自架网站难吗?成本贵吗?
本文将直接给您具体答案,便宜到跌破您的眼镜,简单到教导我架设网站技巧的是小学生。人工智慧工业4.0方兴未艾已然掀起失业潮,未来人浮于事的危机还会更加恶化。
既然网路世界已经无可避免,如何让自己在网路世界搜索引擎拥立足之地很重要。笔者将尽速以一系列详细步骤教学让您轻松自架网站。
- 写作缘由:
网路搜寻,网路购物,甚至,连网路地图都会推荐我们,哪里有哪些选择,更可以告诉人们,怎么选择比较适合。
甚至,我有许多欧美地区朋友的孩子们,在成年礼时,最受父母青睐的,送给集子成年的子女,是一个网站。代表他们已经成年,应该更具体地在网路世界留下成长痕迹,专业看法与作品。而在经营网站的过程中,因为必须用自己的语汇表达给未曾谋面的,专业与非专业的网友,学习之路也因而更加扎实,未来在激烈的下一代竞争中,更有可能被看见,被知遇,被拔擢。
在网路时代已然成形数十年的今天,一个事业,乃至一个个体,怎能在网路世界的搜索引擎搜索不到?不占有一块立足之地呢?您说,是吗?
然而,像我们这样的资讯门外汉,网路素人,要怎么开始网站经营的?会很贵吗?很难吗?
是的,就在几个月前,我也有着同样的疑惑,结果,网路上教我的,却是一位小学五六年级的美国孩子。他说,很简单的,就bra-bra讲了一缸子。
实不相瞒,的确不难!一步一步来都很简单,这也是我觉得应该回馈社会,将这些步骤详实罗列出来,提供给更多有此需要的人,一个具体可行的参考。
话不多说,且来分享我在经营网站,关于贵不贵,成本经费的问题。
当初,购买现有的筑韵集团域名twdreamspace.com,是第一年份2.99美元,其后年费18.99美元。虚拟主机代管费用则是每个月3.75美元(一次购买36个月份),而目前的优惠价,虚拟主机代管月费甚至才只有2.95美元而已。
所以,假使不管域名首年折扣年费,一样用18.99美元的年费计算的话,而且虚拟主机代管月费乙我当初的3.75美元计费的话,那么,平均网站架设费用每个月相当于6.17美元,以汇率1美元兑32元新台币保守估计,相当于每个月的平均费用新台币197元,还不到两百块钱。平均一天不到新台币7元呢!
