如何购买超便宜域名所有权?
域名即网站网址URL,经营网站,提升搜寻页面排名结果,搜寻引擎优化的努力,以及网站内容持续建置,在在都需要长期经营。
而域名所有权乃是以年费计价,长期所累积成本必然不斐,因此如何选购内心既心仪,投资成本又超便宜的域名就非常重要。
本文以详细步骤教学,辅导您直接选购世界性域名,向销售登记最具成本效益的NameCheap与Name公司,就其选购、登记、缴费与预约续缴的程序,做一详实说明,与步骤教学演练。
- 写作缘由:
网路搜寻,网路购物,甚至,连网路地图都会推荐我们,哪里有哪些选择,更可以告诉人们,怎么选择比较适合。
甚至,我有许多欧美地区朋友的孩子们,在成年礼时,最受父母青睐的,送给集子成年的子女,是一个网站。代表他们已经成年,应该更具体地在网路世界留下成长痕迹,专业看法与作品。而在经营网站的过程中,因为必须用自己的语汇表达给未曾谋面的,专业与非专业的网友,学习之路也因而更加扎实,未来在激烈的下一代竞争中,更有可能被看见,被知遇,被拔擢。
在网路时代已然成形数十年的今天,一个事业,乃至一个个体,怎能在网路世界,搜索引擎搜索不到?不占有立足之地呢?您说,是吗?
然而,像我们这样的资讯门外汉,网路素人,要怎么开始网站经营的?会很贵吗?很难吗?
是的,就在几个月前,我也有着同样的疑惑,结果,网路上教我的,却是一位小学五六年级的美国孩子。他说,很简单的,就bra-bra讲了一缸子。
实不相瞒,的确不难!一步一步来都很简单,这也是我觉得应该回馈社会,将这些步骤详实罗列出来,提供给更多有此需要的人,一个具体可行的参考。
以个人的经验以及各国自架网站者的口碑,目前就个人感受来说,购买世界性的域名,最被推荐的有两家,分别是Name以及NameCheap这两个商业机构。
听起来NameCheap会比Name这家机构还便宜!当然有可能是,也有可能不是,我待会儿再一一说明。
我们姑且先介绍NameCheap这家机构,让您以此为例,具体详实地了解如何在此完成购买域名的动作。
首先,当然就进入这家机构的首页啰!
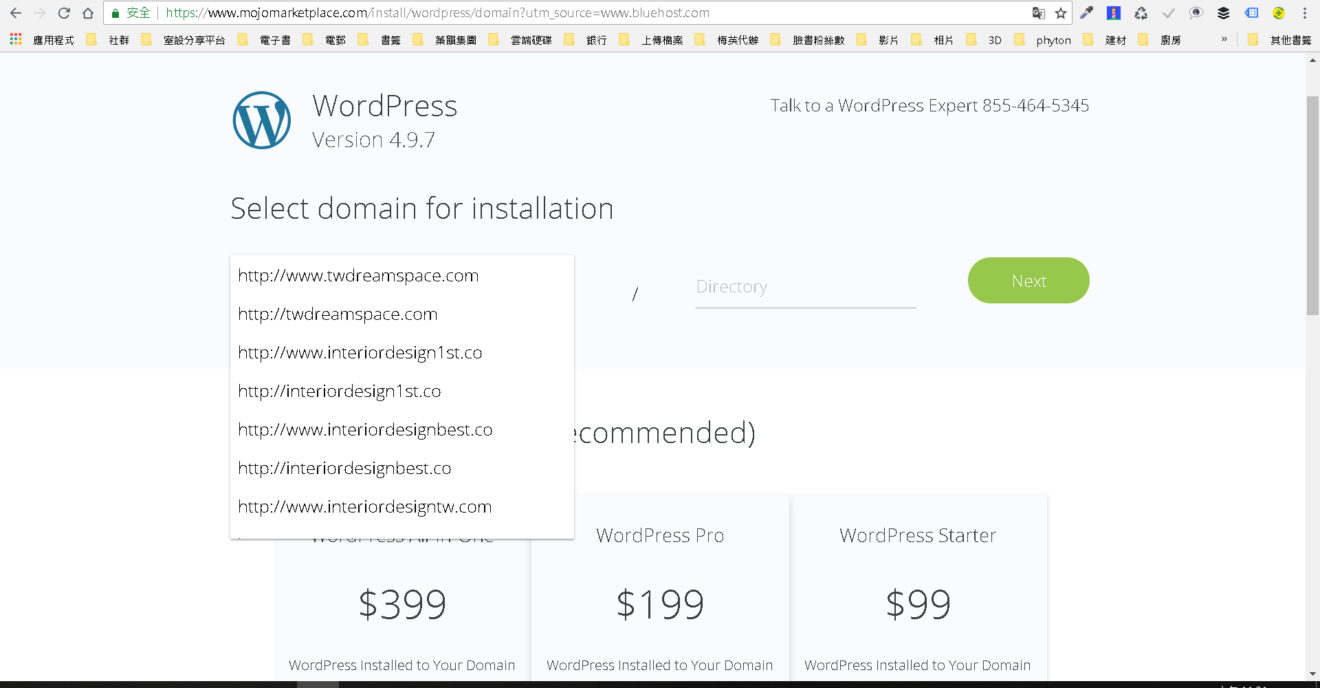
敬请点击以下任一图片,进入NameCheap.com的首页,来试着搜寻看看,您所心仪的网域名称,是否还没被人捷足先登,价钱又是多少,是否非常优惠吧!
以上图为例,假设我们在此想购买的是interiordesigntw.com,那么输入该域名,再点击其右方红色的[Search](搜寻)按钮,就会出现以下画面。
以上图为例,假设我们在此想购买的是interiordesigntw.com,那么就点选该栏位右方灰黑色的[Add to Cart](放入购物车)按钮即可。
一般来说,若是一般自架网站的素人,一开始只要点选一个自己满意的域名即可,除非您是大集团,或是专门转卖让售域名为业,否则先劝您不用贪心,先买一个域名就好。
画面上方有四个购物车的选项,除了Private Email(私人电子信箱)之外,都要额外付费,我都没选,而私人电子信箱,其实到处都有,谷歌(Gmail)更专业又免费,所以也不建议勾选。
Hosting就是虚拟主机代管,也就是您将来网路资讯与管理,实体存在的处所,本人还是一本初衷,依然推荐您选择bluehost这家市占率最大,相对物廉价美的更专业厂商,较好。
而Positive SSL这项安全连线的认证,如果您选择bluehost为您服务虚拟主机代管时,也是免费提供。
另外,EasyWP这项服务,我也会详细步骤教学,耐心告诉您如何自行操作,大可以也把这笔经费一起省下来的。不是吗?
如上图所示,在Year这个下拉选单,还可以选择批次购买此域名所有权的年限,连同首年的首购优惠价格都会一起合并计入,不用担心优惠成为梦幻泡影。
除此之外,WhoisGuard这项隐私权额外保护的优惠,不只免费,而且会在购买域名年限期间,一直跟着域名,不会因为域名转换虚拟主机代管厂商而失效,当然就不用客气,点选取用啰!
至于只有首年免费的DNS服务,因为可以选择免费优良厂商bluehost代劳,这笔支出,咱也建议您一并省下吧!
所以,您看看,以这个很不错.com域名,十年下来,只需要107.6美元,相当于新台币3300元,每天不到新台币1块钱的权利金。够便宜了吧?
而左上角的CANN十年期注册管理费,也才1.8美元,相当于每年只跟您收取0.18美元,折合新台币5块多。
这,如果不叫佛心来着,怎样才算佛心来着呢?连我都不好意思了呢!
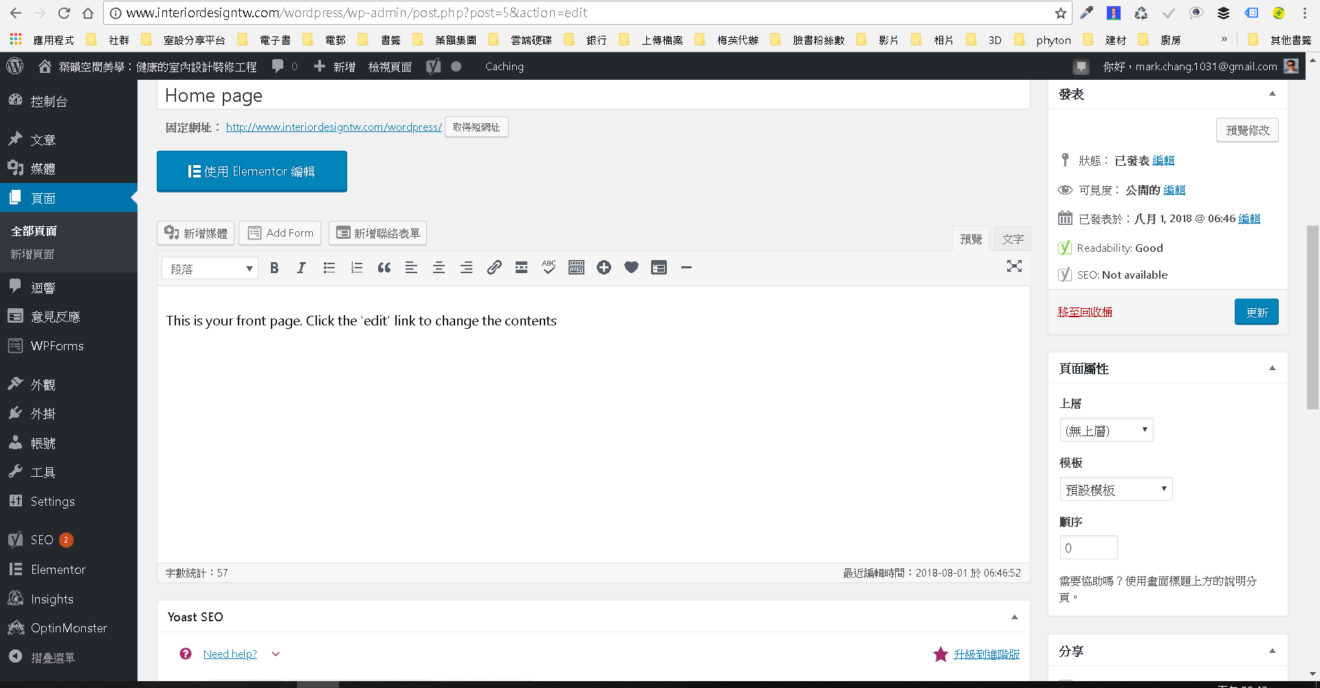
接着,敬请点选红色Continue(继续)按钮,进入下一阶段。

