相片分享:
相片分享-室内设计-乡村风-北欧风-作品-案例-恋恋SPA会馆-休憩区
休憩纾压的休憩区空间,当然也要讲究照明的充分柔和。
嵌灯一类的点光源过渡形塑光影之间高反差,最不适合。
灯管之类的线性光源次之,但仍不尽然理想。
发光板之类的平面光源当然最理想,如果荷包不用考虑的话。
受人之托,忠人之事。于是,便开发出以为小半球形凸点阵列的超高透光率,光学PS板,作为平面发光,充分漫社的流明天花板的材质,让整体空间的光影完全柔化,阅读,滑手机,或是静思整理思绪,都是优质照明的不二首选。
以和谐的鲜明色彩的靠背软垫,搭配高反差的深紫色坐垫,再搭配碧玉闺女最爱的小碎花图案的抱枕,以及,特别采购的,属于仿旧仿古的英式搁脚椅,特意运用这样活泼调性的色彩规划,随兴铺陈安排设计出,休憩区整体温馨清新又耐人寻味的趣味感。
这个小品创作,据服务人员统计告知,是整间旗舰店最被客户欣赏享受的幸福角落之一,所以,特别与您分享。感恩!
精彩的内容丰富你我的人生
網內搜尋
总公司地址:台湾省新竹县竹北市福兴路1028巷1号
台中分公司:台湾省台中市北屯区崇德路二段462号9楼之一
联络人:张世忠先生(0939-061-556)