而如果以虚拟主机代管月费2.95美元计算,汇率以1美元兑32元新台币保守估计,则平均每月花费5.37美元,平均每天花费五元八角,还不到新台币六元喔!
如果,为了前途的耕耘,事业的基础,甚至是电子商务的经营,每天六至七块钱还嫌贵?我不得不说,您或您孩子的前途,也未免太不值钱了。
然而,像我们这样的资讯门外汉,网路素人,要怎么开始网站经营的?很难吗?
是的!如果没人教导示范,那一定是寸步难行。否则,外面相关网站服务公司收费那么贵,难道是骗人的?当然是有其道理的。
但是,如果透过越洋的FB Messamger通话,加上一些网路连结的网站文章,一位国小五六年级的美国小孩也可以远端传授,让我得以成功自架网站,那么,要说多难,也是言过其实。
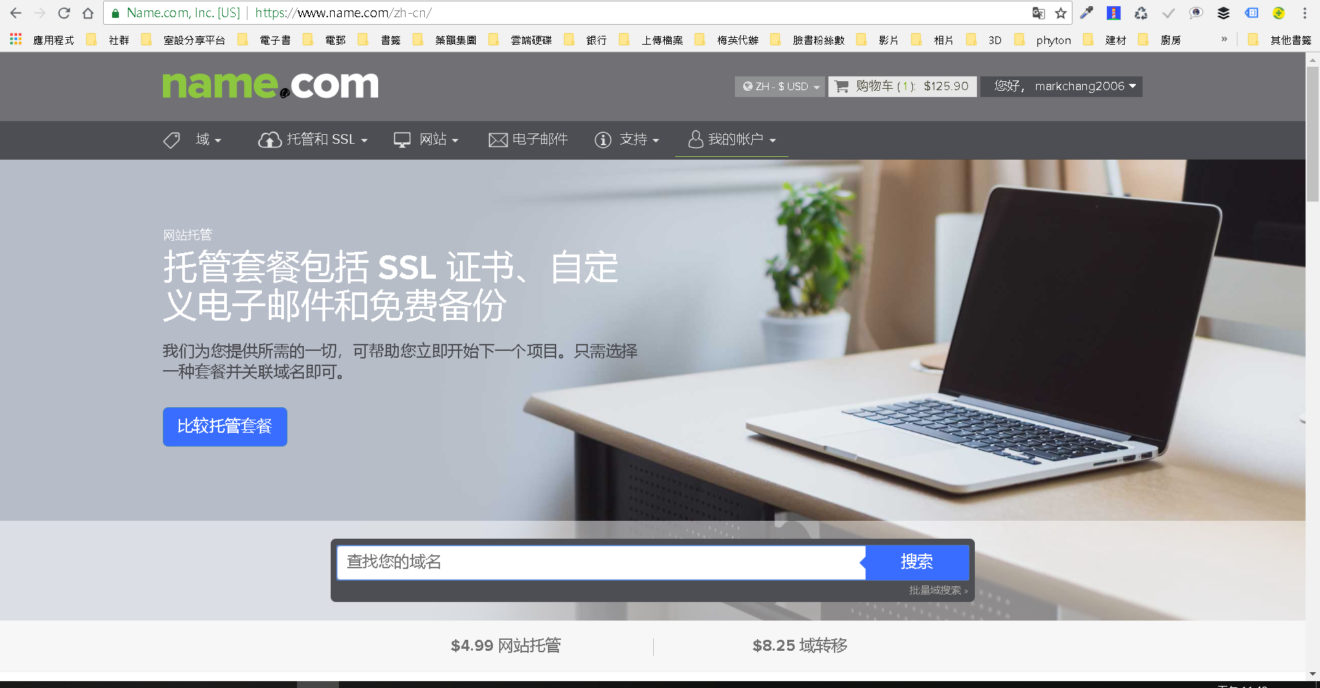
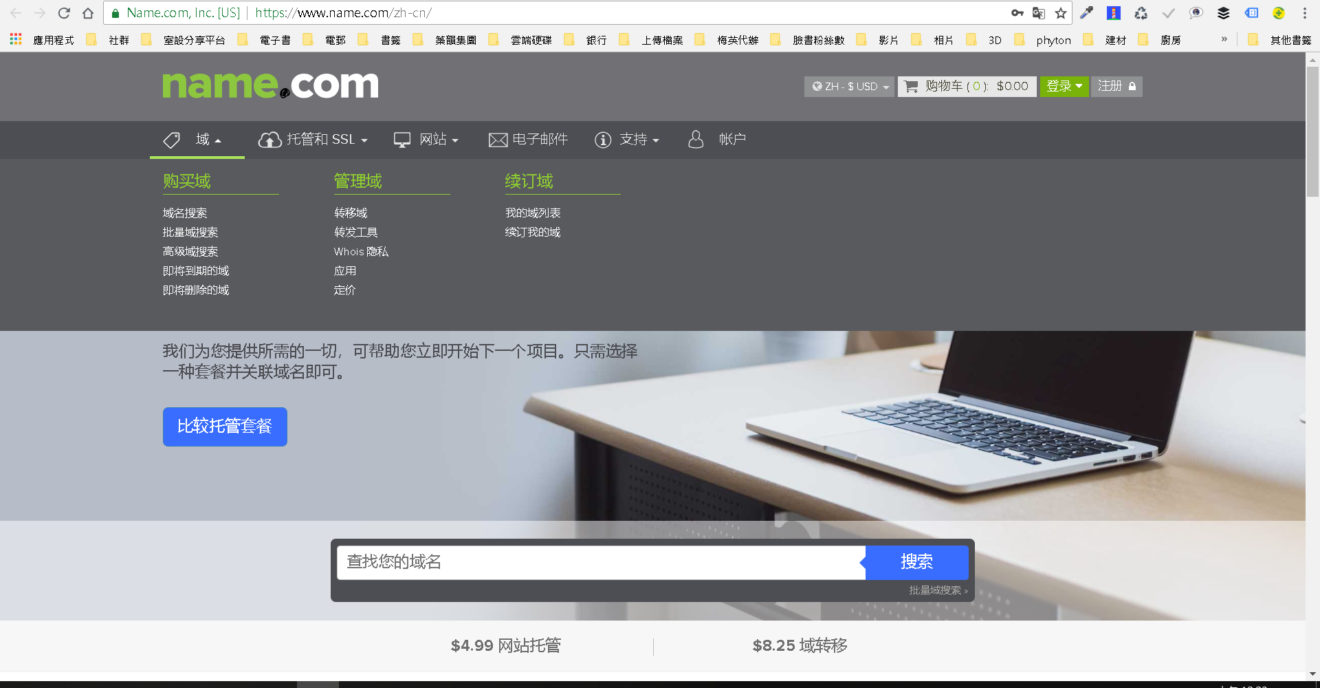
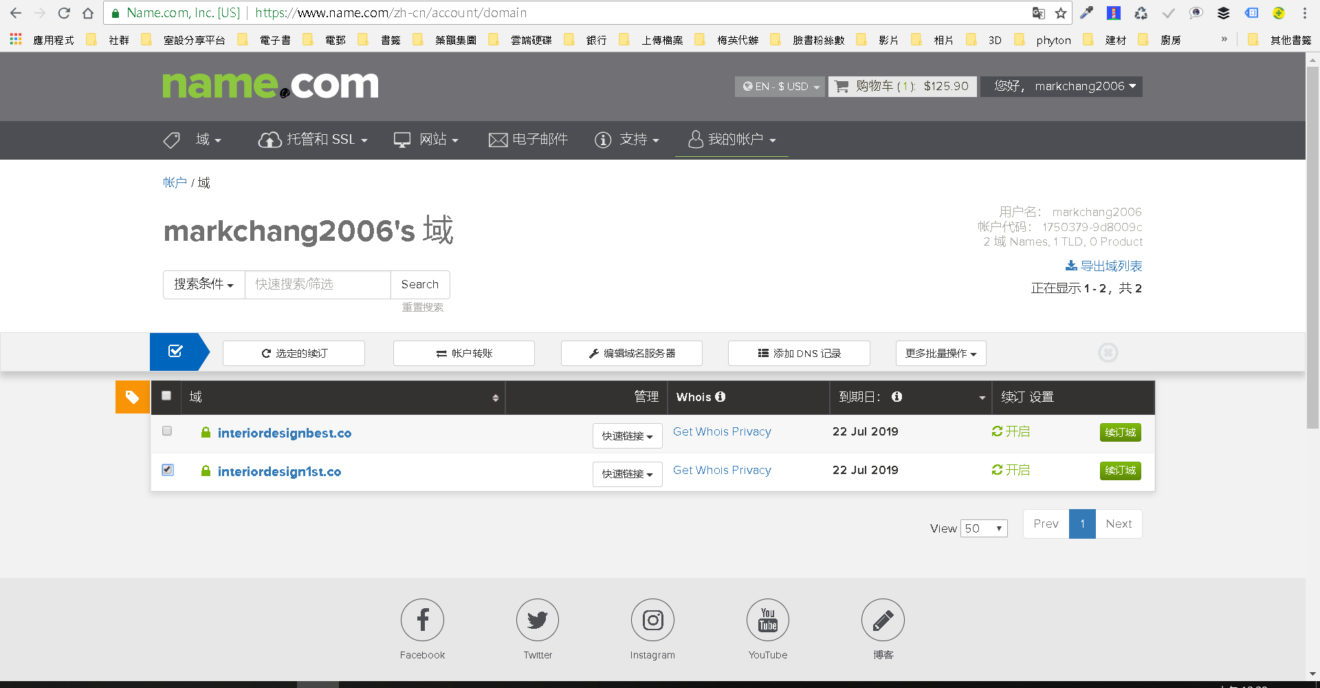
