- 写作缘由:
如何不花一毛钱自行合法安装主题布景(theme)?
初学者选择模板常被吸睛的,亮眼的高价付费主题布景商品所误导。
其实网页美观与否,乃是由自己创作,只要先选择简单务实的模板品项,品质稳定,网页高速下载助您网页文章搜索排名高才是重点,其余的外锅部分,自己可以发挥琢磨的比例是相当高的。
本文一本惯例,详实为您步骤教学示范如何安装免费主题背景选择的各项要领,简单扼要地教导您编排编辑网页美工排版从既有模板编辑要领。
当然,后续详实的网页编辑排版步骤教学示范,不是即可与您见面,在为您的自架网站的成功,一起携手前进的。
以盖房子来比拟的话,您已经将基础打好,钢筋骨架梁柱与结构墙都打点的差不多了!
接下来,网页模板(又称主题布景,英文theme)的建立,就好像是安装精美的门窗,为墙壁上匹土粉光,搭建好楼梯电梯一般,也是迈向这栋建筑物行动通畅,四通八达,以及攸关未来视觉效果优劣雅俗的基础建设。
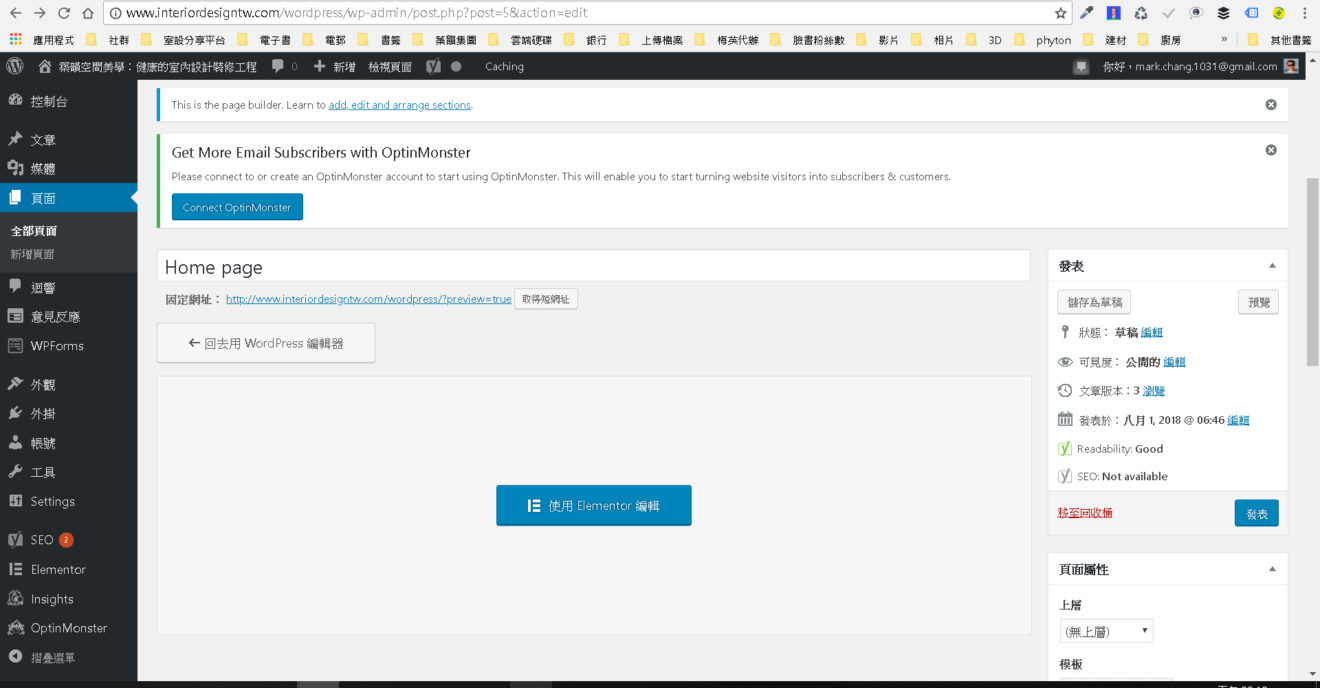