电子信箱: mark.chang.1031@gmail.com




















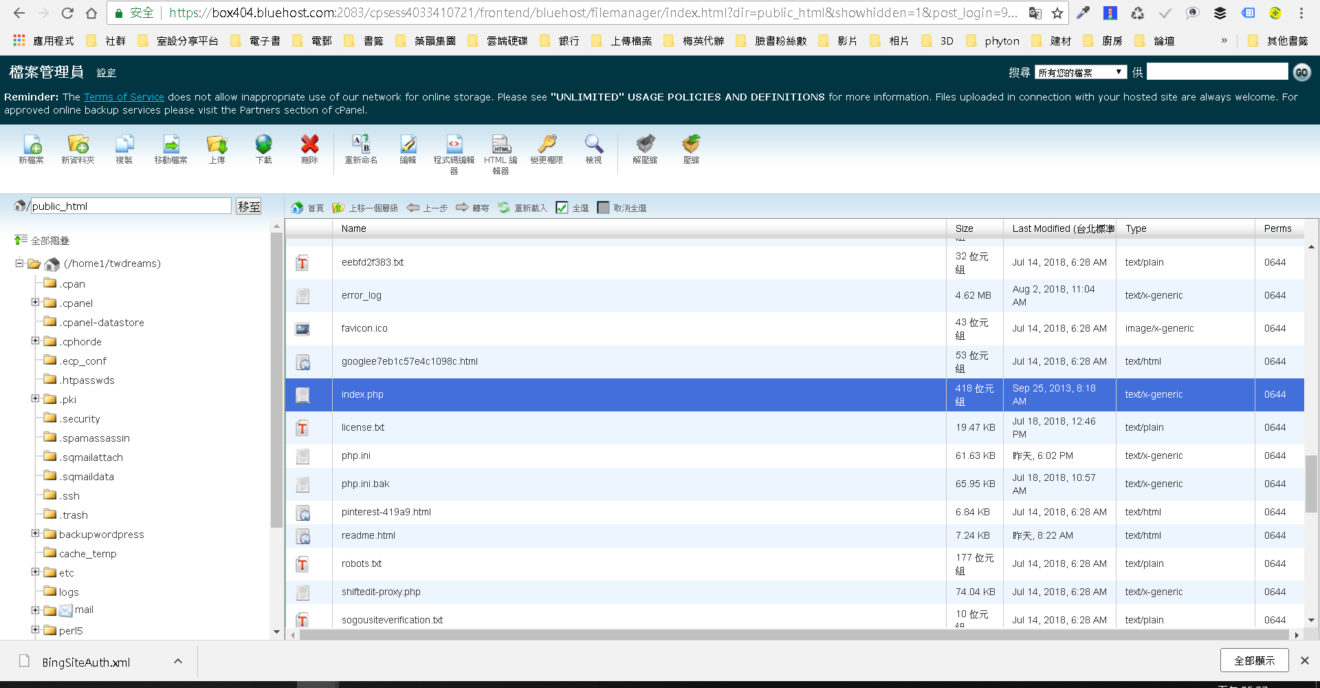
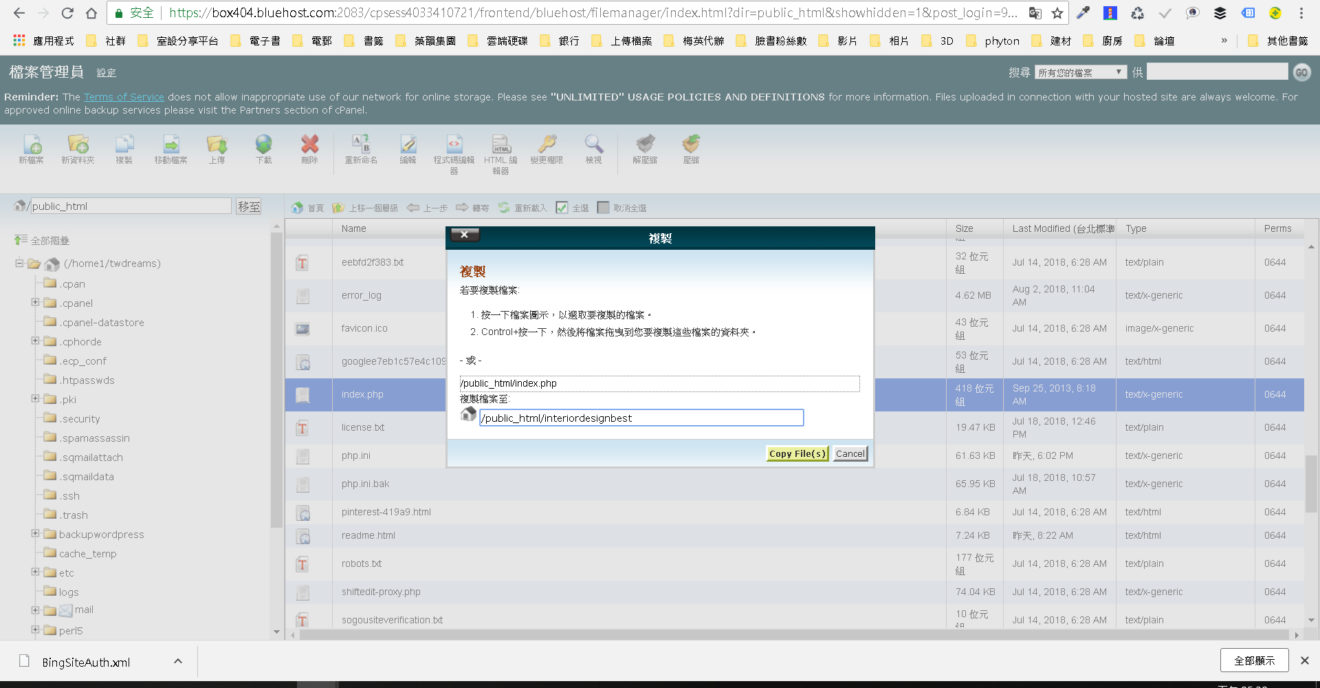
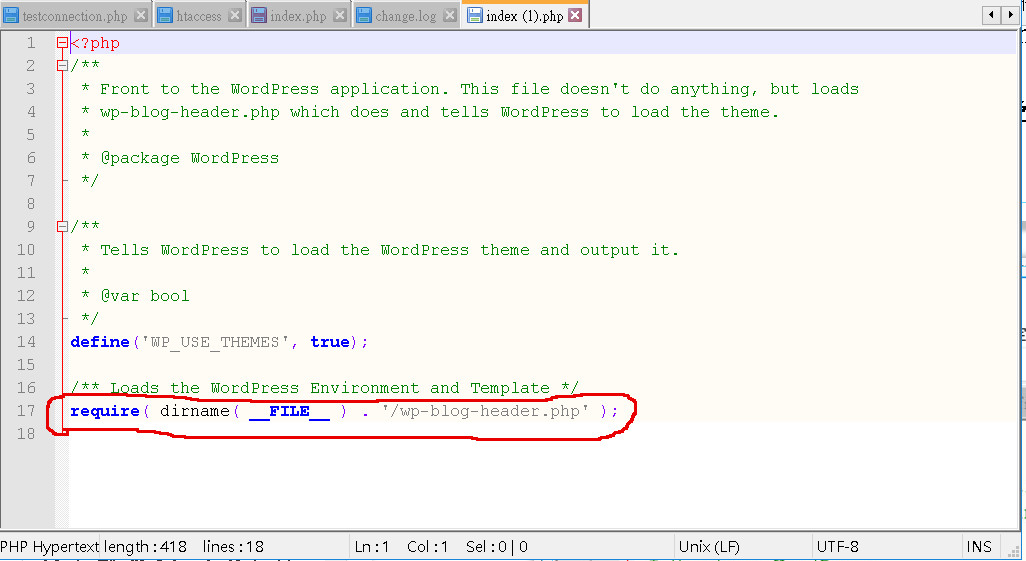