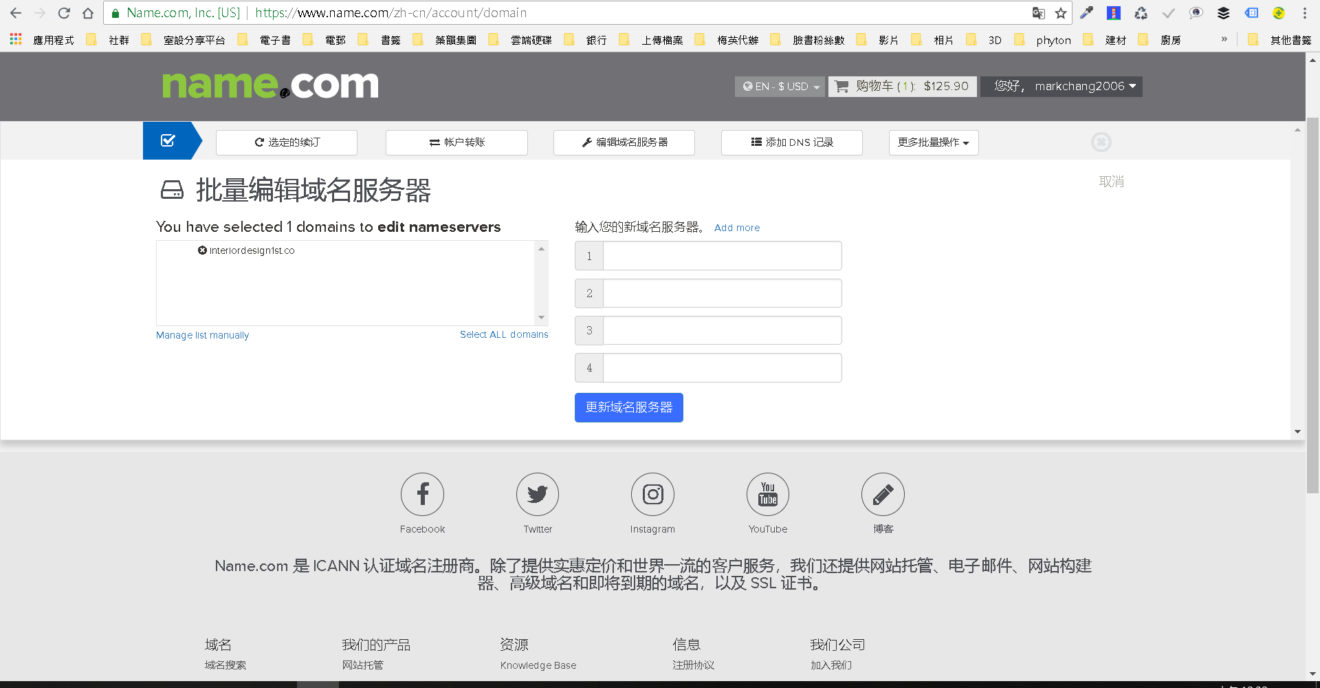
既然是资讯门外汉,加上网路素人,要怎么选择向谁购买网域较好呢?我是靠搜寻引擎海量评估的。
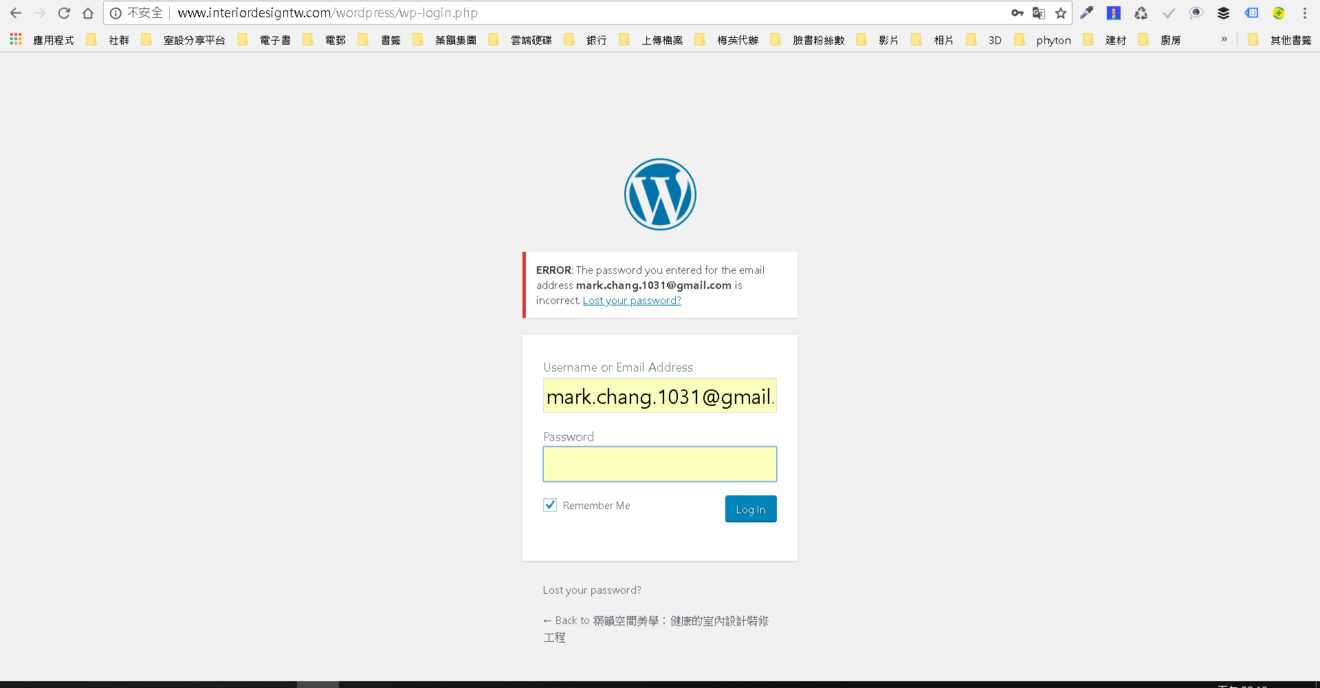
至于架站软体,首选当然是是占率过半,又免费的WordPress啰!市占率长期居冠,又是免费的开源(Open Source)软体,能够受到使用者长期拥戴,当然是有他们的道理的。
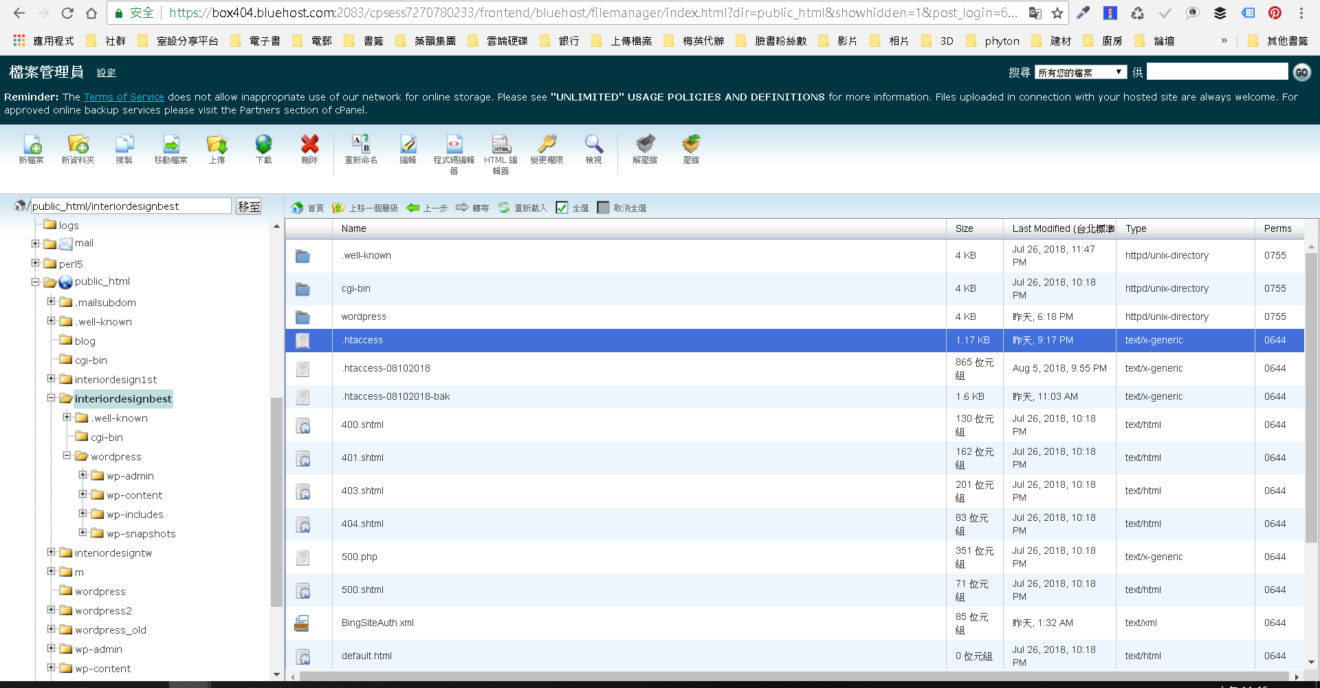
而虚拟主机代管的服务厂商,也是用同样的逻辑,选择市占率最高的,价格也很亲民的bluehost。
因为一开始对网展相关知识全然不懂,而这个市场又是大则恒大,竞争激烈,完全透明,所以,就先信赖市场竞争机制,所长期自然而然筛选出来的,菁英中的菁英,大体上是不至于错到哪里去的。
以目前使用近一年的经验来看,倒也真的还没有任何后悔,甚至如果你问我,我的推荐厂商也是如此,迄今未变。