上图右侧的各栏位中,First Name(名)与Last Name的部分,个人建议您以护照/信用卡上的英文姓名分别填入,比较好。
與名(First-Name)採用您性用卡上面的英文姓名,比較好。.jpg)
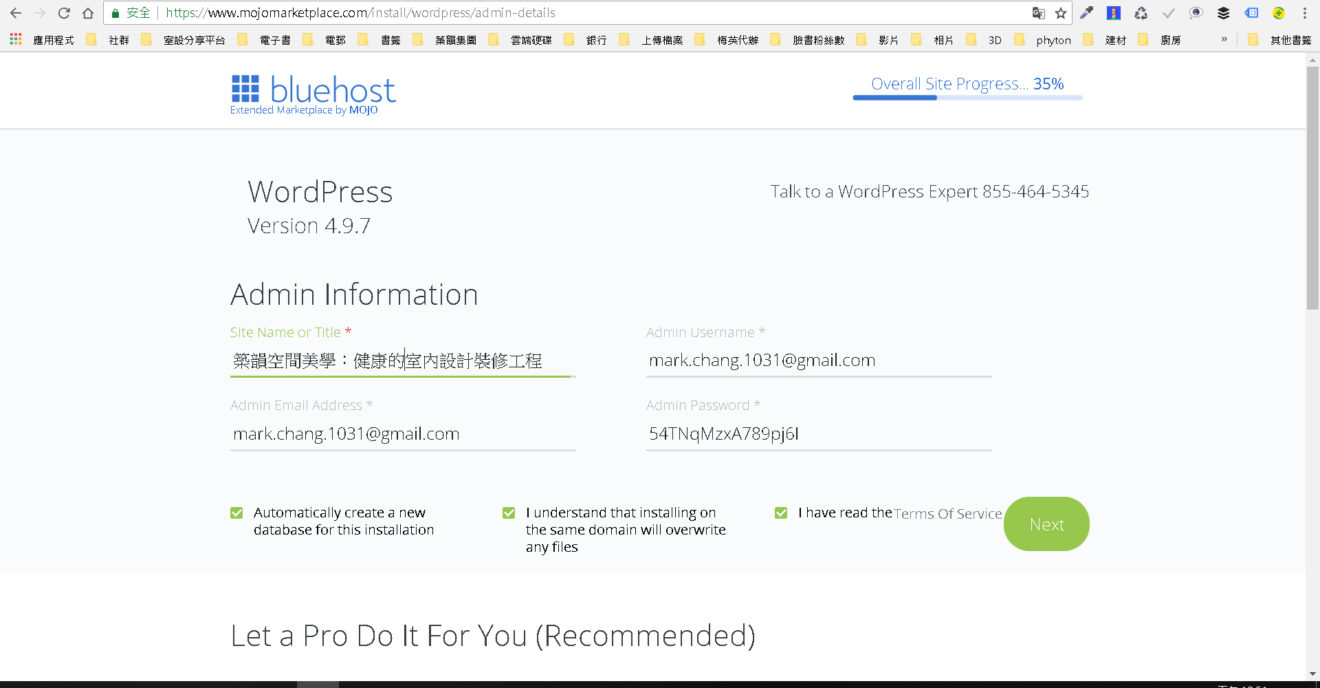
完成帐号新设前,敬请点击并详读该公司的Terms of Service(服务条款),阅读并同意的话,请勾选其前方方块,在点击其下方红色Create Account Continue(继续完成帐号设立)的按钮。

如果已知该域名为公司行号而申请创立的网站之用,请填写Company Name(公司名称)的英文全称。
并在其下的栏位Job Title(职称)填入您的正是英文职称。
在勾选其下的方块,表示您代表公司申购此域名。

上图的Fax Number(传真机号码)可以不用填写,毕竟现在也很少人使用了。
电子信箱敬请务必填写正确,后续会需要透过这个电子信箱与NameCheap公司双向联系。
的按鈕,進入下一步驟。.jpg)