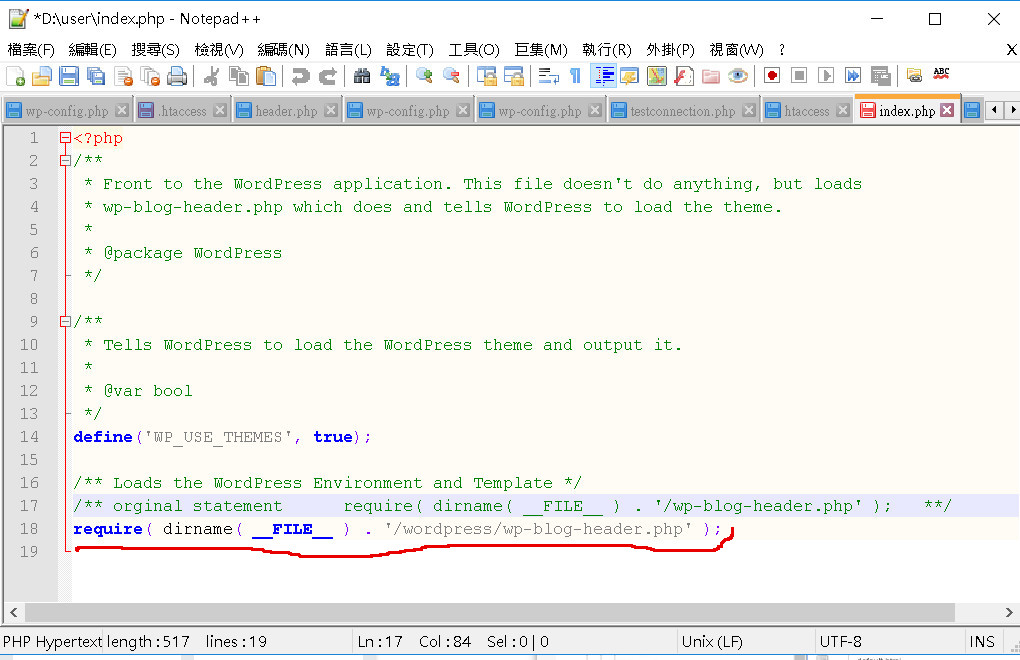
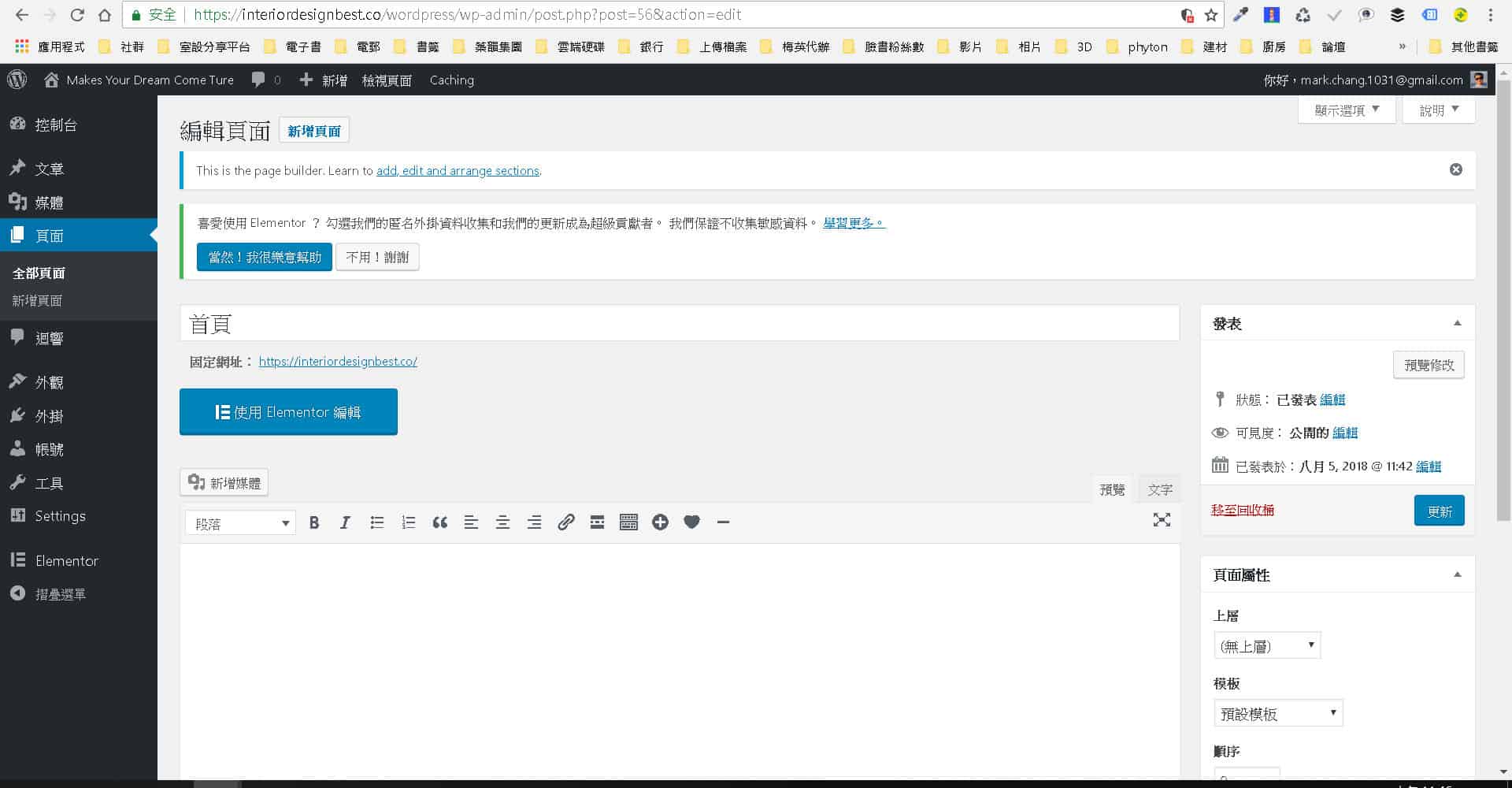
WordPress-index.php相关设定.jpg)
















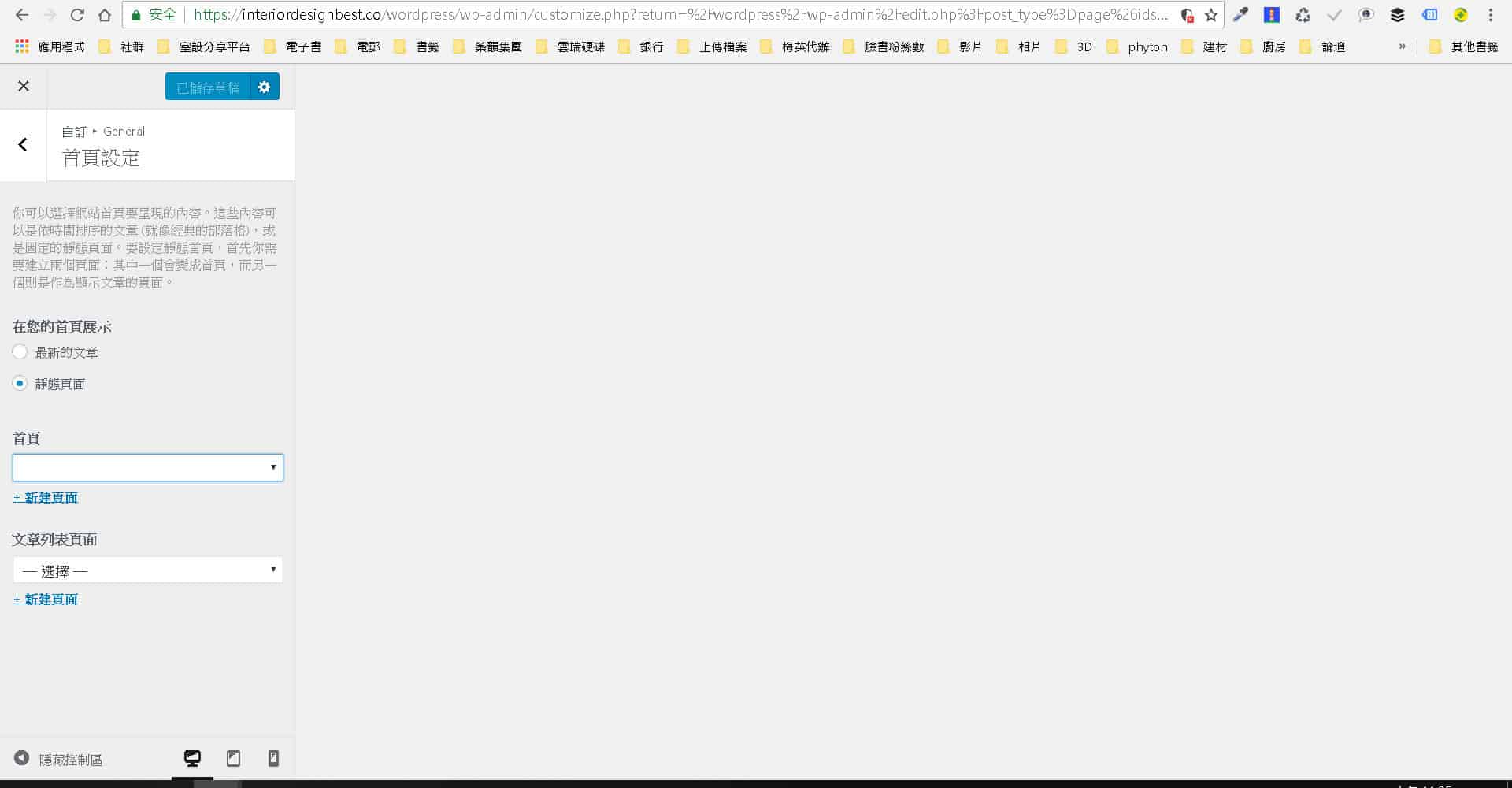