- 后记:
随着人工智慧的发展,工业4.0的必然到来,许多人其实都应该好好省思,既然无可避免地,必须面对科技浪潮所带来的巨大改变,自己是否也有可能成此浪潮而起,让自己成为时势英雄的一份子,而不是只能坐以待毙,无奈地等着越来越没机会的未来,最终面临被时代淘汰的噩运。
虽然,万事起头难是亘古不变的道理,不过,如有贵人提携,像我当年那么幸运,那么,筚路蓝缕的艰辛就变得轻松许多,也不用虚耗精力、时间与金钱在徒劳无功的冤枉路上。
许多事情,没真正作过的话,其实有很多的担心与疑虑,当您真正经历过了,才会真正明白,大多数都是属于杞人忧天,根本不是那么一回事!
希望,本文的抛砖引玉,分享个人对于自架网站的成本与简单程度,能够燃起您自己架设专属于自己未来的网站,而建立起雄心壮志!
接下来,敬请点击以下相关文章的详细步骤教学分享,很快地,您也可以集低成本,轻松建立起自己的第一个专属网站的。
自古以来长江后浪推前浪,青出于蓝而胜于蓝比比皆是,相信,假以时日,对于网站,您一定可以经营得比我更出色!
以下完整多网站架设系列步骤教学文章,共有六篇,敬请依序观摩范例,循序渐进,可收最大学习效果。敬请阅览,并请指正,感恩!
如蒙不弃,也非常感谢您的分享,让更多人得以因此受益,感激不尽!
精彩的内容丰富你我的人生
網內搜尋
总公司地址:台湾省新竹县竹北市福兴路1028巷1号
台中分公司:台湾省台中市北屯区崇德路二段462号9楼之一
联络人:张世忠先生(0939-061-556)
电子信箱: mark.chang.1031@gmail.com






,可以在[外觀][佈景主題]的選項中選取您所要套用的模板。.jpg)


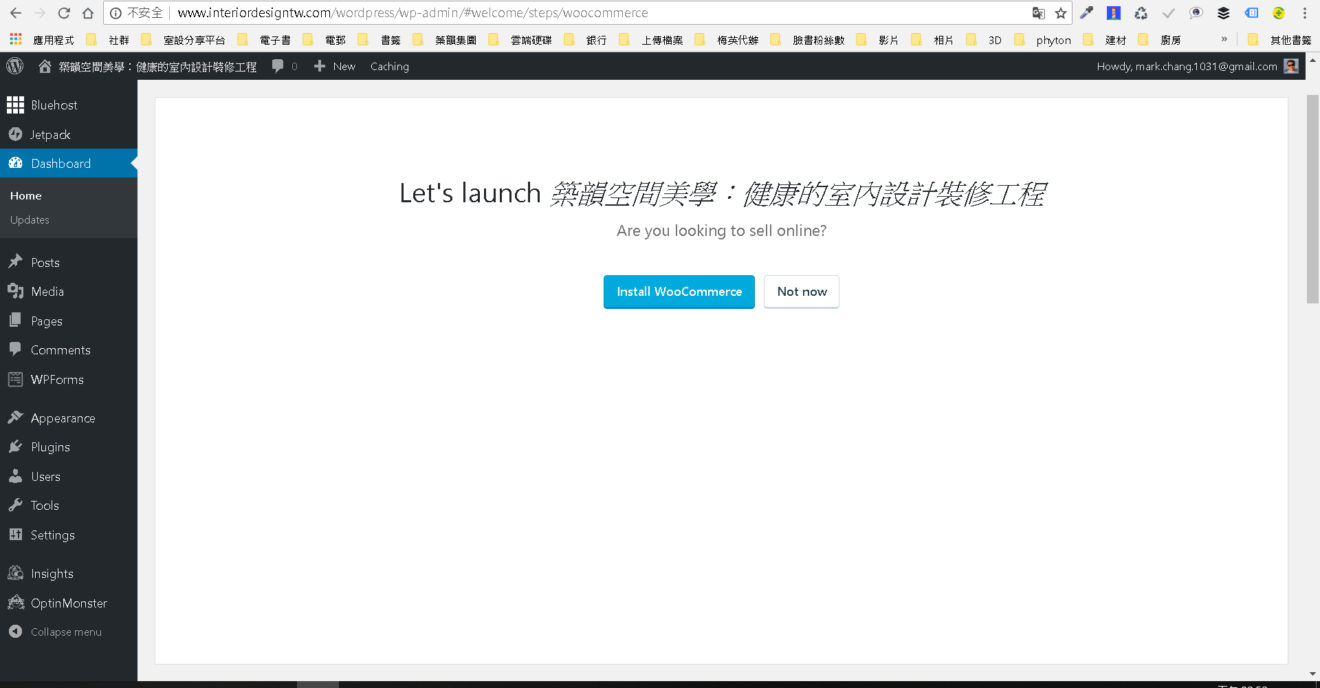
的畫面,下方條列了您的代辦事項..jpg)

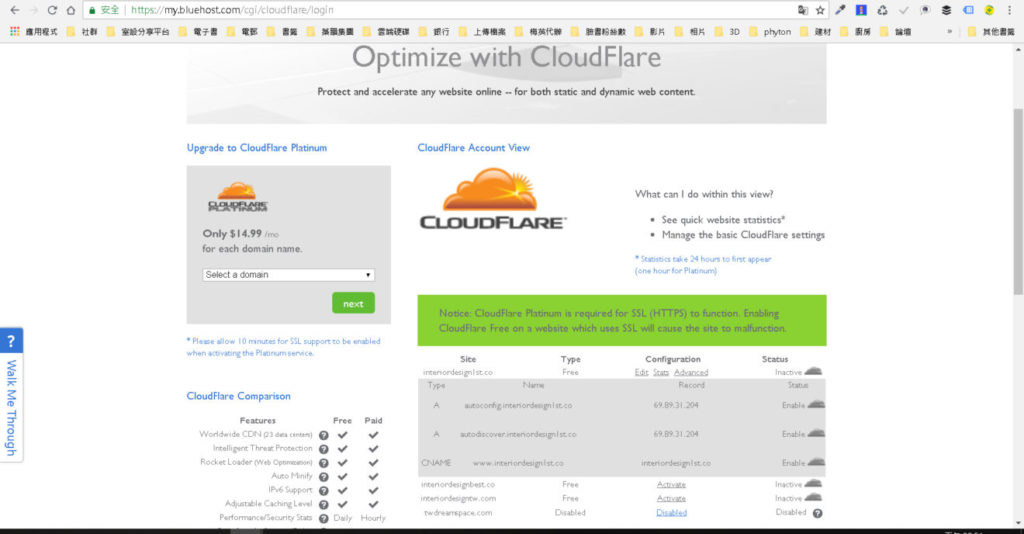
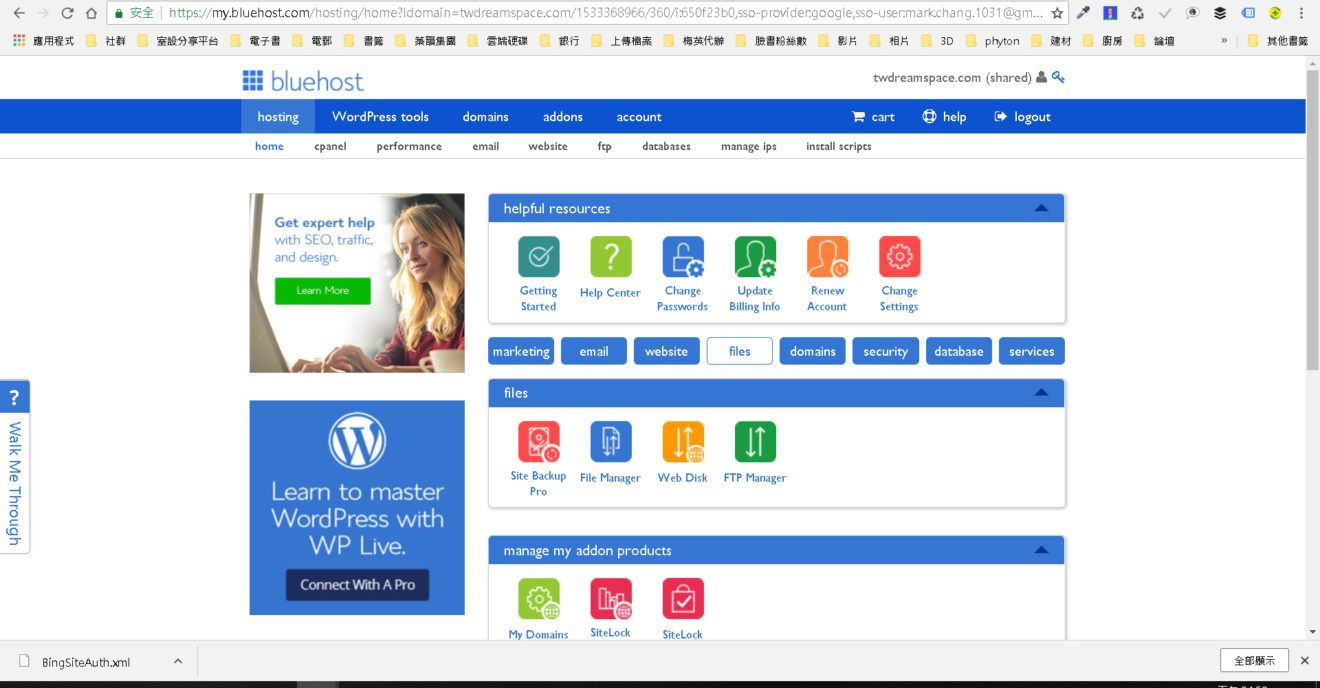
,開始轉換虛擬主機代管的設定工作..jpg)