接下来,咱们就一起来玩玩主题布景吧!请在网站控制台点选左侧边栏的[外观][布景主题],就会出现以下的画面。
上图的三个模板是安装WordPress架站软体时,就已预设模板的方式一起免费安装的。既然免费,您可以随意择一而用,甚至轮流换着用,看看有何不同,哪一类模板较适合您的需求。
不过,其实免费模板多如过江之鲫,所以,还是先介绍您如何搜寻自己被推荐的模板,这样对您尽速熟悉模板相关知识,应该更好。
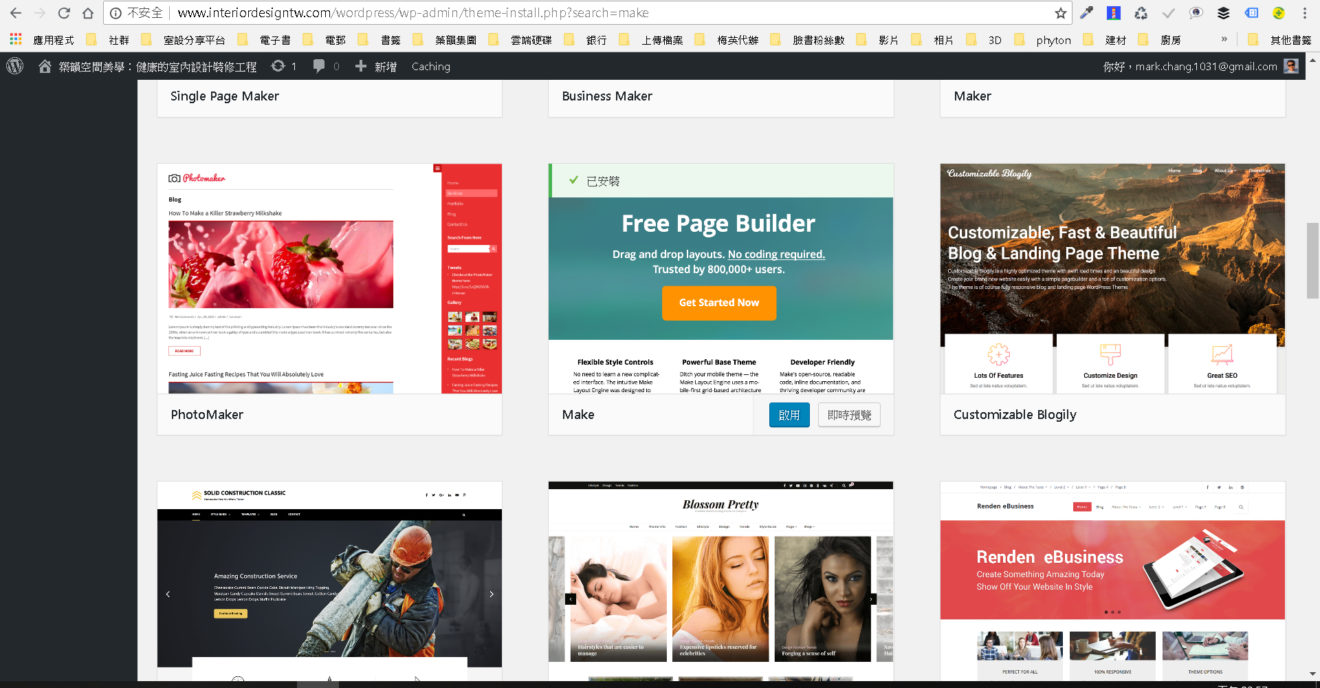
接上图左下角有个空白模板框,中间有个[+]号,点击之后,即可浏览数百上千个,玲琅满目的布景主题。有的免费,有的要价惊人,任君选择,各取所需。
上图左上角有个关键字搜索框,供您搜索特定关键字相关的布景主题之用。
识初学者通常以貌取人,光看图片就判定优劣,其实,慢慢就会了解,布景主题挑选的重点是版面配置,图片的部分通常您也不好沿用,基于版权,通常也不许盗用,而且,即使可用也会失去您网站该有的特色了!
上图中间名为[Make]的布景主题,看起来简直逊毙了!