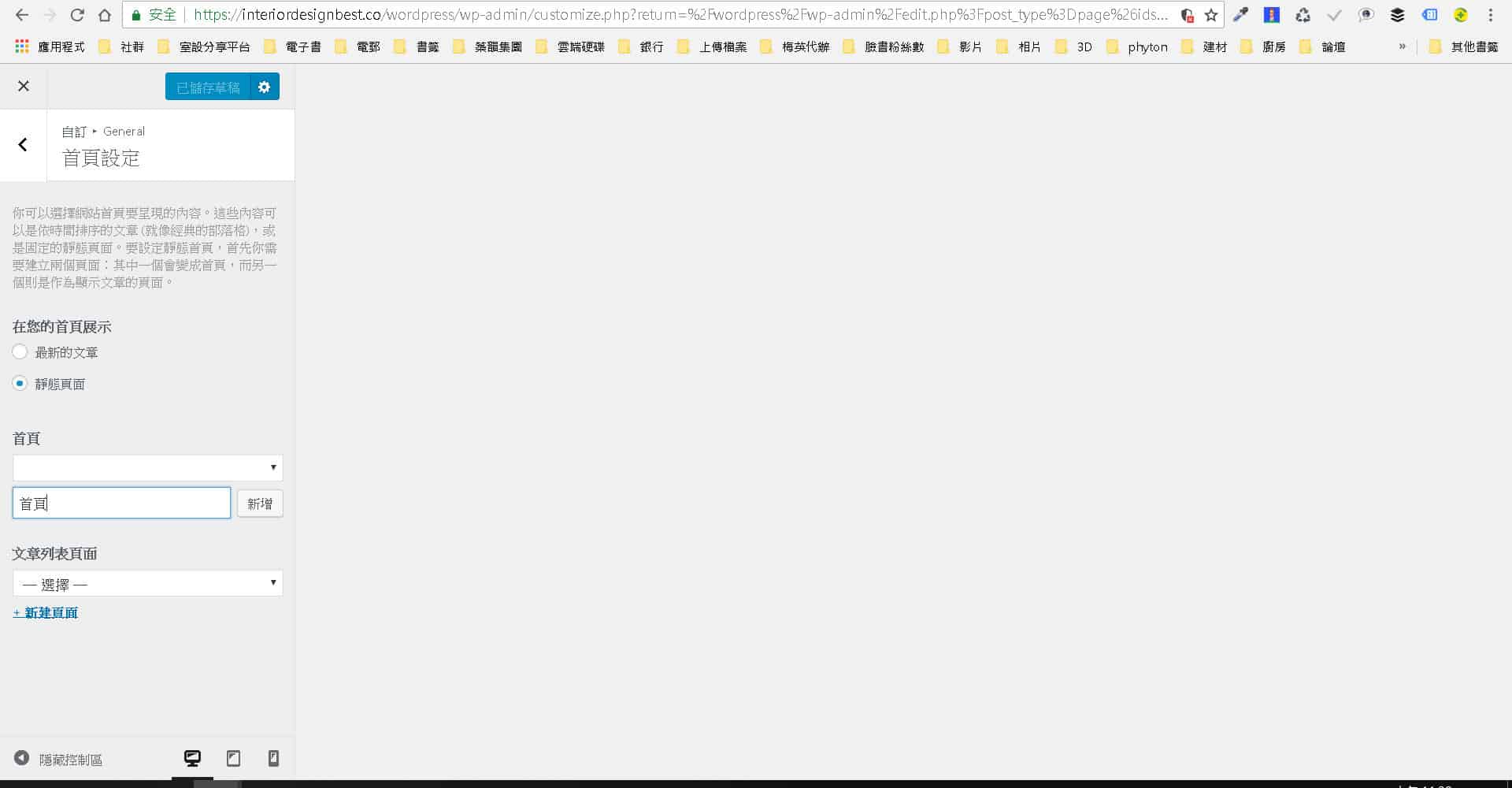
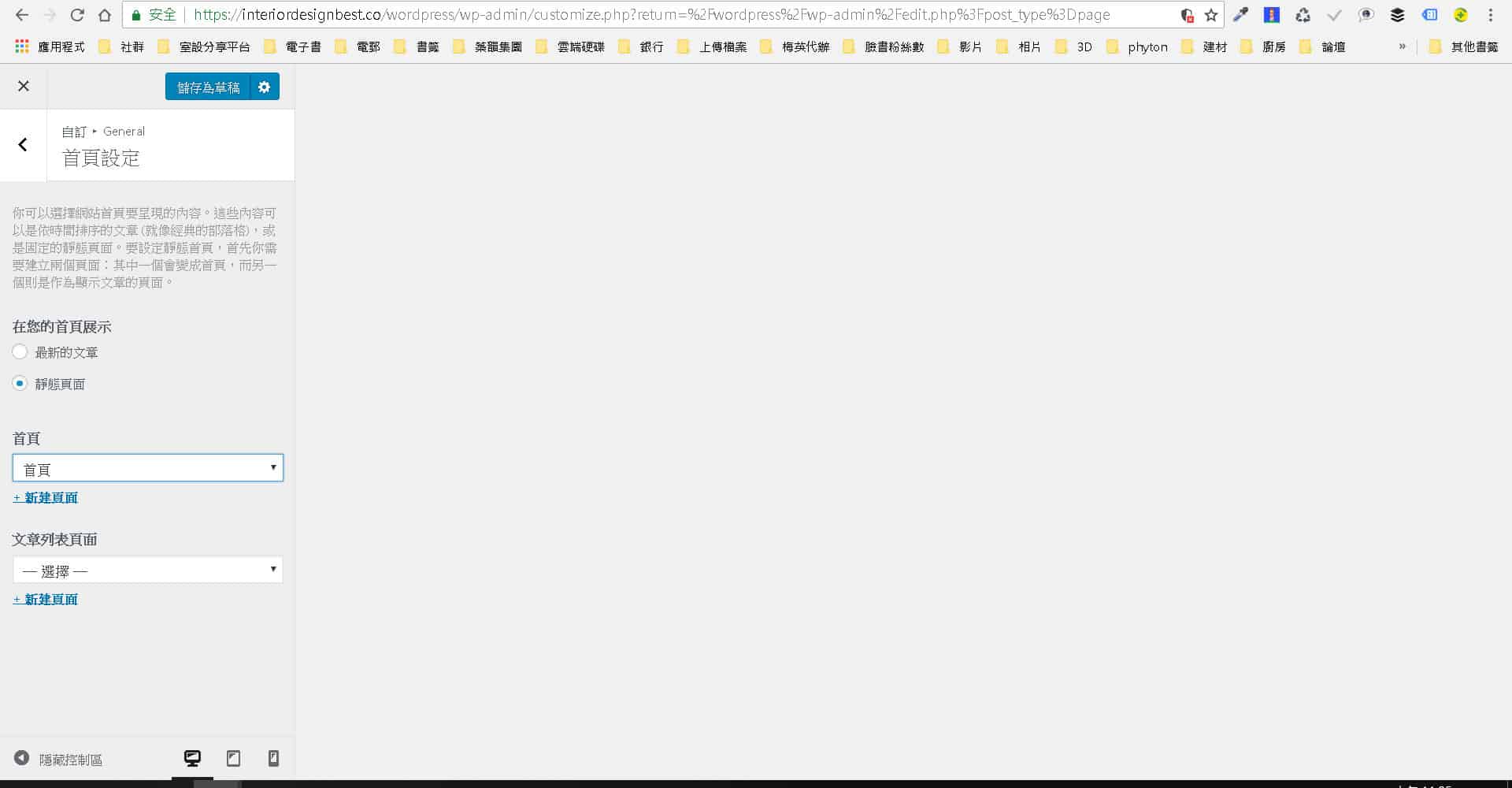
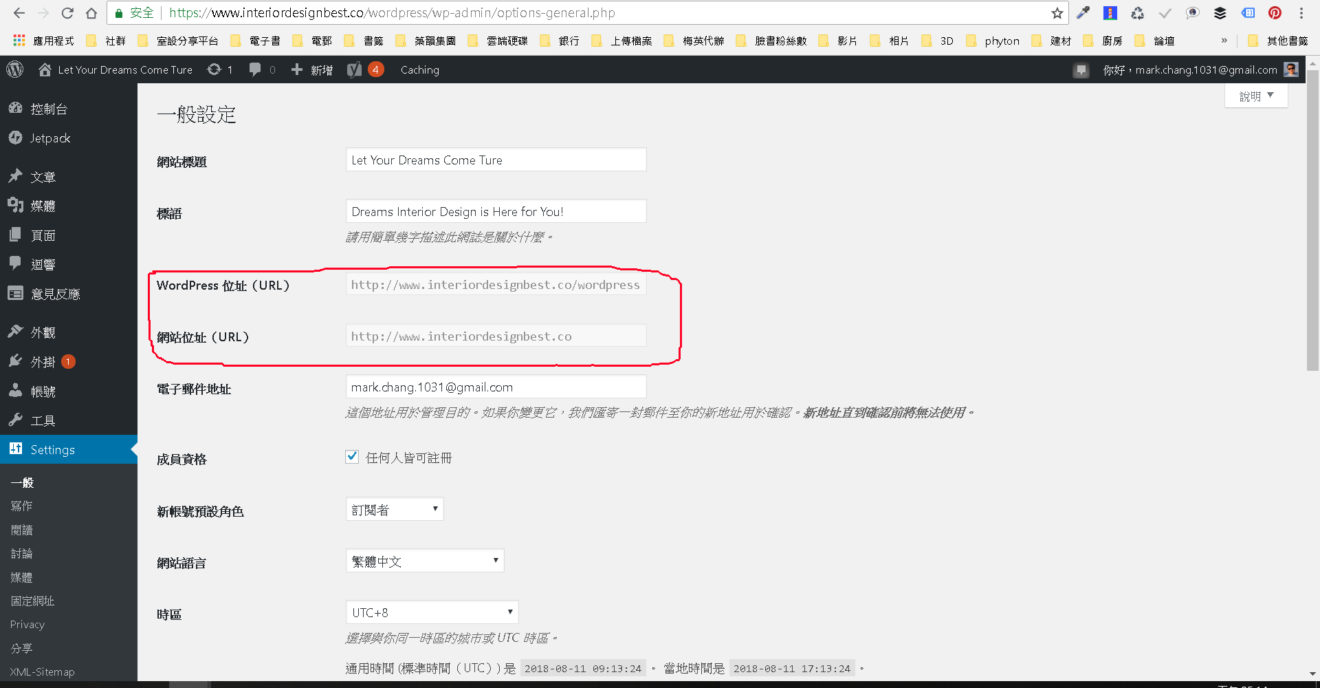
新网站首页设定-1024x533.jpg)




















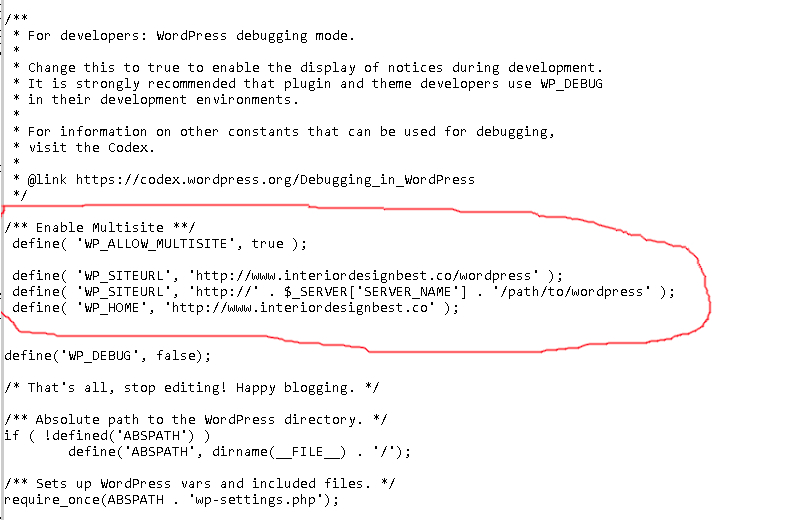