就會出現這個畫面。.jpg)








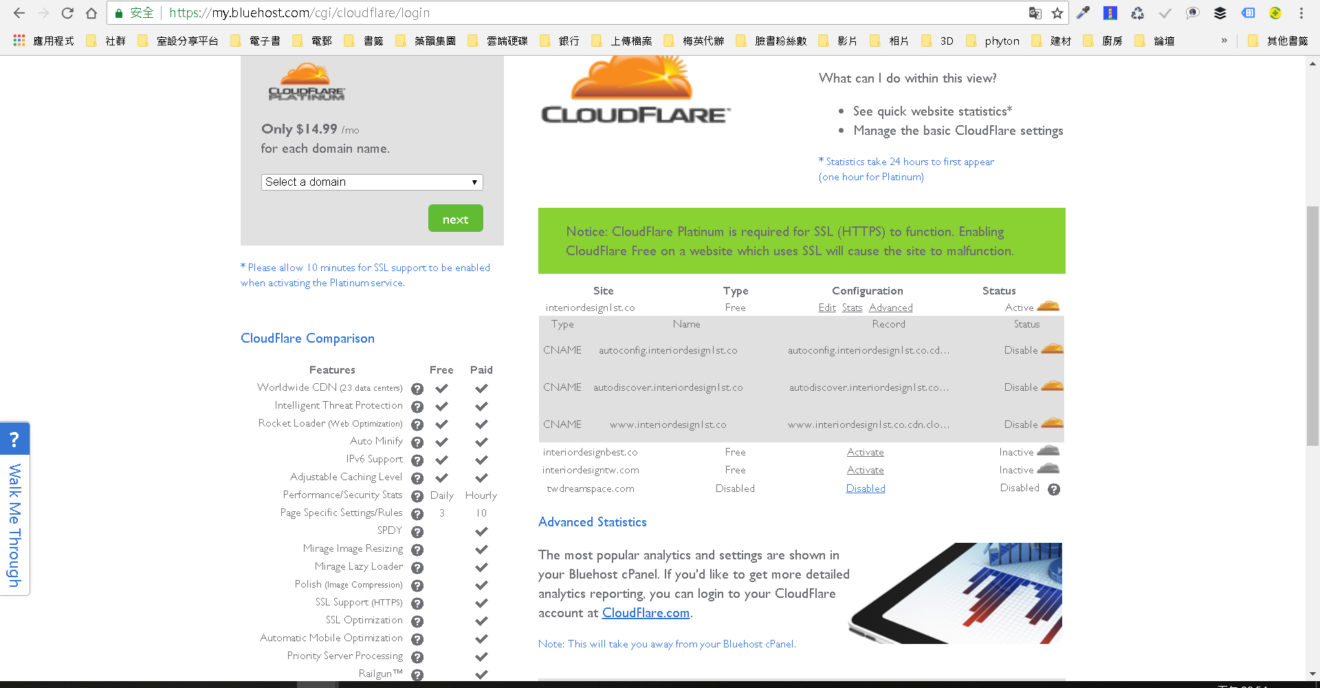
參數.jpg)




,擊驗證域名所有權也會自動完成,並且在該欄位顯示Ownership-verified.-並且秀出正確的域名伺服器參數。.jpg)




,而且都要在多掏腰包。.jpg)




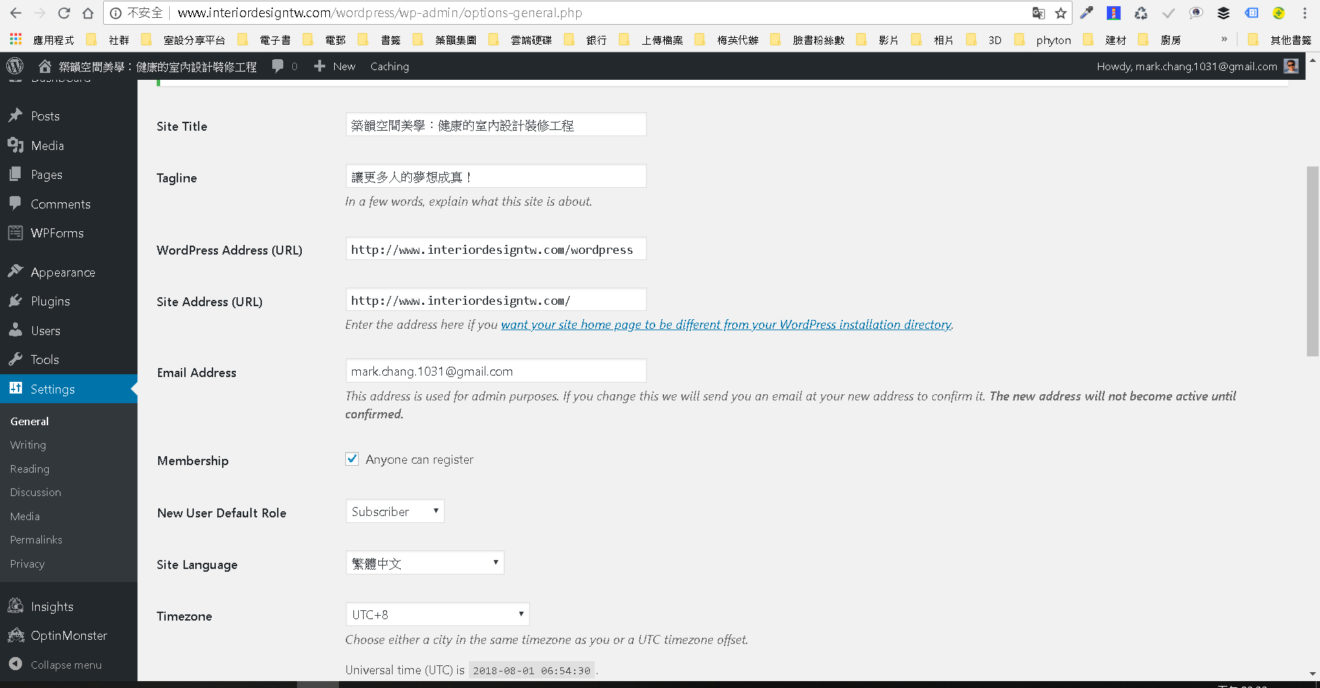
與[Site-Description](敘述)。.jpg)




。,.jpg)
的初始畫面.jpg)
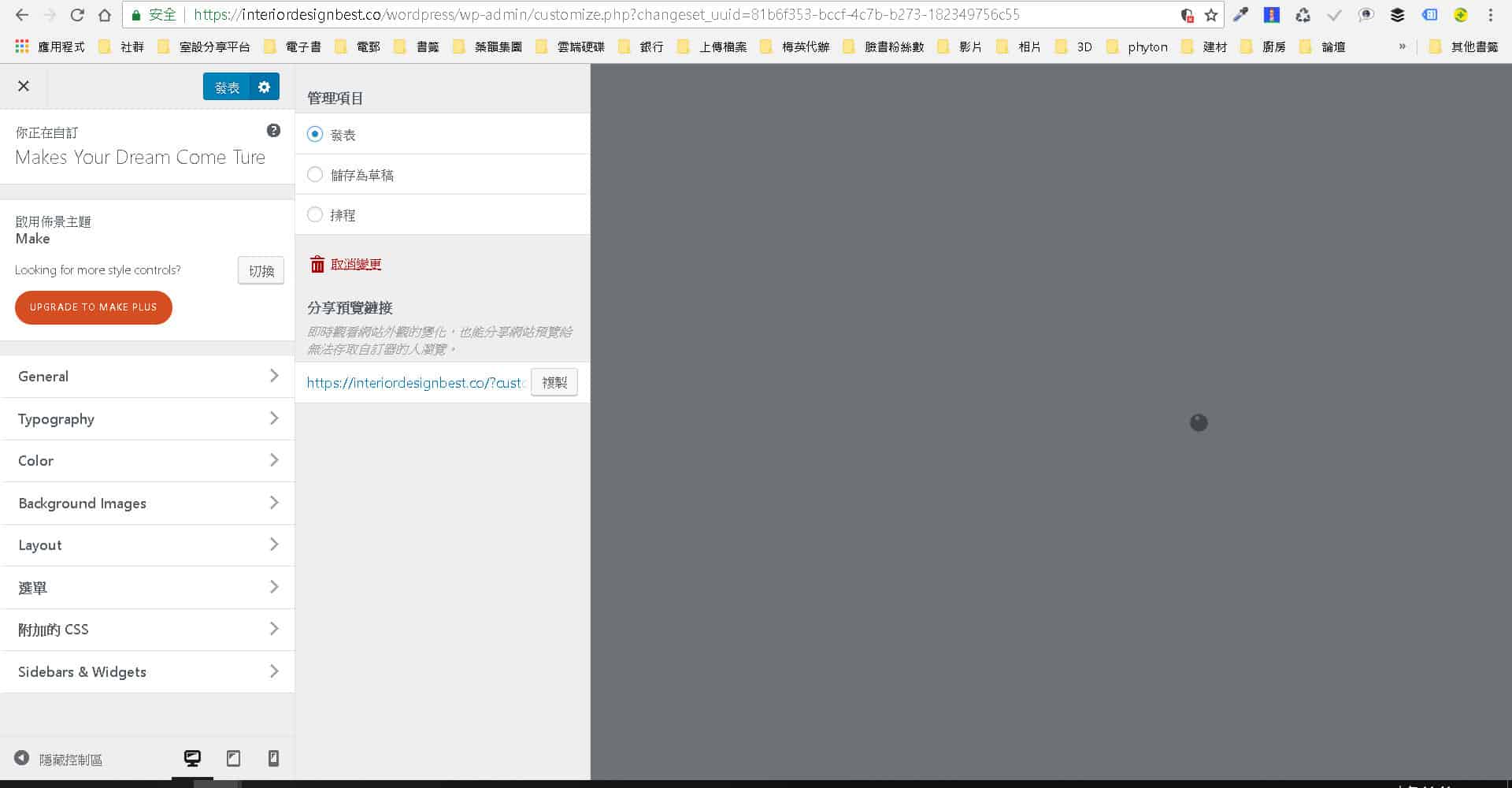
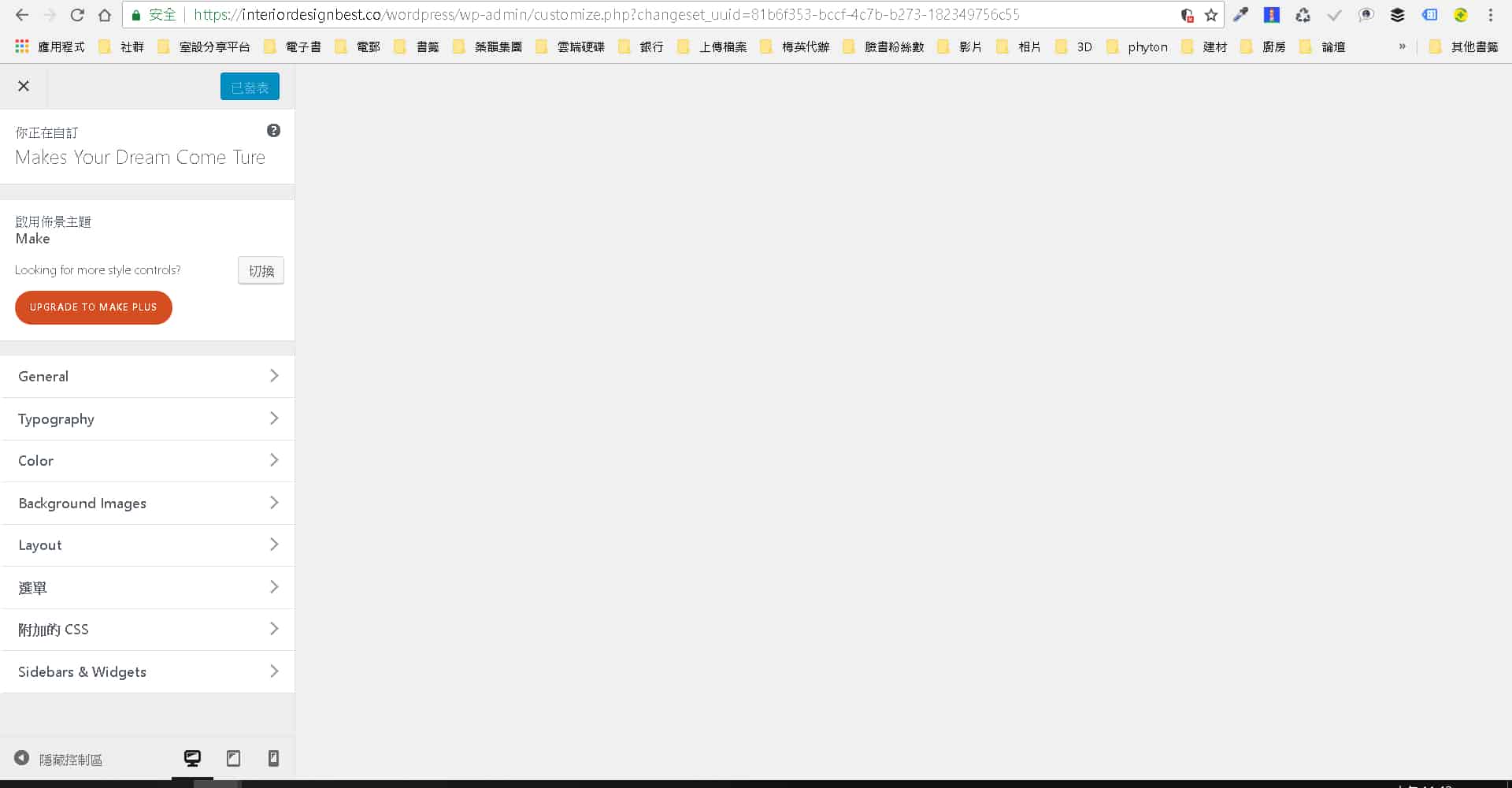
,出現下拉式選單,請點選[General](一般)。.jpg)


的按鈕,整體網頁的英文介面全都中文化了。.jpg)


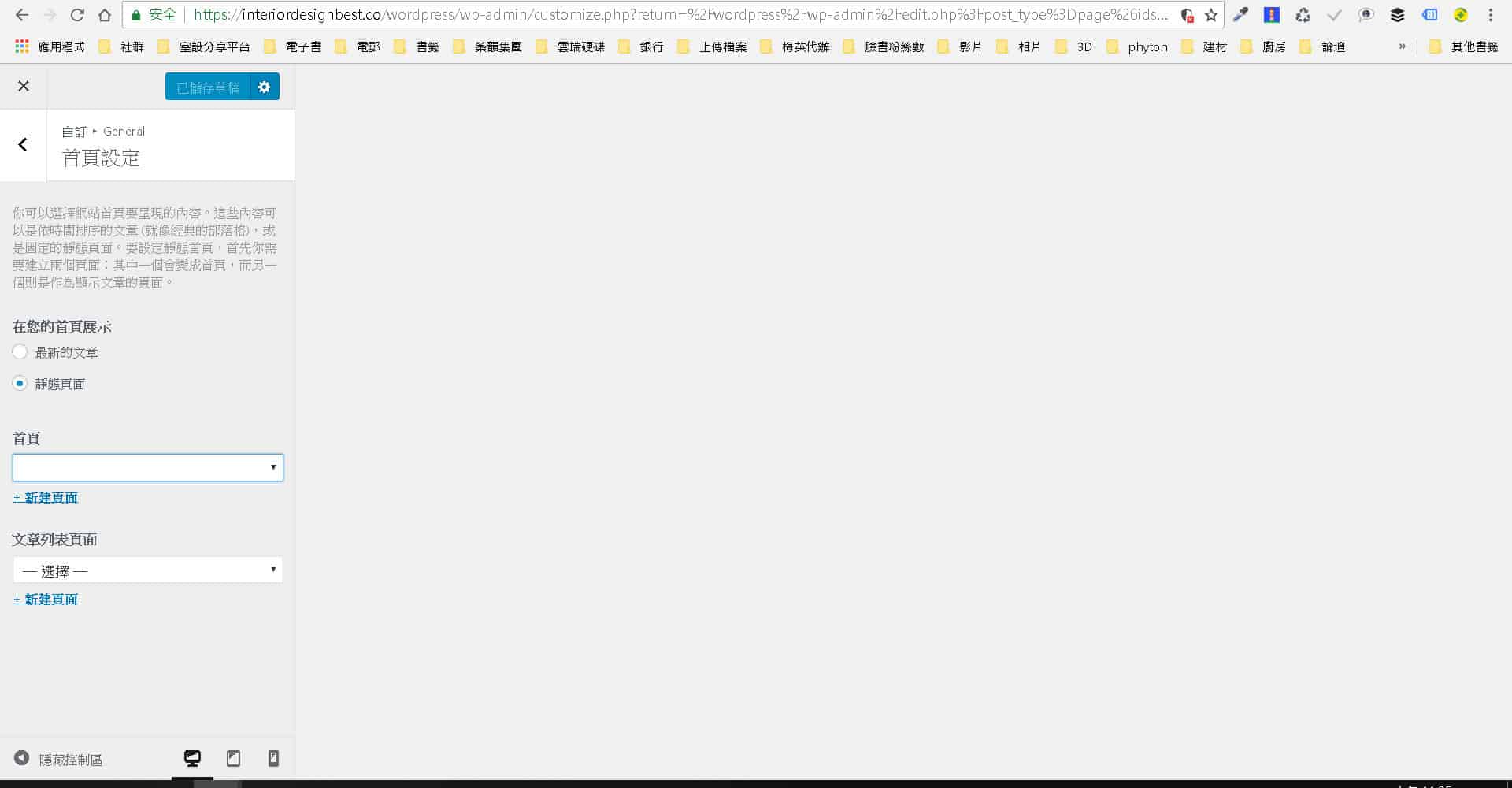