其实,不瞒您说,因为它的开发者很注重软体相关的稳定性,所以我的第一个网站,筑韵集团官网,一直都是使用这款布景主题,应该很少人联想的到。
点击任一主题布景的图框,其右下角都会出现[安装][预览]两个选项。方便您评估满意之后,一键即可安装!
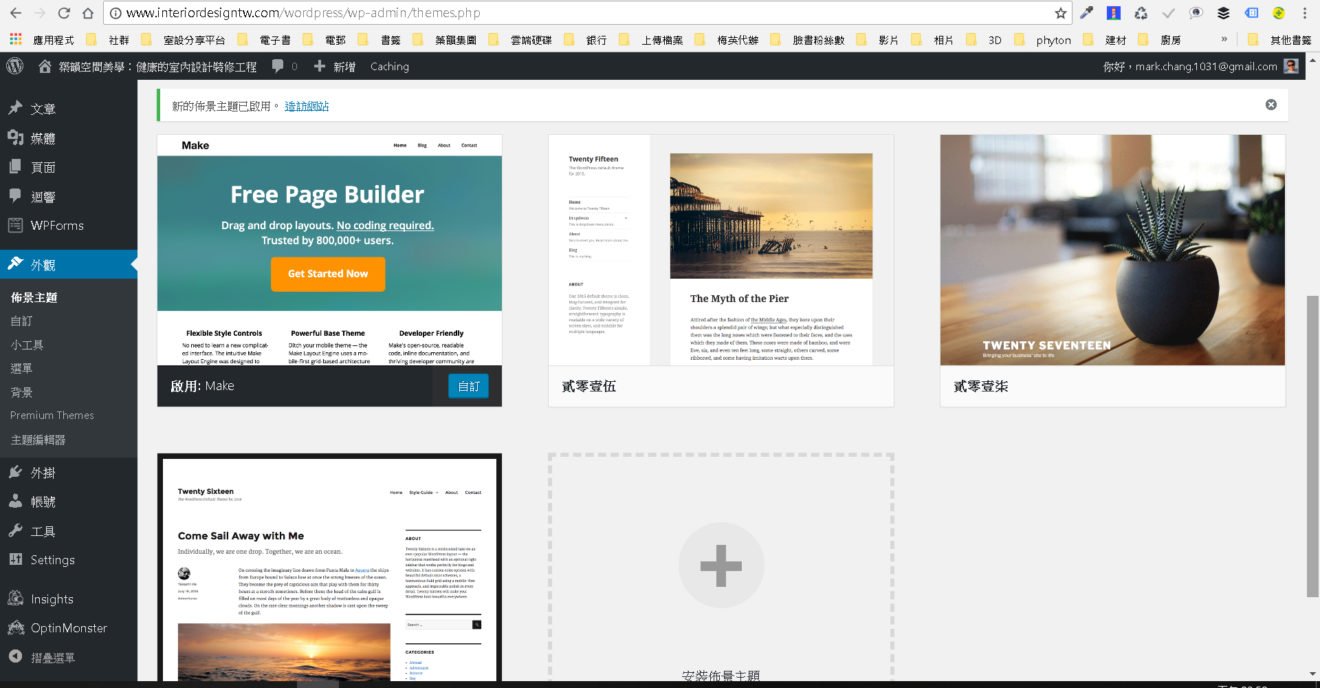
下图为[Make]布景主题安装好之后,在其左上角会出现[已安装]的提示。
上图中间名为[Make]的布景主题,点击[安装]之后,该按钮旋即变成[启用]按钮。
我们现在就启用它来作为教学示范吧!
接下来,敬请点击作左侧栏[外观][布景主题]就可以看到该布景主题已经出现在这个画面,而且在其左下角以注明[启用]!
