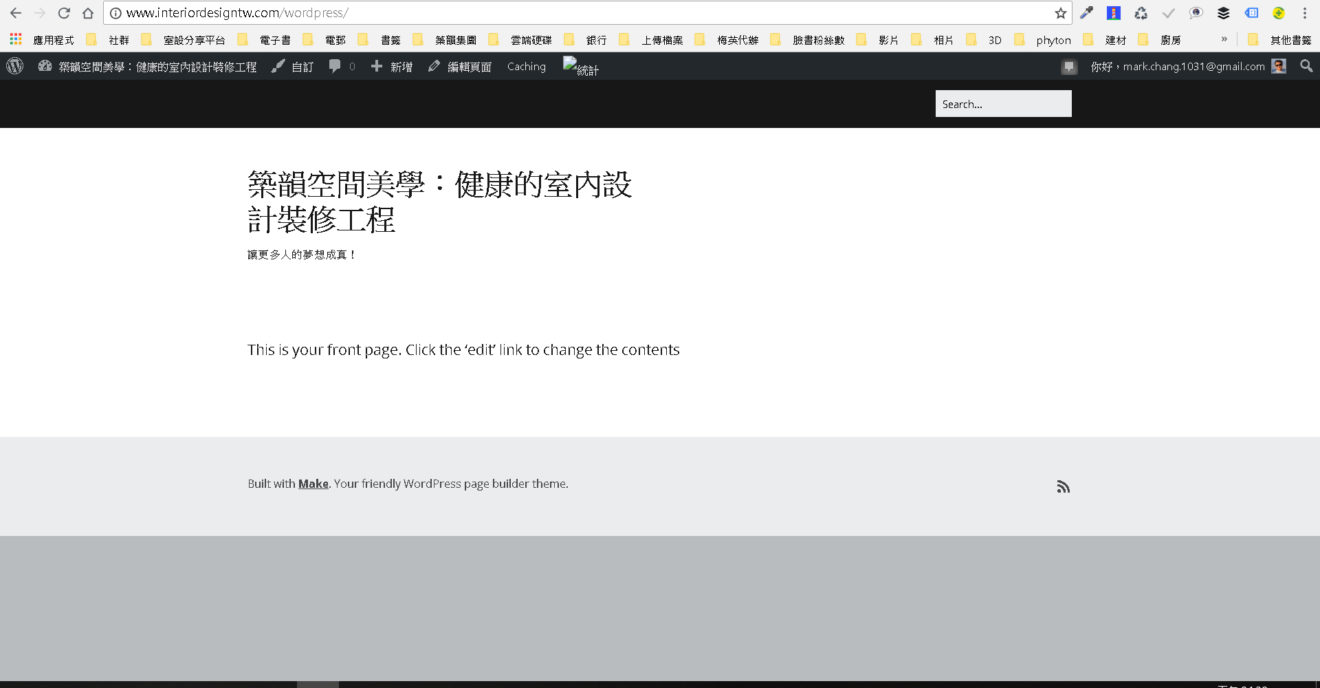
新网站首页设定-1024x533.jpg)