準備進行付款。.jpg)
上图Promo Code是指,如果您有该公司的优惠折扣代码,就可以填入取得优惠折扣,如果没有,就留空白,不用理它。
,以信用卡付款,完成往欲購買的所有動作。.jpg)
如果一切审阅无误,就请点击红色Pay Now(现在付款),进行信用卡支付购买域名相关项目的所有权与特定网站服务。
那么,以NameCheap公司为例的网域购买程序,就在此告一段落,而您对该网域击其相关网站服务的起算时间,也就开始计时了。
恭喜您!又完成了毕生另一件有意义的【第一次】!
因为以本案为例的,interiordesigntw.com,其十年期域名所有权的总费用,NameCheap公司的报价为109.4美元.而Name公司的报价则是125.9美元,所以,我当初是选择向NameCheap公司购买的。
然而,并不是每个案例皆是如此,所以,才特别费心分享给您详细步骤教学,让两家之名业者都一起报价,再让您有机会以更便宜的价格买下心仪域名的所有权。
其实,在现实商业世界里,NameCheap和Name这两家网域登录选购服务公司,竞争非常激烈,也不必然任何网域名称,哪一家永远都是比另一家便宜,所以,建议您不妨多比较,比较占便宜。
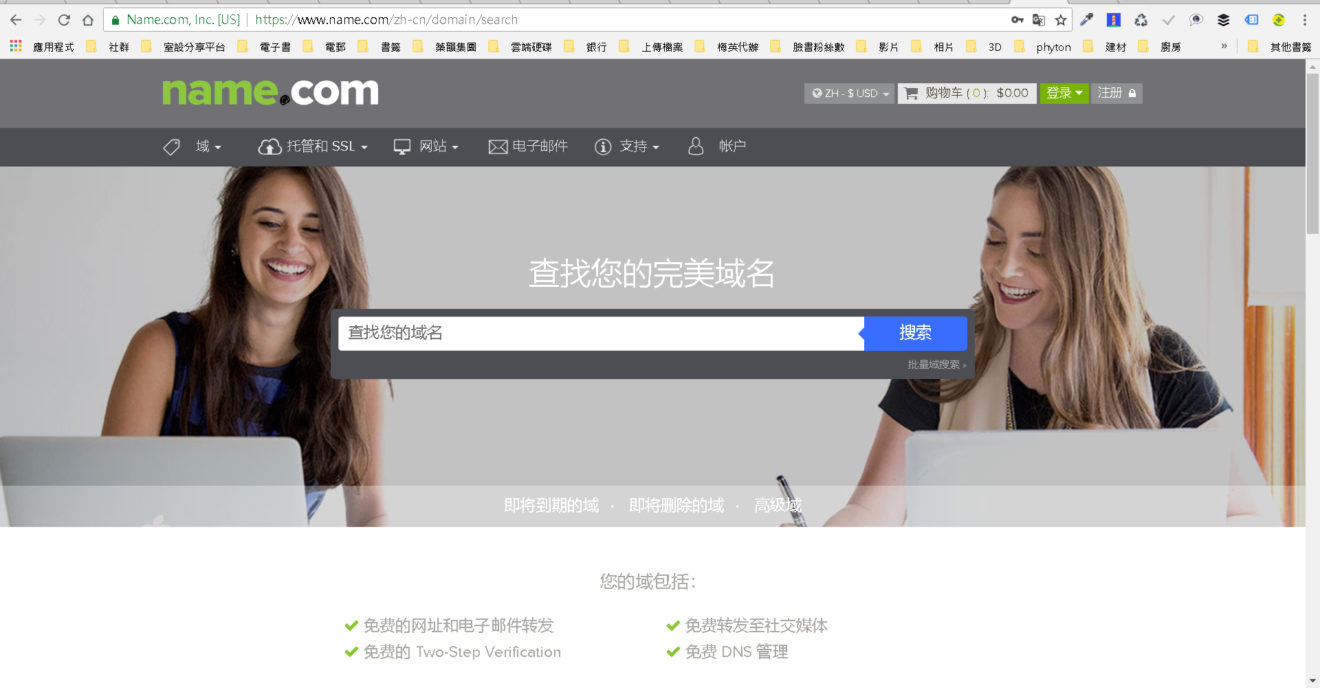
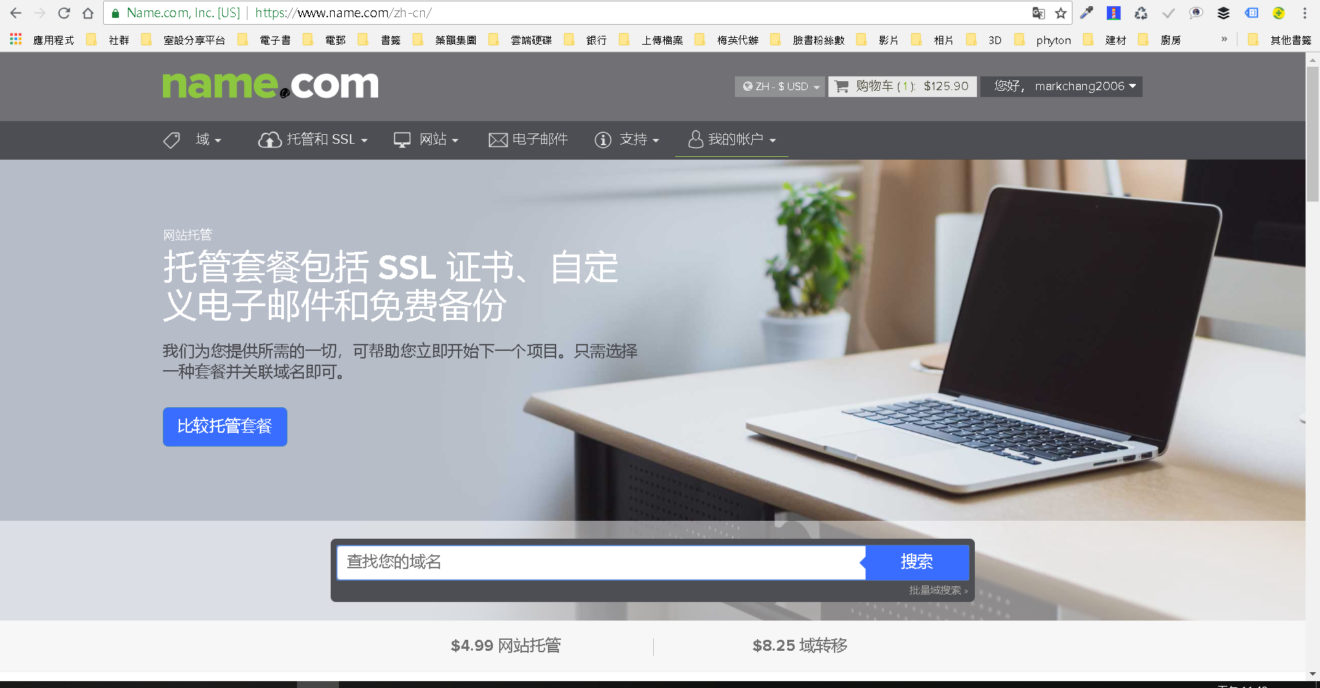
那么,我们不妨拜访Name.com的首页,开始比价比价。
因为会员的关系,本人刚拿到介绍优惠,所以,建议您点选以下图片进入该公司首页,就能以本人朋友的名义,多获得美金五元的优惠,何乐而不为呢?
点击上述图片之后,就会出现以下页面,让您以本人朋友的名义,创建您在该公司的新帐号,有权享用特有的,额外的五美元优惠折扣。
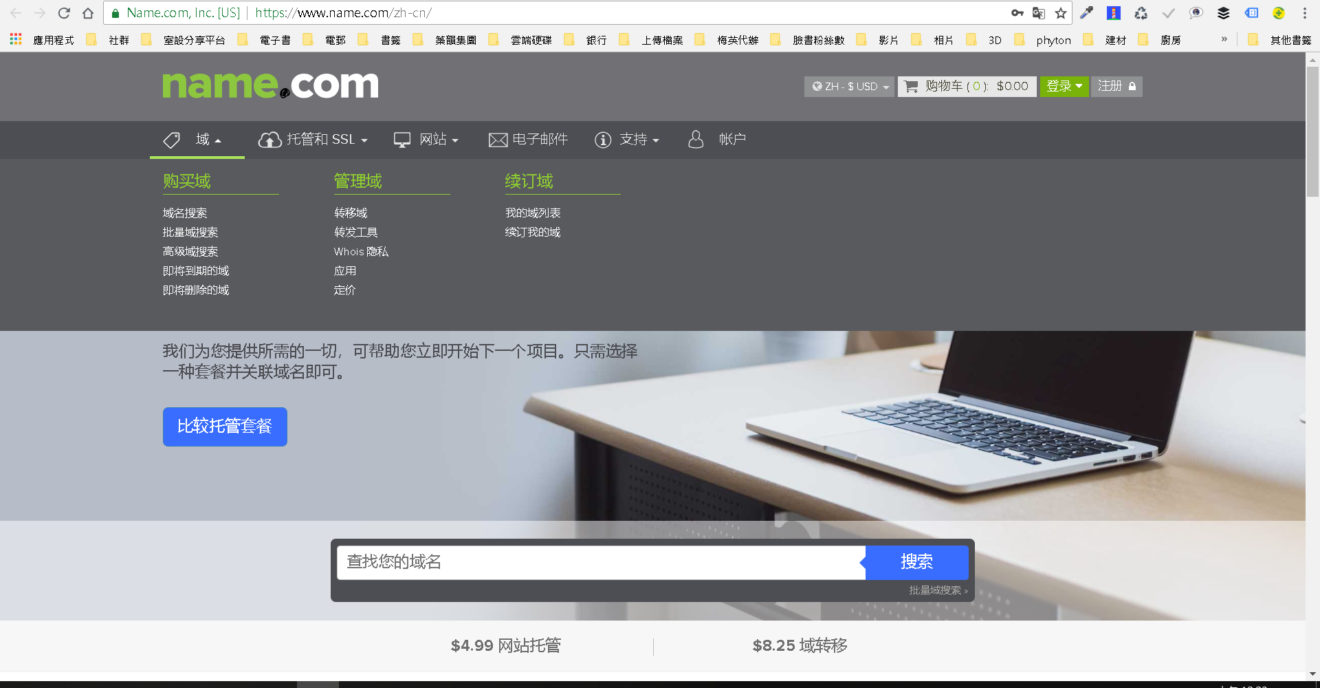
将滑鼠移到[Domains]选单,其下方就会出现一道绿色横杆,如图所示。
将滑鼠移到[Domains]选单,其下方就会出现一道绿色横杆,如图所示。
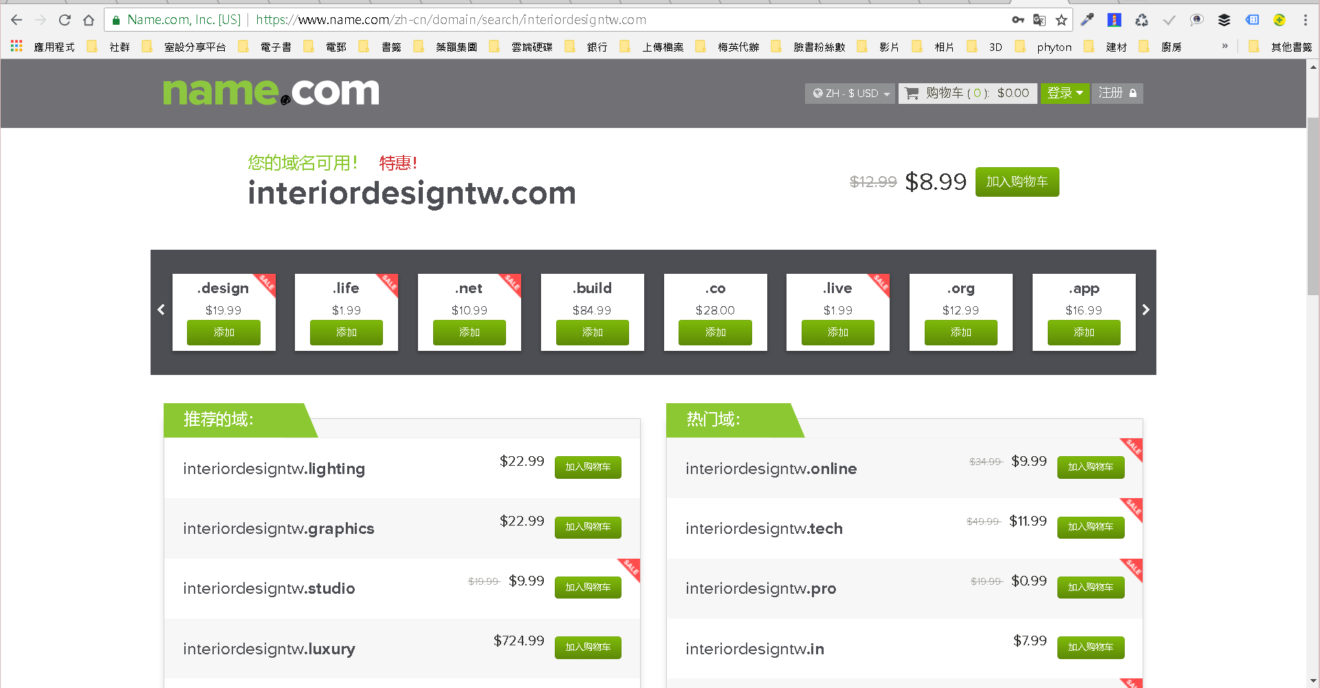
点击上述图片[Domain Name Search]的选项,就会出现以下页面,开始出现中文页面,如下图所示。