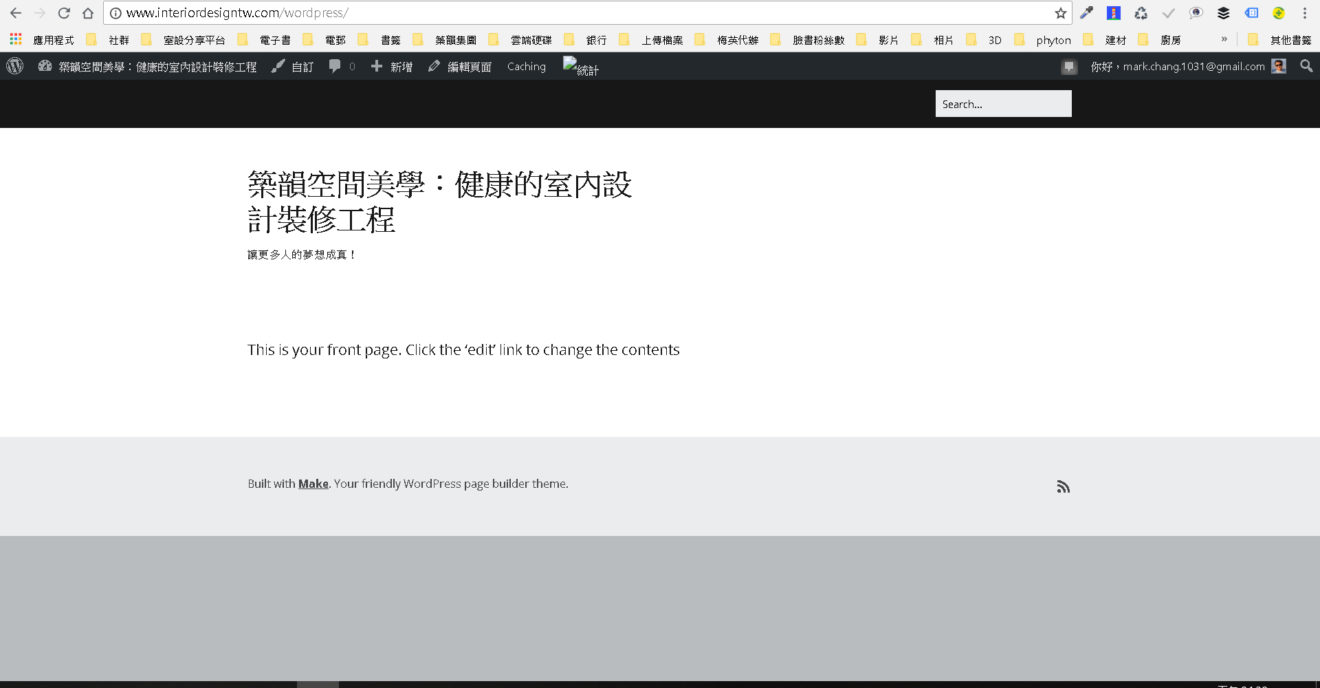
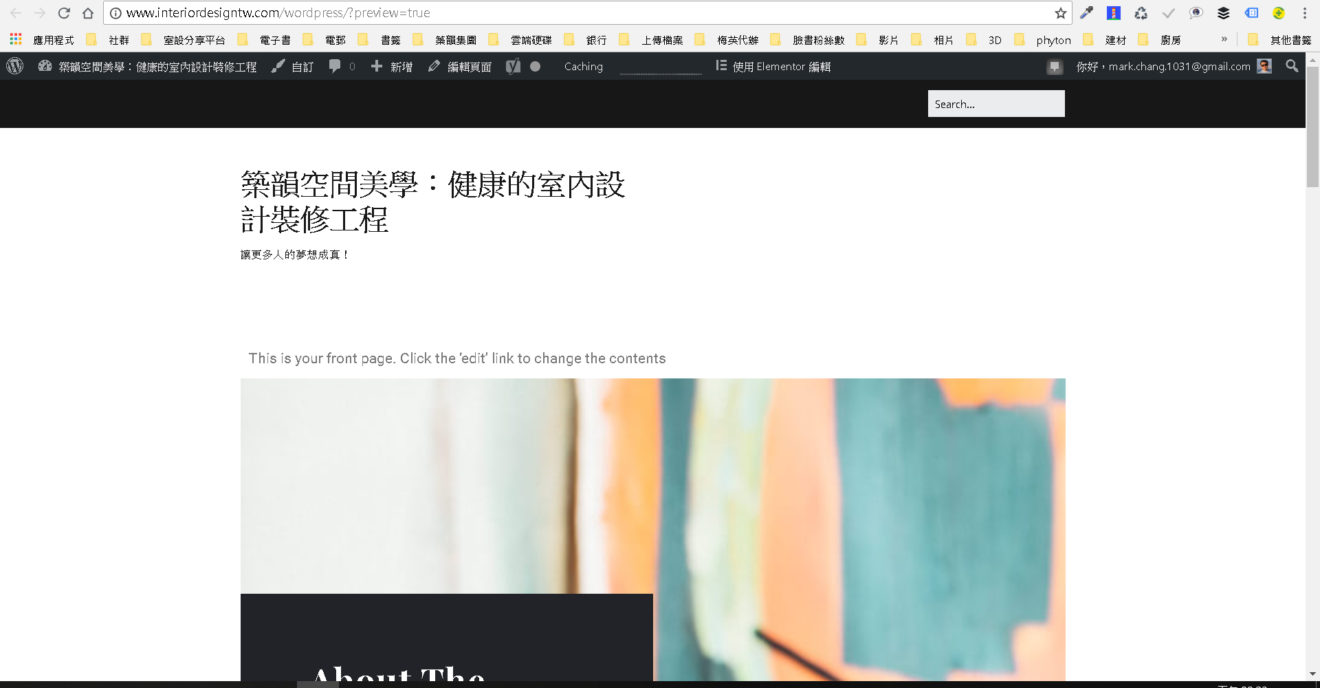