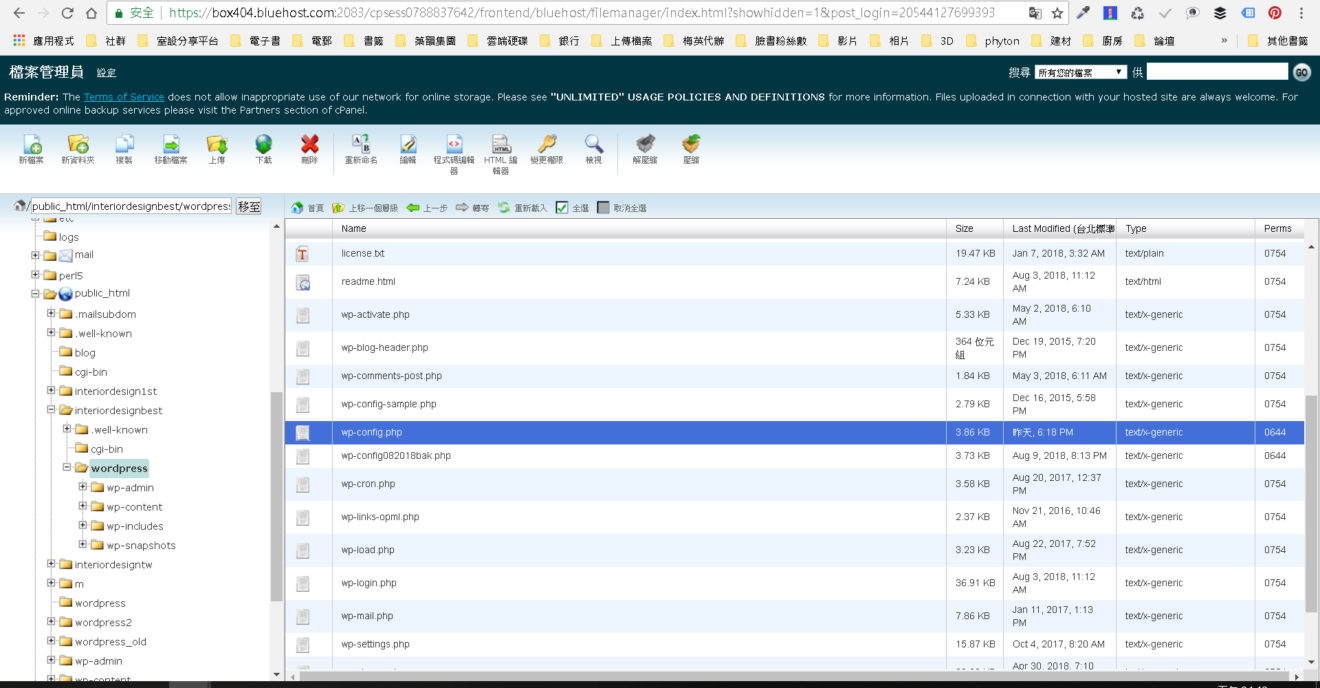
中的wp-config.php內容.jpg)











![WordPress控制台[外观][小工具]网页](https://cn.twdreamspace.com/wordpress/wp-content/uploads/2018/08/WordPress控制台[外观][小工具]网页.jpg)

![复制贴上html程式码之后点击画面又右下角[保存]按钮即可](https://cn.twdreamspace.com/wordpress/wp-content/uploads/2018/08/复制贴上html程式码之后点击画面又右下角[保存]按钮即可.jpg)