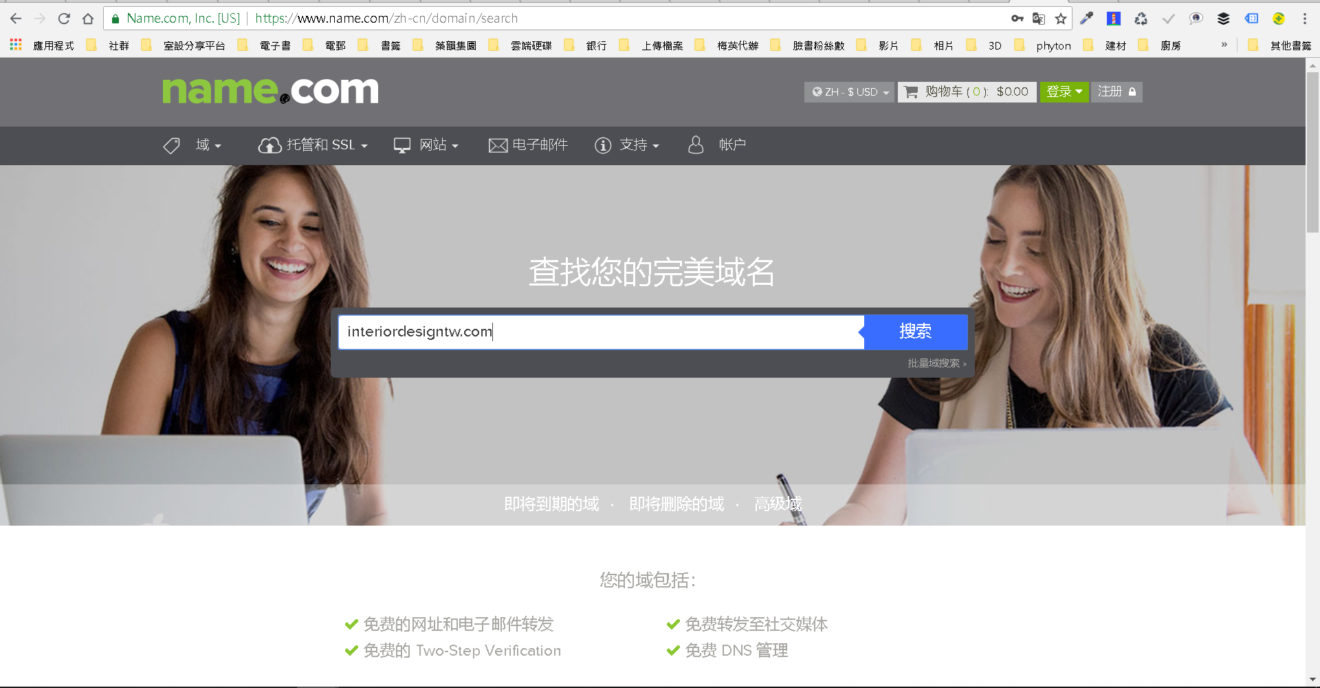
您就可以在页面置中位置的搜索栏位,输入自己最梦寐以求的网域名称(域名)。
例如,本人当初比价的是interiordesigntw.com这样的网域名称,就直接输入搜寻。
好好想一想,您自己最梦寐以求的网域名称(域名)是什么呢?不用客气,就直接输入进去,看看是否还有机会,而万一运气不是那么好,系统也会列出最相近的域名,还可以选购的名单,供您进一步参考选用。
以本人当初比价的interiordesigntw.com网域名称,当时搜寻结果为例,即使为可选购的域名,系统仍然会罗列您可能还要加购的相近似的域名,如下图所示,供您参考。
我的心不贪,而且无暇经营照顾那么多网站,因此当时就只取一瓢饮。
于是,当时就只有点选interiordesigntw.com网域名称右方,绿色的,[加入购物车]的按钮。
当时这个域名,首年年费优惠价8.99美元,其后续年费,每年12.99美元。
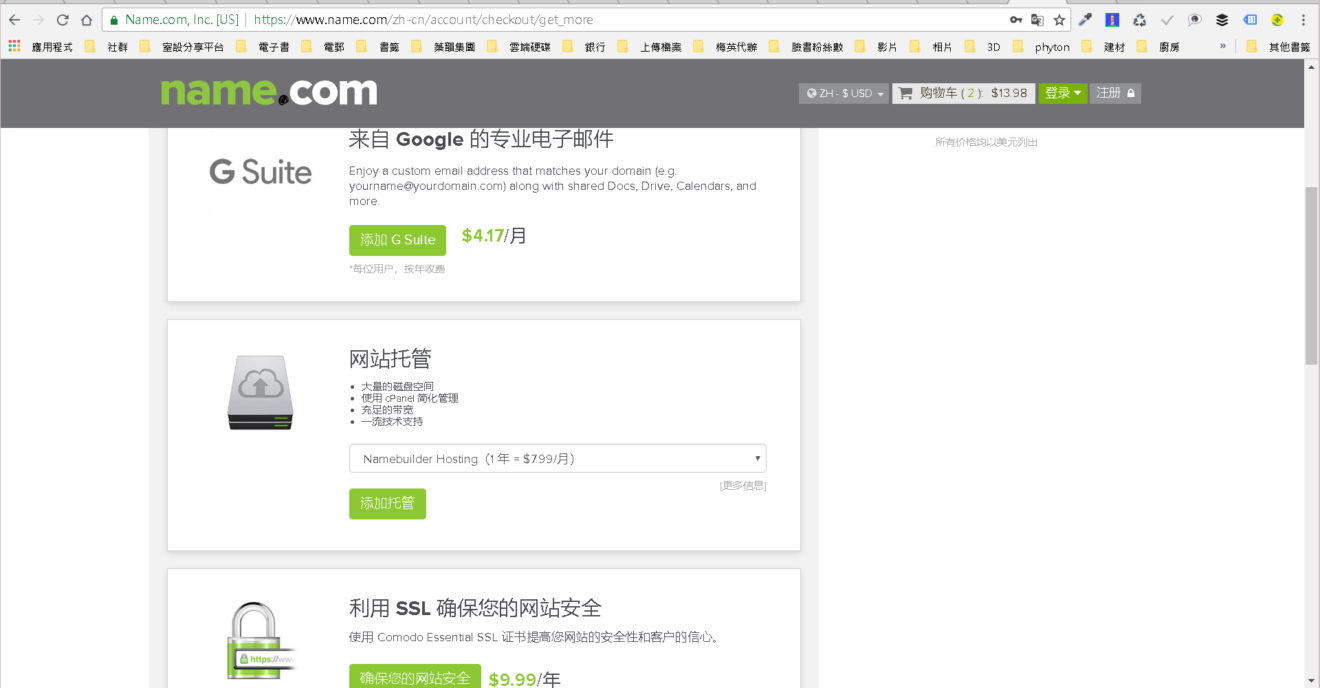
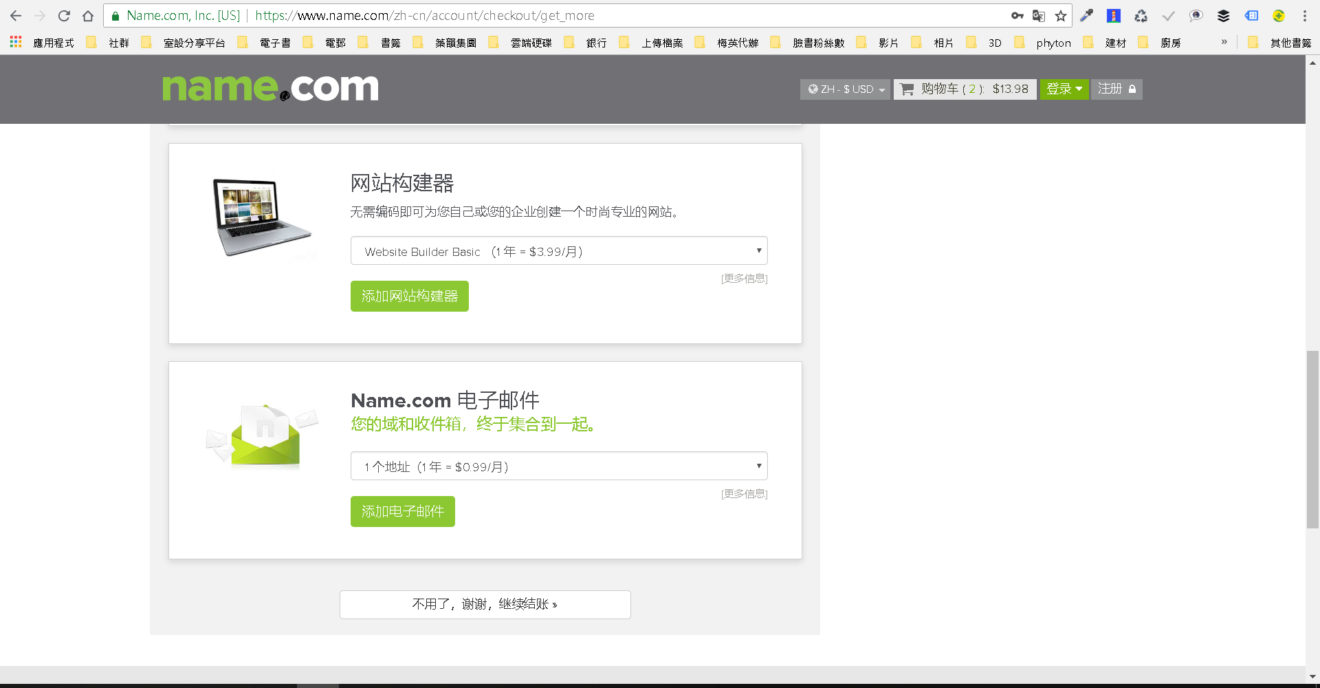
左侧栏一长串的选项,则是该公司推荐您忆起购买的网站服务商品,如果是初学者,而且有意跟我一样,虚拟主机代管的厂商,会另外择优选价格更合宜的厂商,那就不用费常去研究这一长串的推荐商品了。
接着,敬请点选网页更上方,灰色背景的[购物车]选单,进行选购项目的审阅。
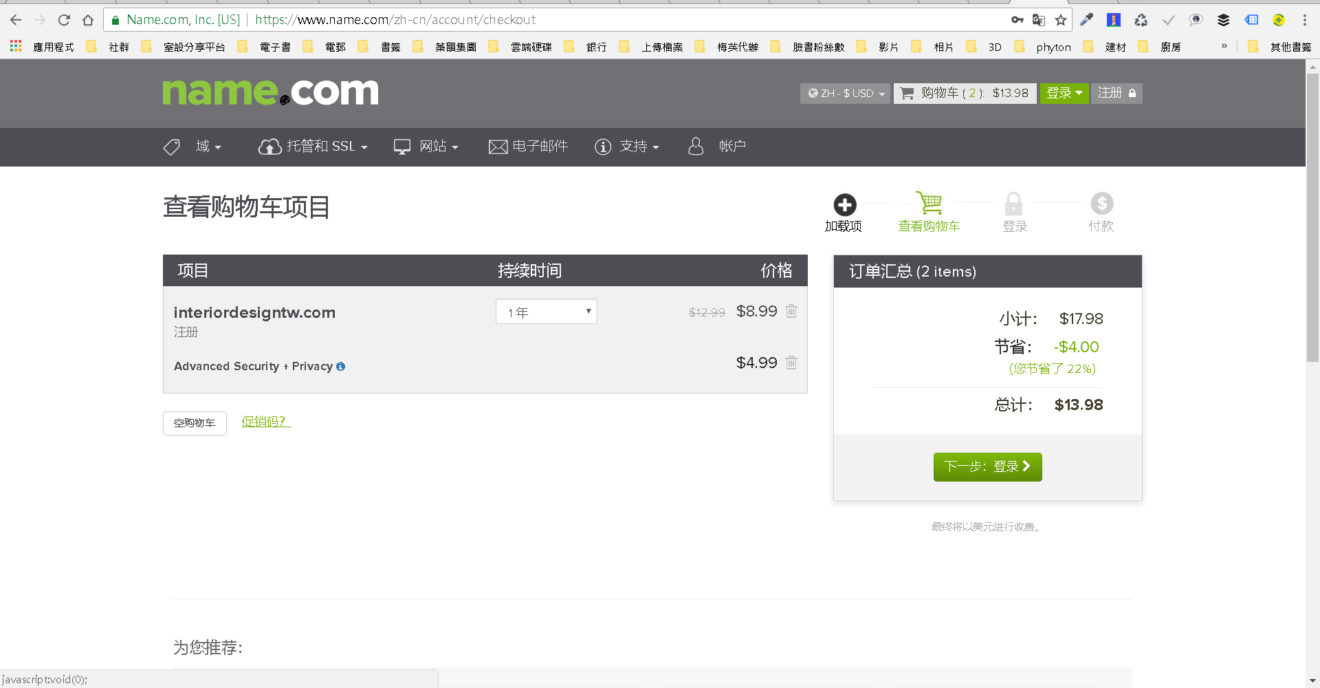
原来是,系统自动为您加了一项商品[Advanced Security, Privacy]的网站服务,所以,又多了4.99美元。不过,这是可以删除的,只要您点击其价格后方的垃圾桶图样,就可以了。
如上图所示,将[Advanced Security, Privacy]网站服务的价格点了垃圾筒图样之后,该项商品就不会被列入计算了。
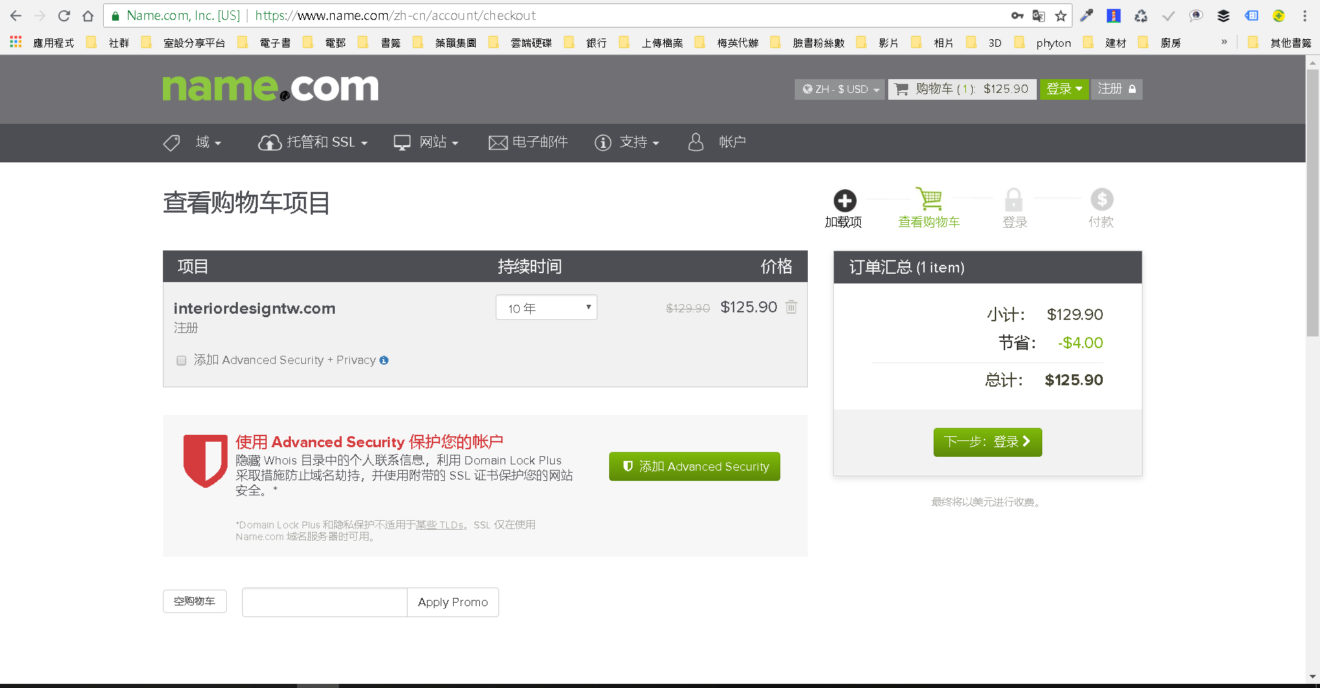
由于个人实在觉得interdesigntw.com的名称非常难得,还没被捷足先登,年费方面也非常值得,于是,当时就点选十年期的费用,请系统结算看看总共多少钱。