那么,在网路世界里,您的新网站从浏览器第一眼看起来是如何呢?
蛤?虾密?哪也安捏?是雪景吗?怎么白花花一带片?
当然,目前只有管理员才看的到,不用心急,接下来当然是好好装潢网站的门面,并充实具有意义的内容啰!
我们什么网页内容都还没有添加进去,部白花花一片,啊不然,一片漆黑会比较好吗?
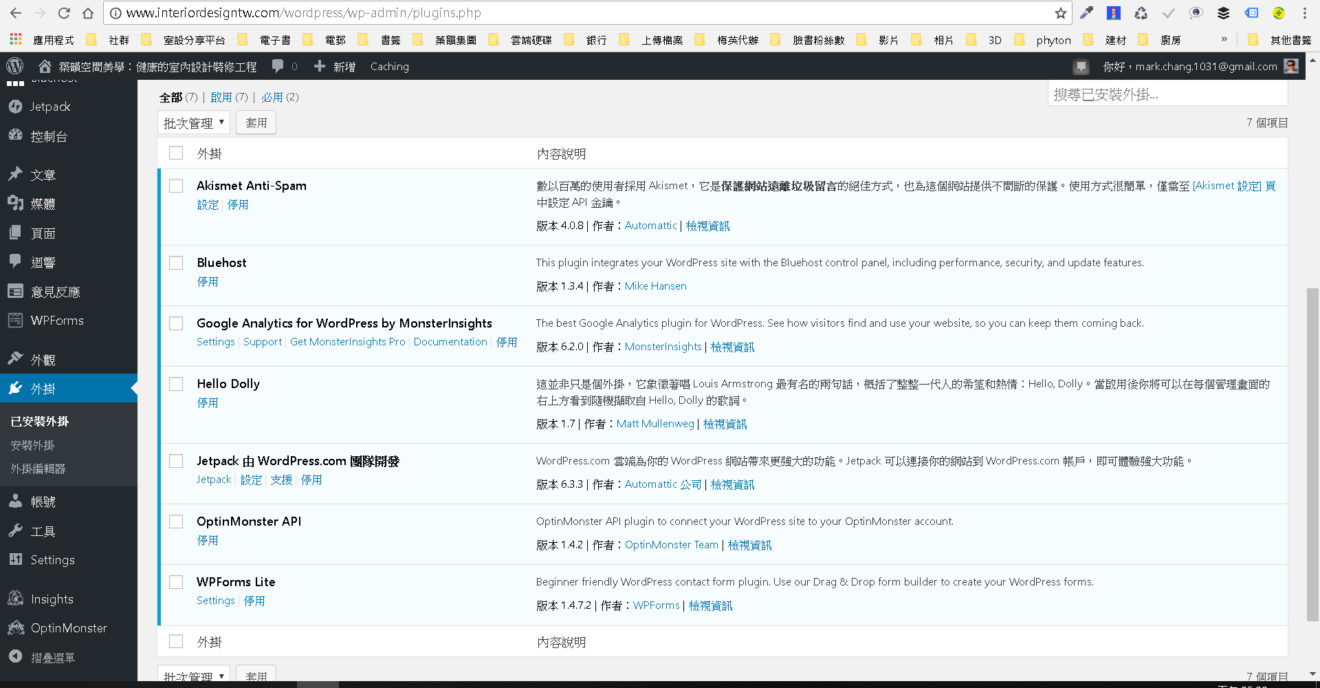