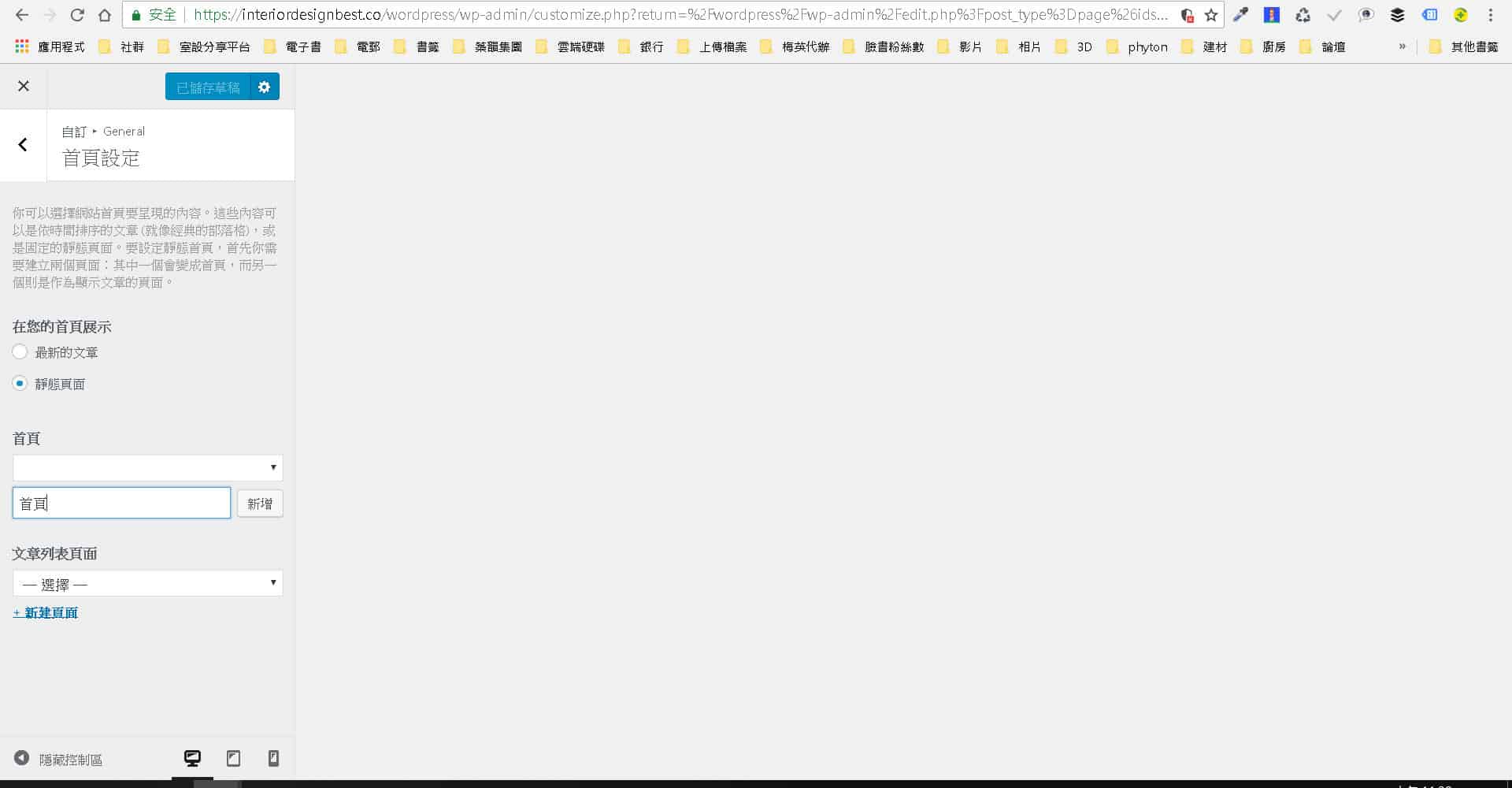
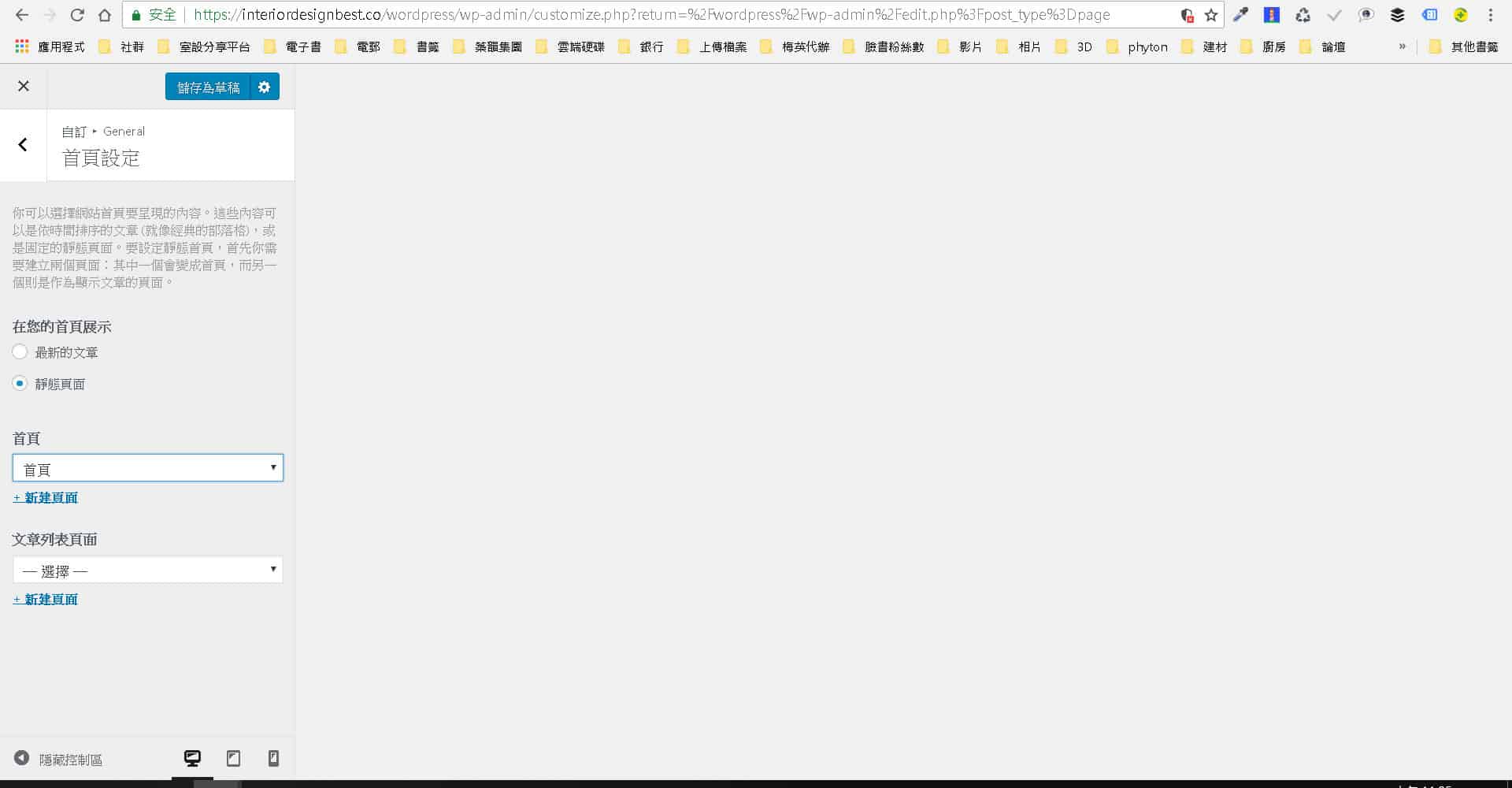
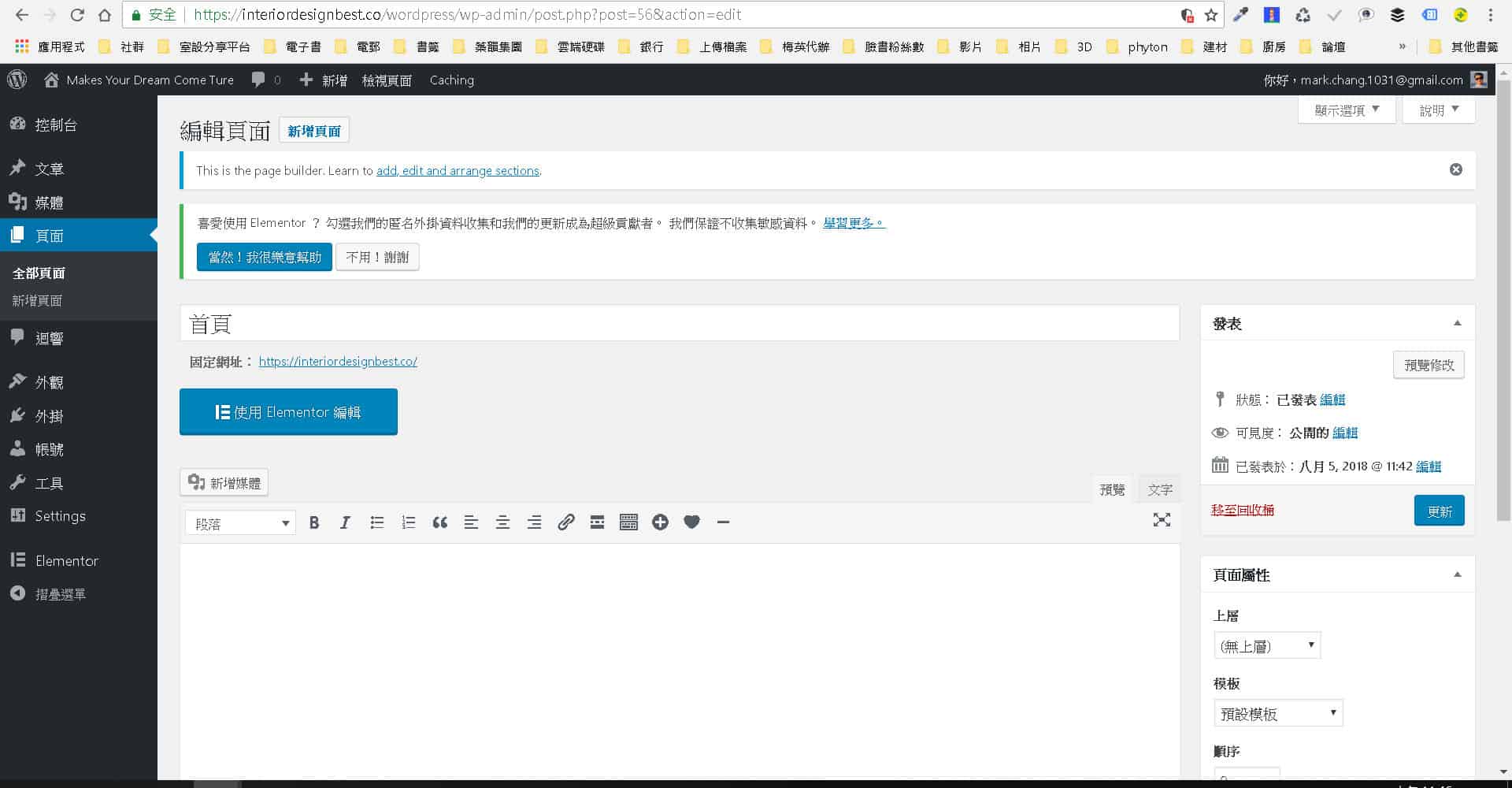
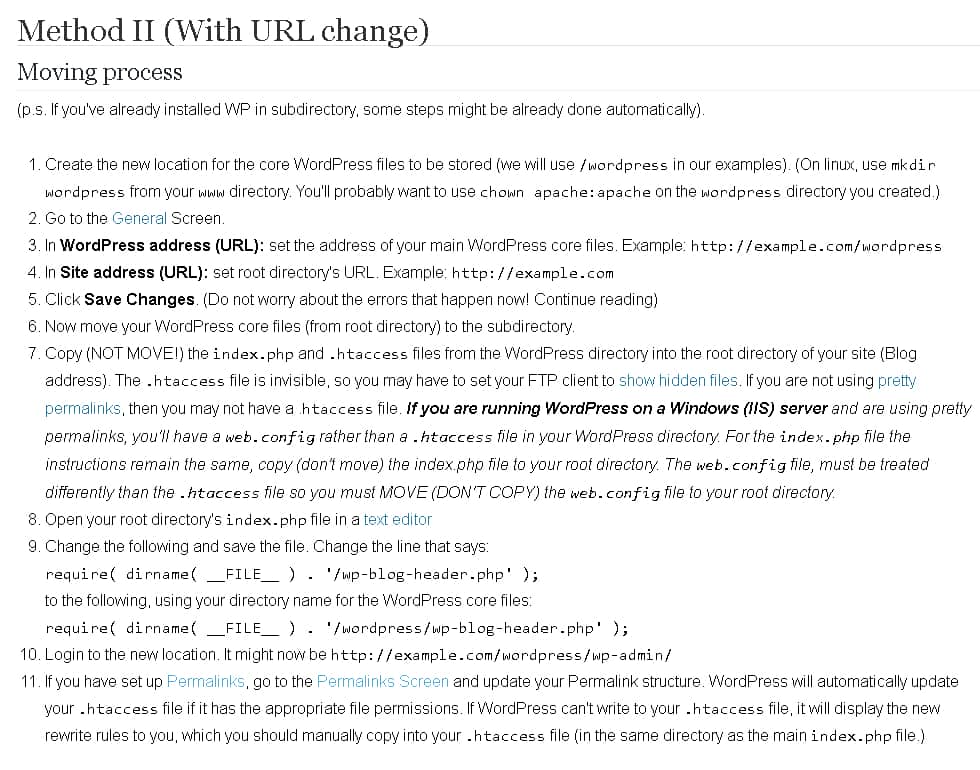
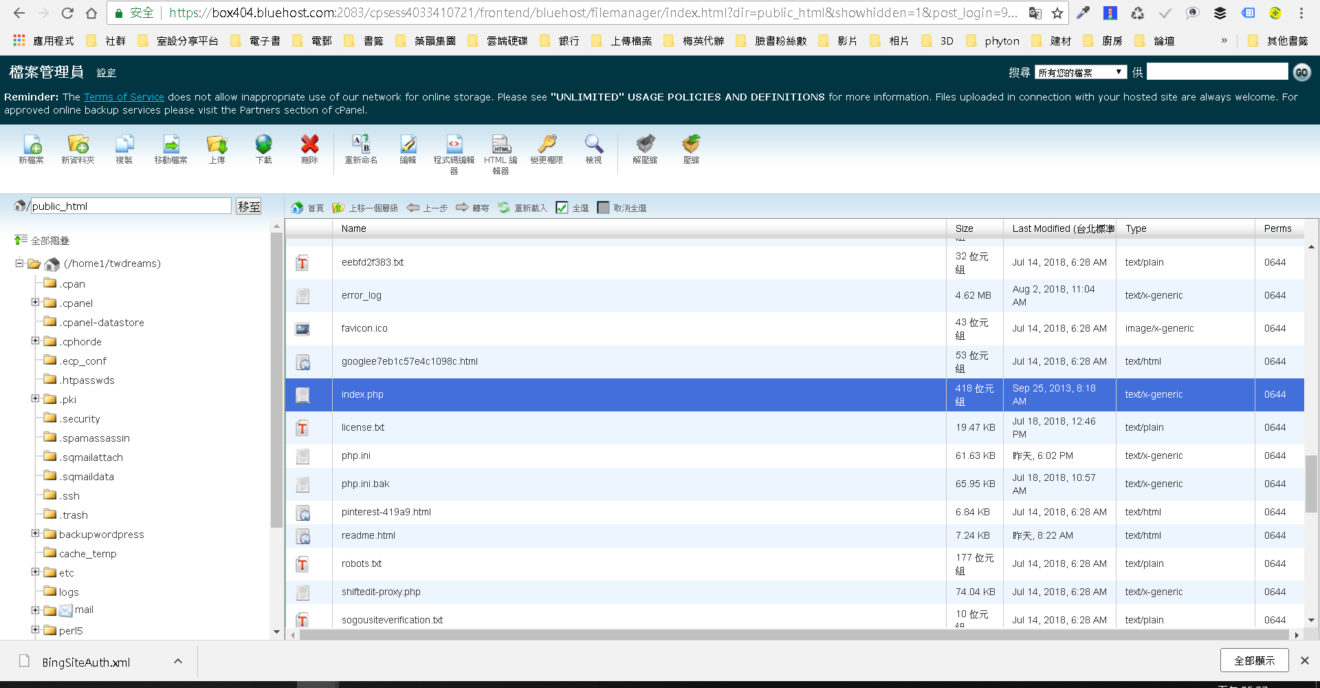
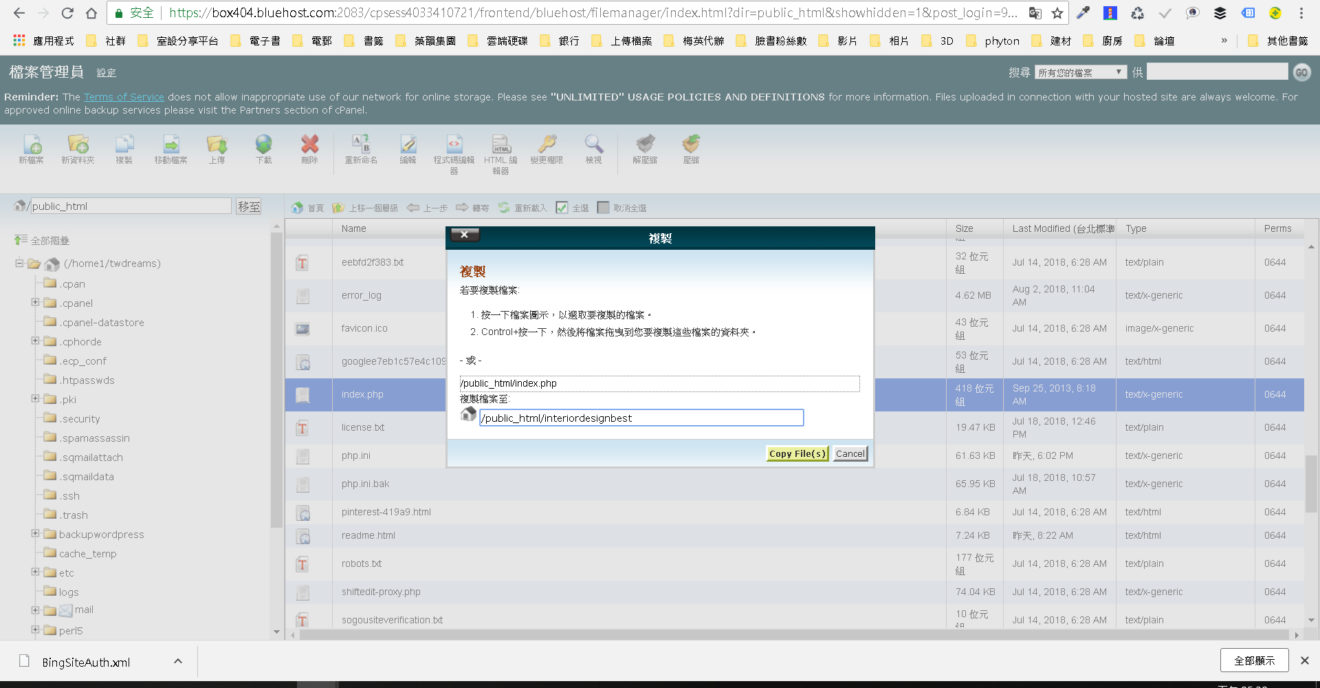
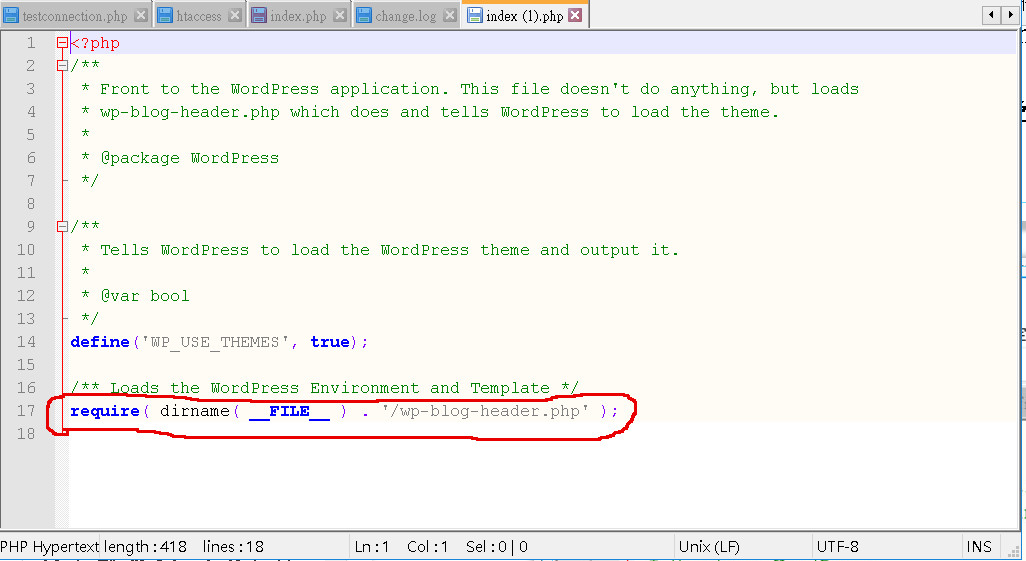
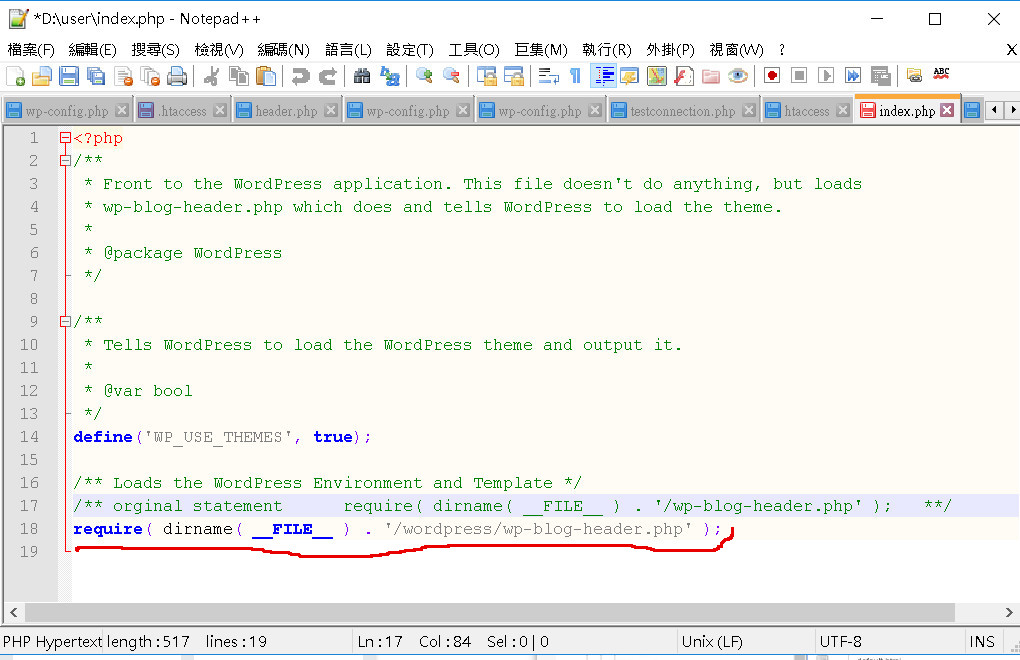
WordPress-index.php相关设定.jpg)
















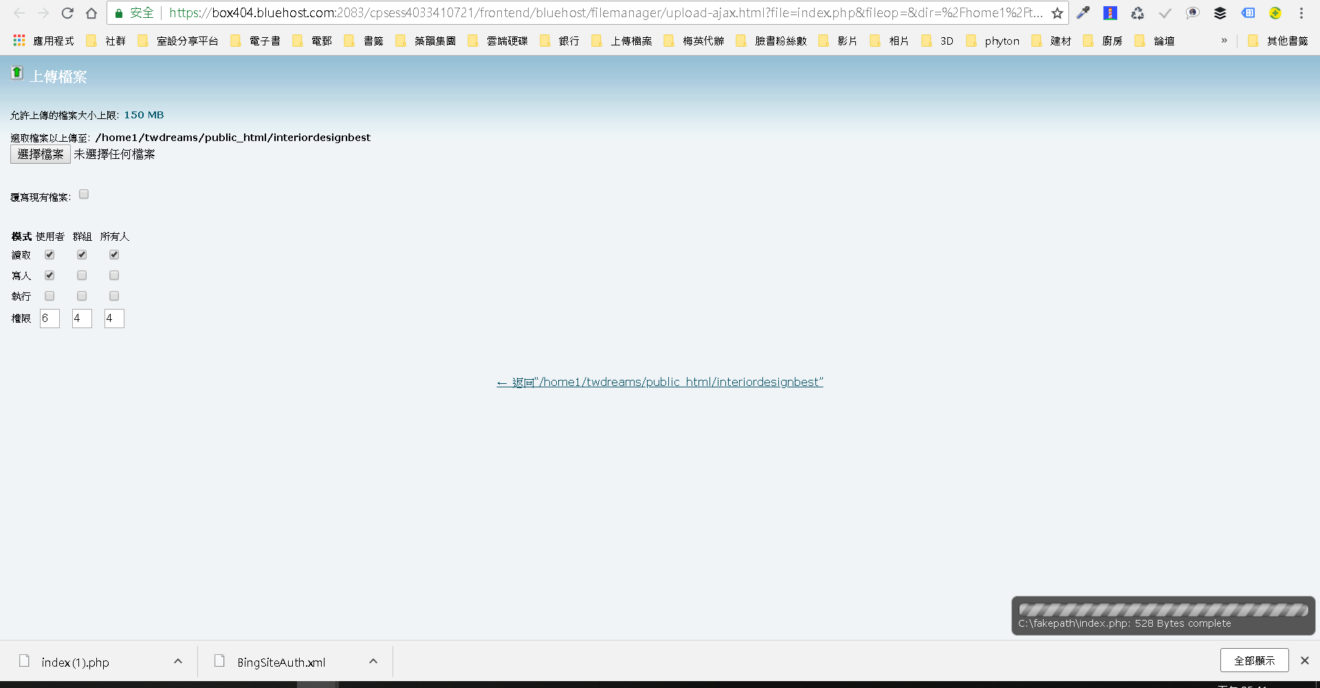
新网站首页设定-1024x533.jpg)