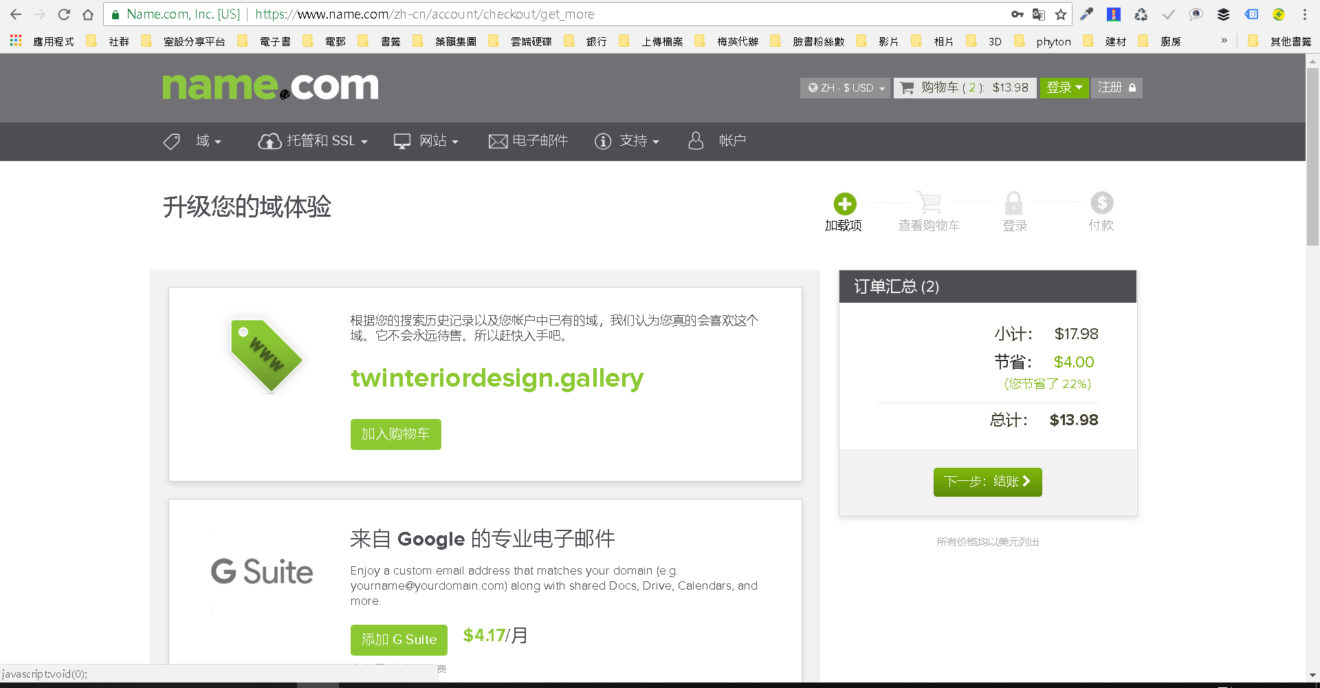
如果觉得一切都满意,敬请点击右侧栏位[订单汇总]下方绿色的[登录]按钮。然后,就会出现以下画面。
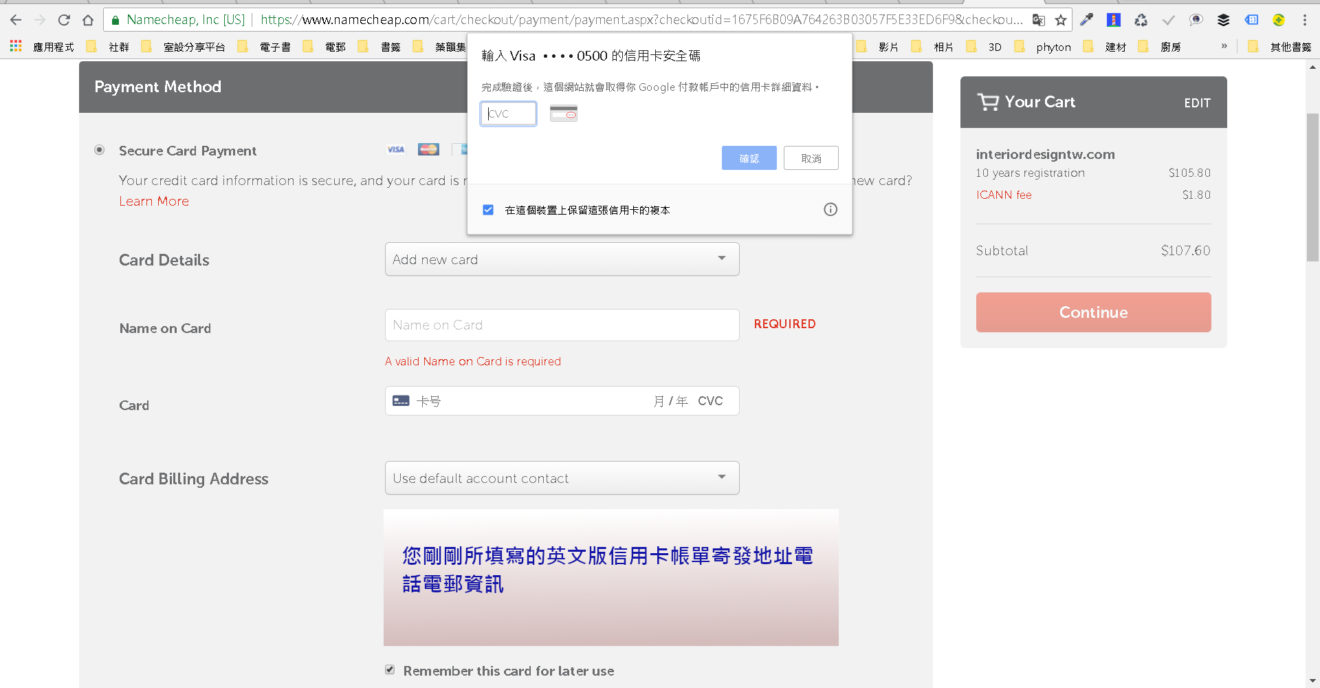
如敬请详填您的信用卡或现金卡的个人相关资料,确认无误之后,就可以点击网页右侧栏[订单汇总]下方,绿色的[完成订单]按钮了。
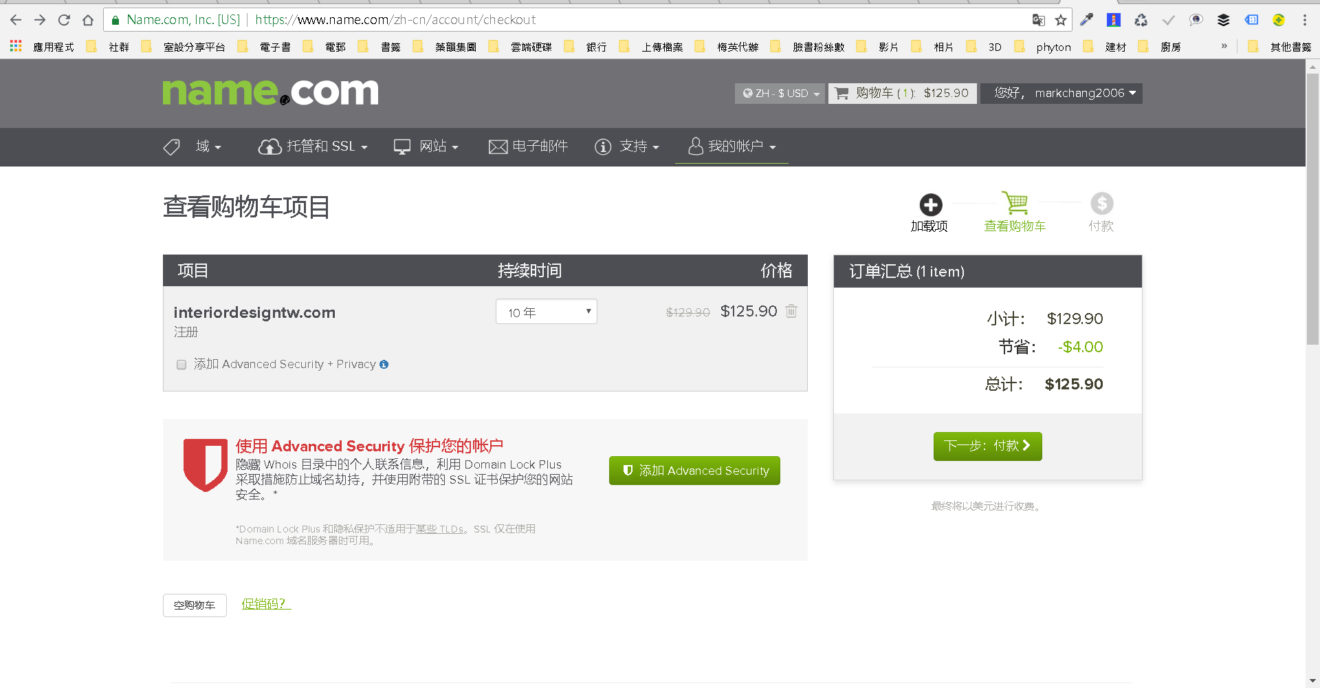
然后,萤幕出现新的页面如下所示。
点击绿色的[完成订单]按钮之后,页面呈现如上所示。
敬请再审视一次,并思考这项交易是否让您觉得满意,如果都没问题,就请点击[订单汇总]下方,绿色的[下一步:付款>]按钮。
因为以本案为例的,interiordesigntw.com,其十年期域名所有权的总费用,NameCheap公司的报价为109.4美元.而Name公司的报价则是125.9美元,所以,我当初是选择向NameCheap公司购买的。
然而,并不是每个案例皆是如此,所以,才特别费心分享给您详细步骤教学,让两家之名业者都一起报价,再让您有机会以更便宜的价格买下心仪域名的所有权。
- 后记:
许多事情是万事起头难的,不过,如有贵人提携,像我当年那么幸运,筚路蓝缕的艰辛就变得轻松许多,也不用虚耗精力、时间与金钱在徒劳无功的冤枉路上。
许多事情,没真正作过的话,其实有很多的担心与疑虑,当您真正经历过了,才会真正明白,大多数都是属于杞人忧天,根本不是那么一回事!
希望本文如此详实的步骤教学,能够建立您的信心,并且,也很快地,拥有了第一个专属于您的网址,一个有意义,也具备竞争力的域名!
以下完整多网站架设系列步骤教学文章,共有六篇,敬请依序观摩范例,循序渐进,可收最大学习效果。敬请阅览,并请指正,感恩!
如蒙不弃,也非常感谢您的分享,让更多人得以因此受益,感激不尽!
精彩的内容丰富你我的人生
網內搜尋
总公司地址:台湾省新竹县竹北市福兴路1028巷1号
台中分公司:台湾省台中市北屯区崇德路二段462号9楼之一
联络人:张世忠先生(0939-061-556)
电子信箱: mark.chang.1031@gmail.com