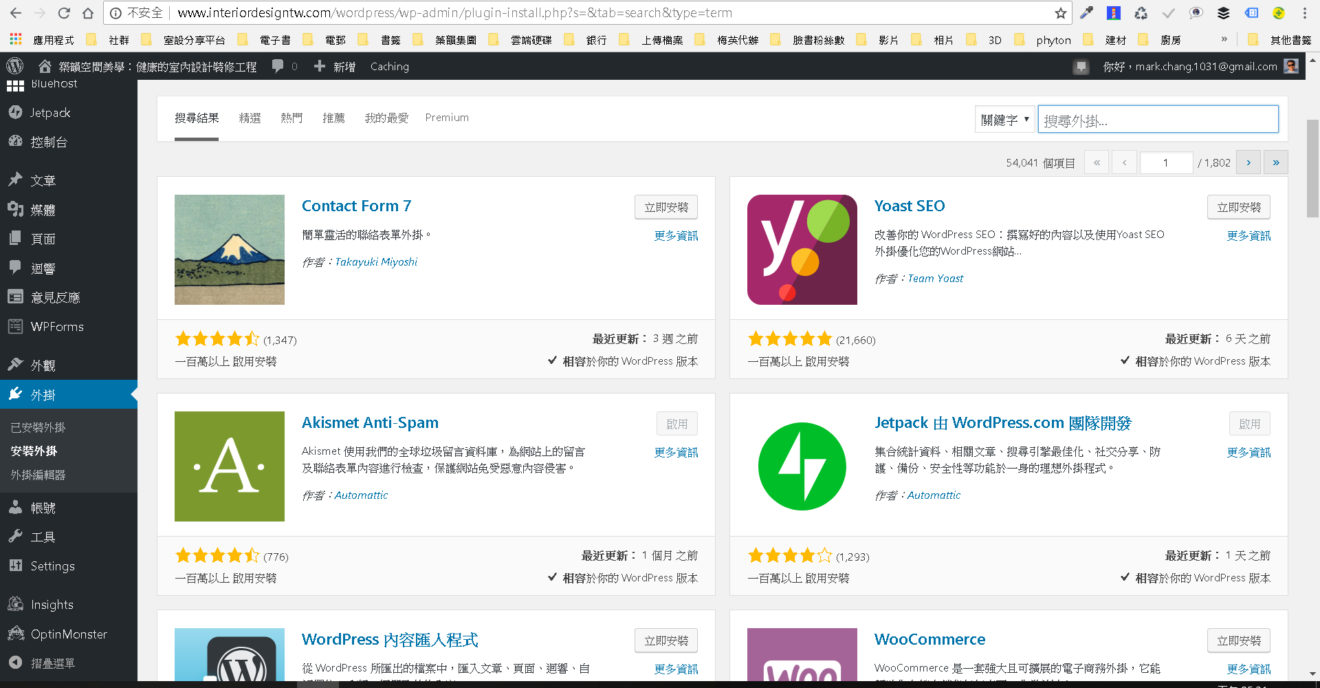
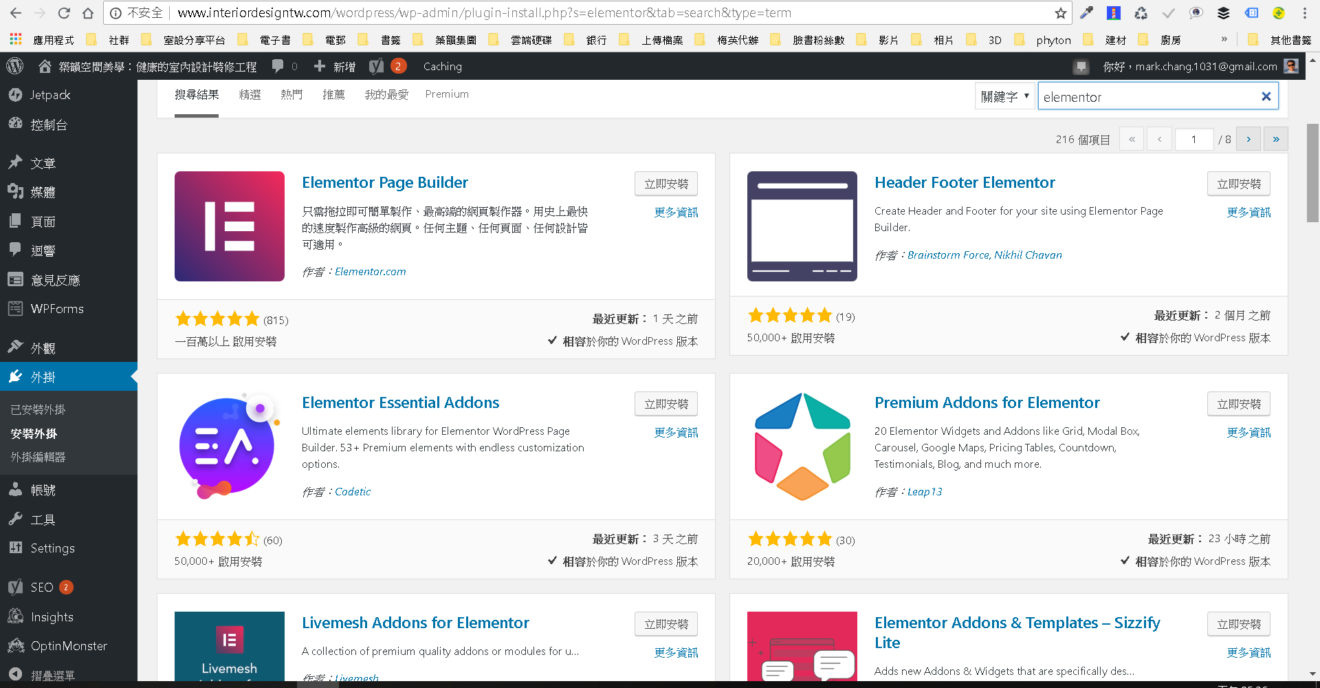