之後,就可以進行結帳了。.jpg)
可供您選擇批量購買慾名所有權的年限.首購優惠一樣會包含進去,不用擔心。.jpg)
可供您選擇批量購買慾名所有權的年限.首購優惠一樣會包含進去,不用擔心。-1.jpg)
的按鈕。.jpg)

















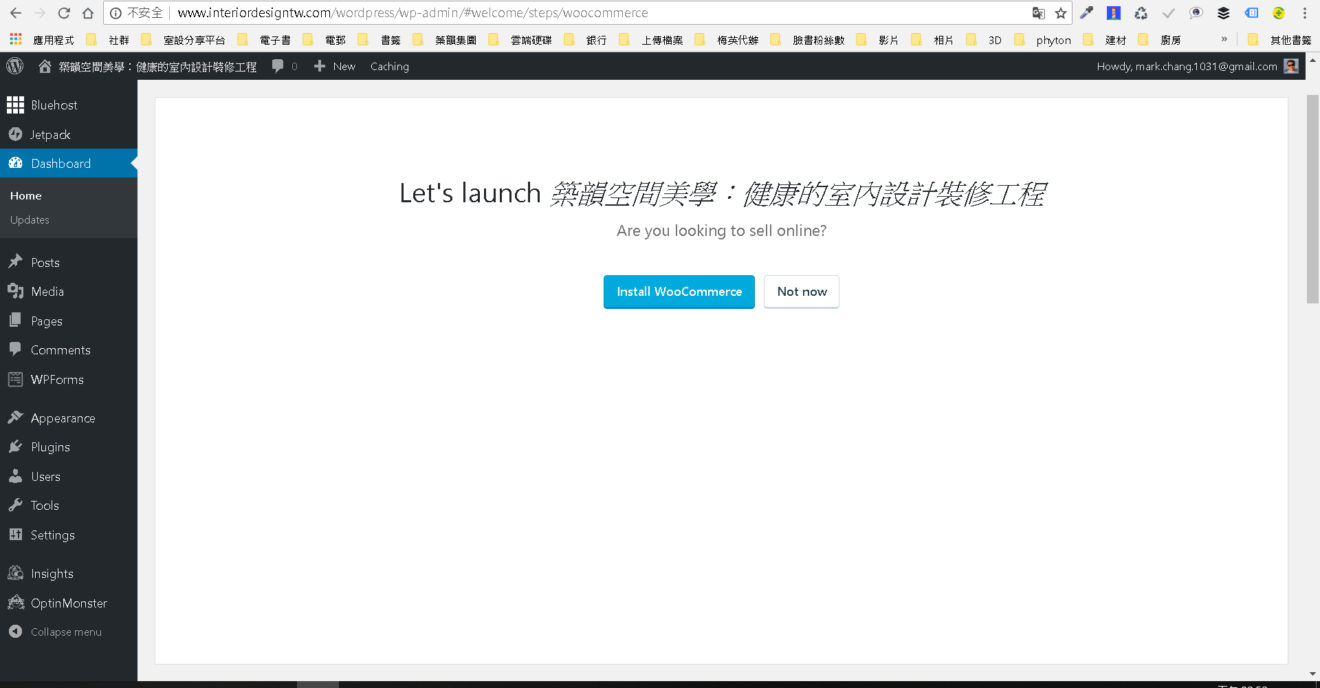
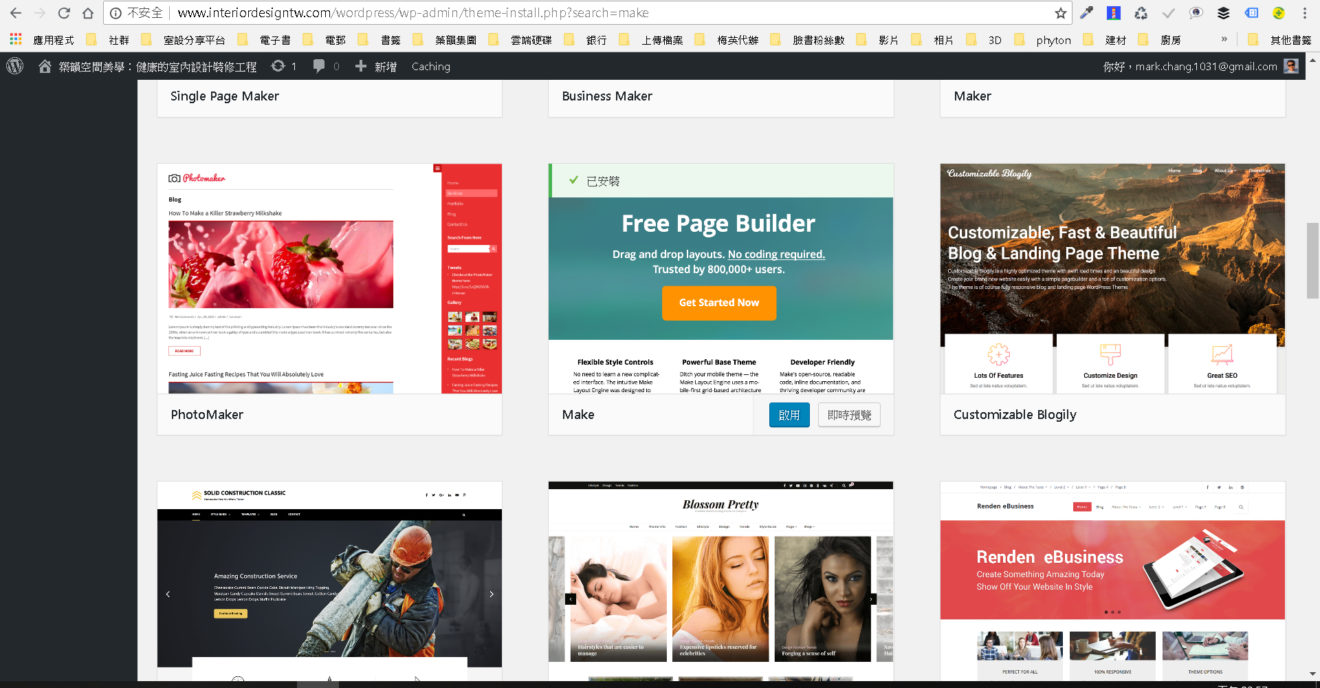
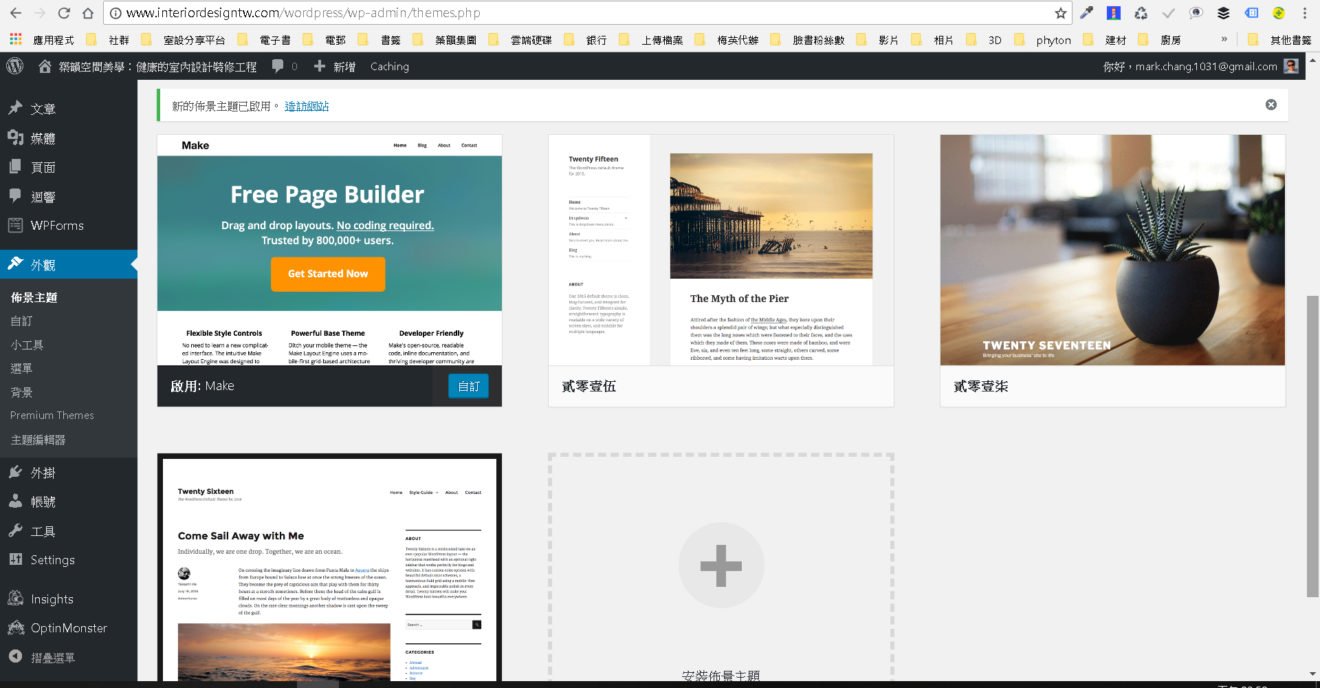
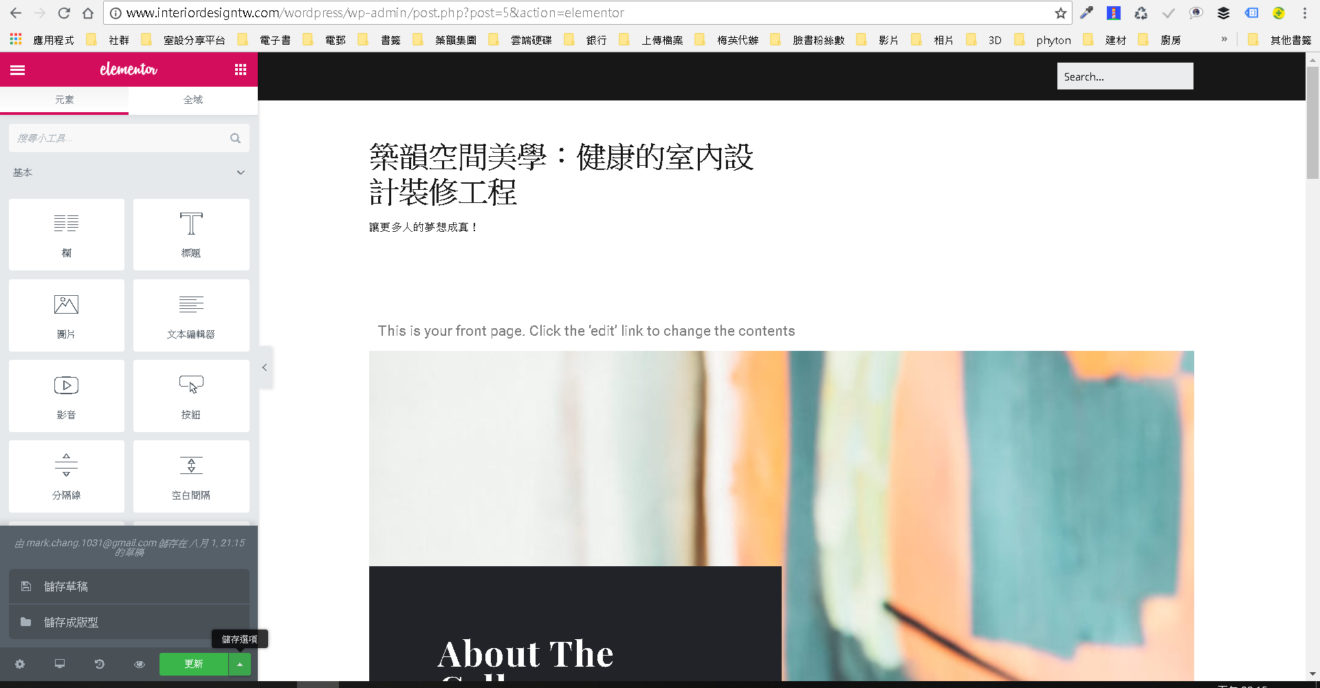
,可以在[外觀][佈景主題]的選項中選取您所要套用的模板。.jpg)


的畫面,下方條列了您的代辦事項..jpg)

,開始轉換虛擬主機代管的設定工作..jpg)
就會出現這個畫面。.jpg)








參數.jpg)




,擊驗證域名所有權也會自動完成,並且在該欄位顯示Ownership-verified.-並且秀出正確的域名伺服器參數。.jpg)












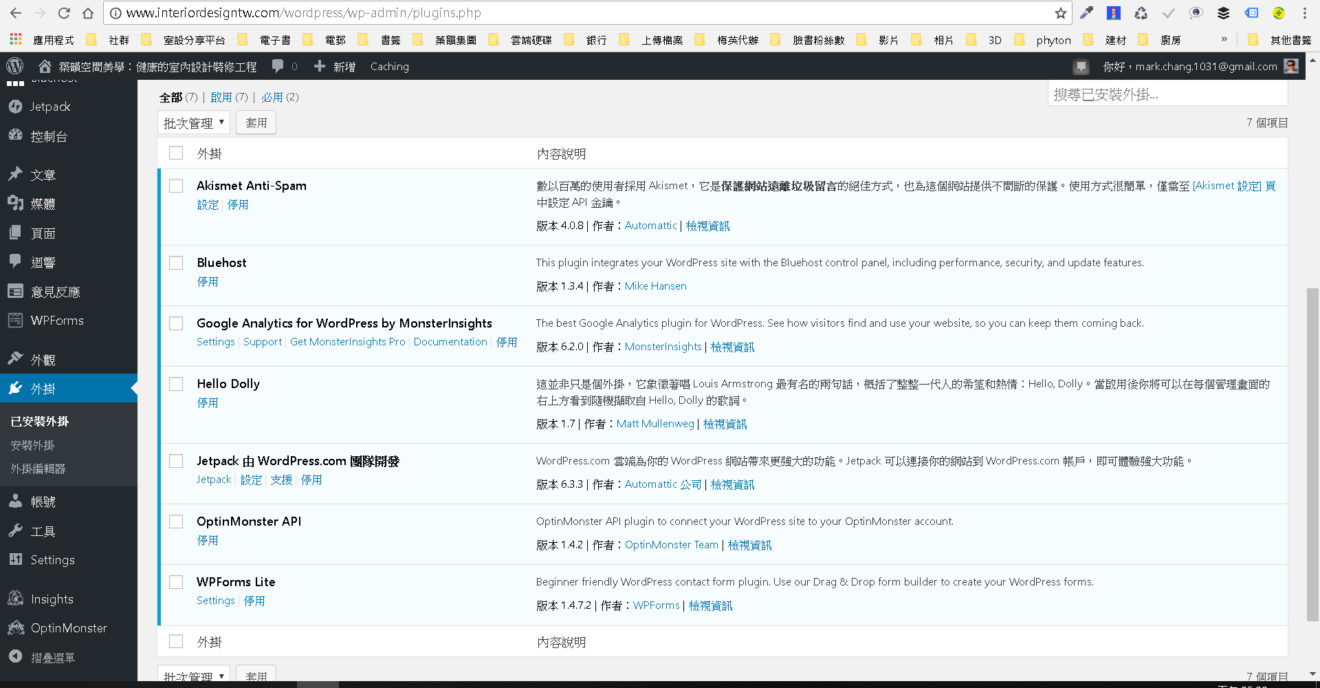
,而且都要在多掏腰包。.jpg)




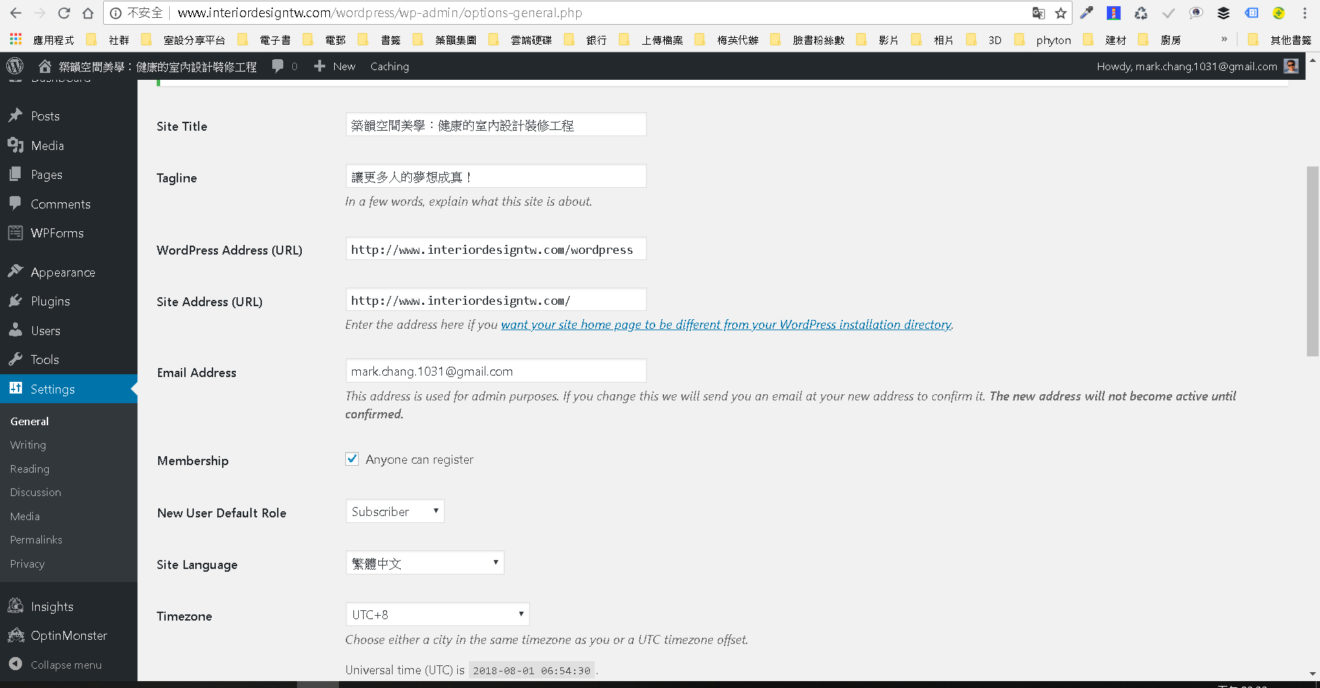
與[Site-Description](敘述)。.jpg)




。,.jpg)
的初始畫面.jpg)
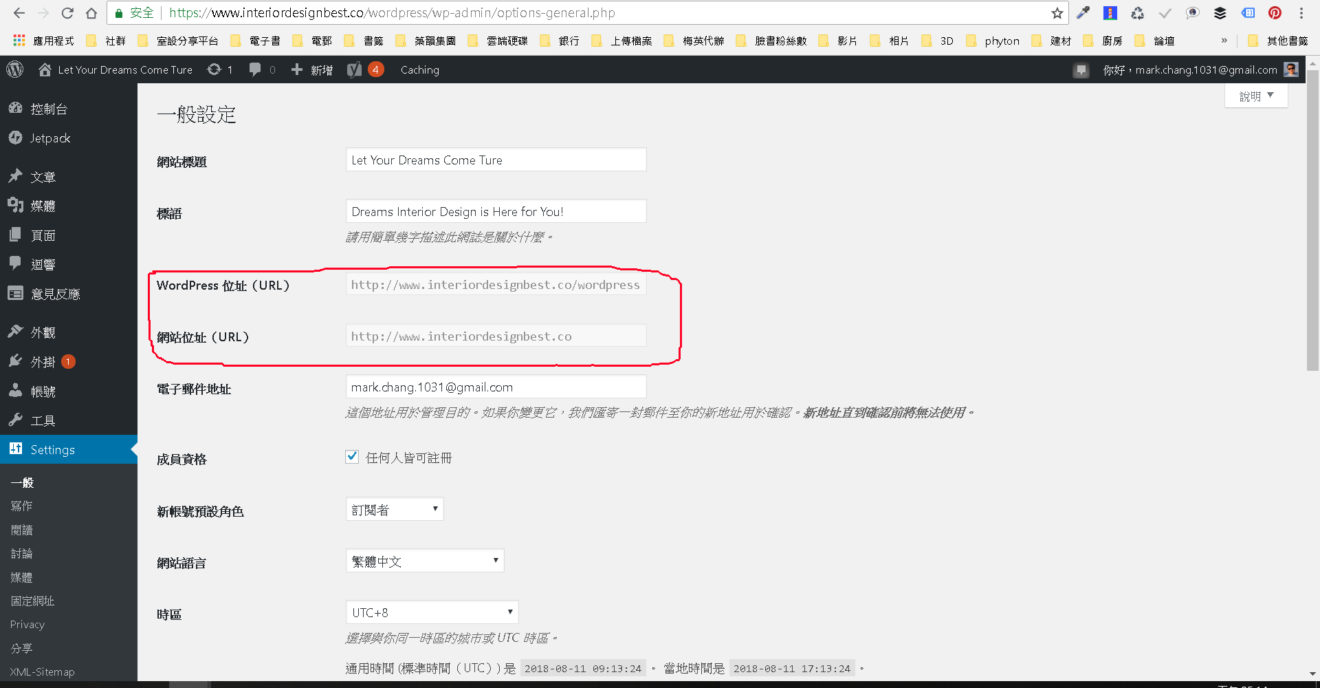
,出現下拉式選單,請點選[General](一般)。.jpg)


的按鈕,整體網頁的英文介面全都中文化了。.jpg)

































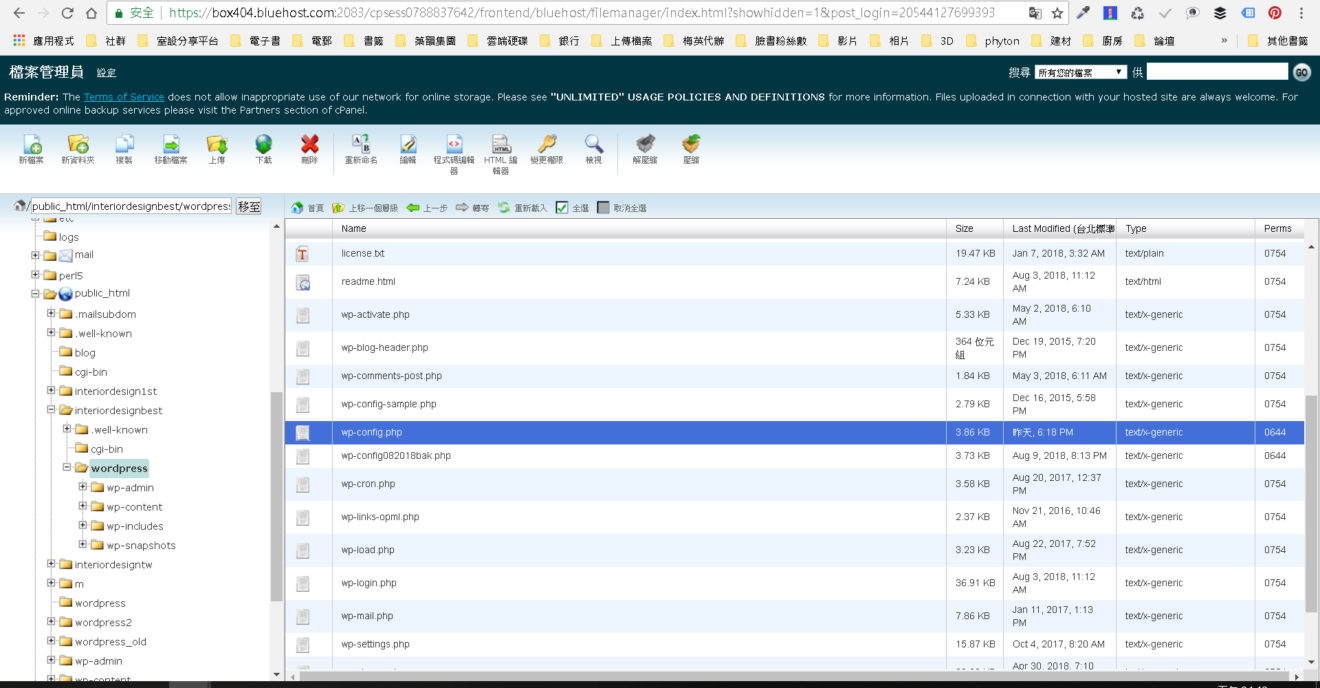
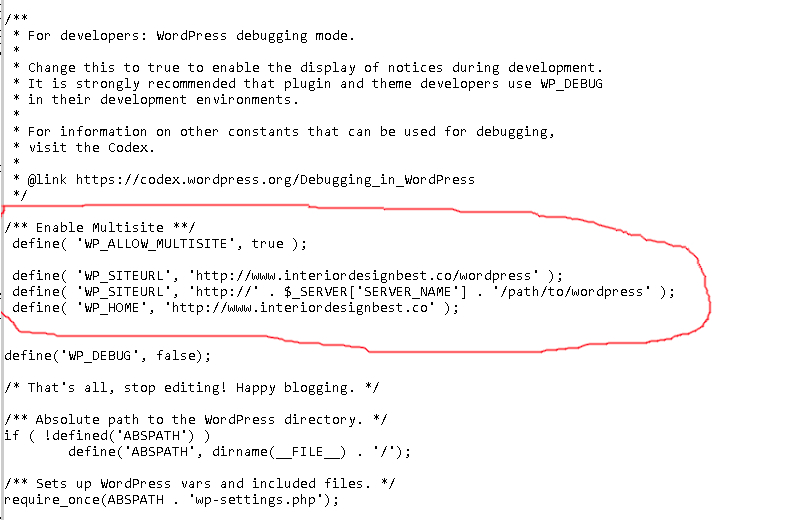
中的wp-config.php內容.jpg)