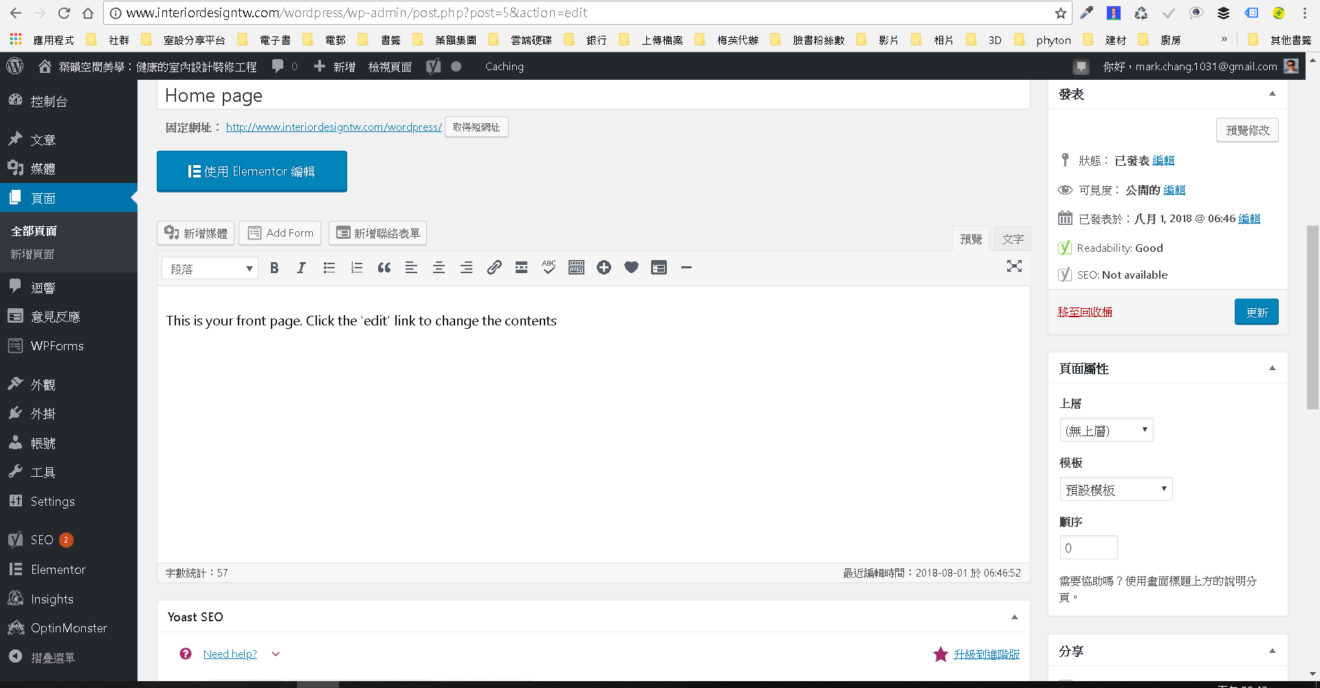
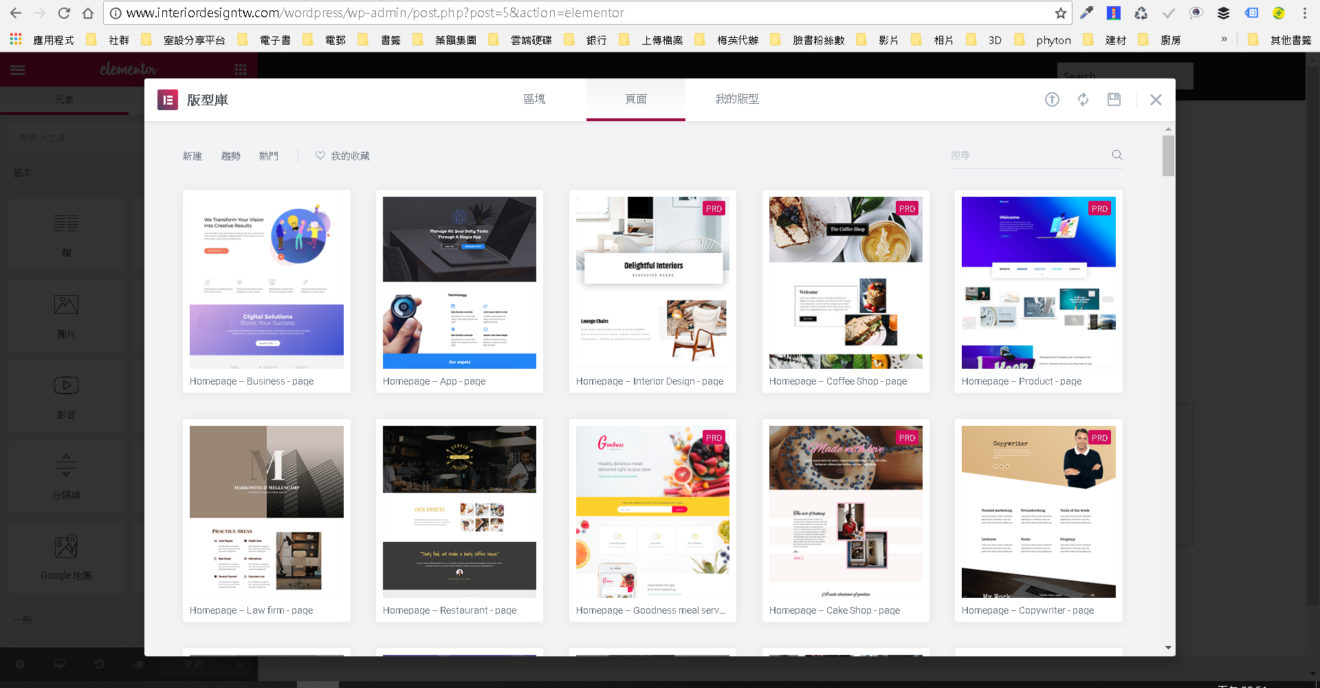
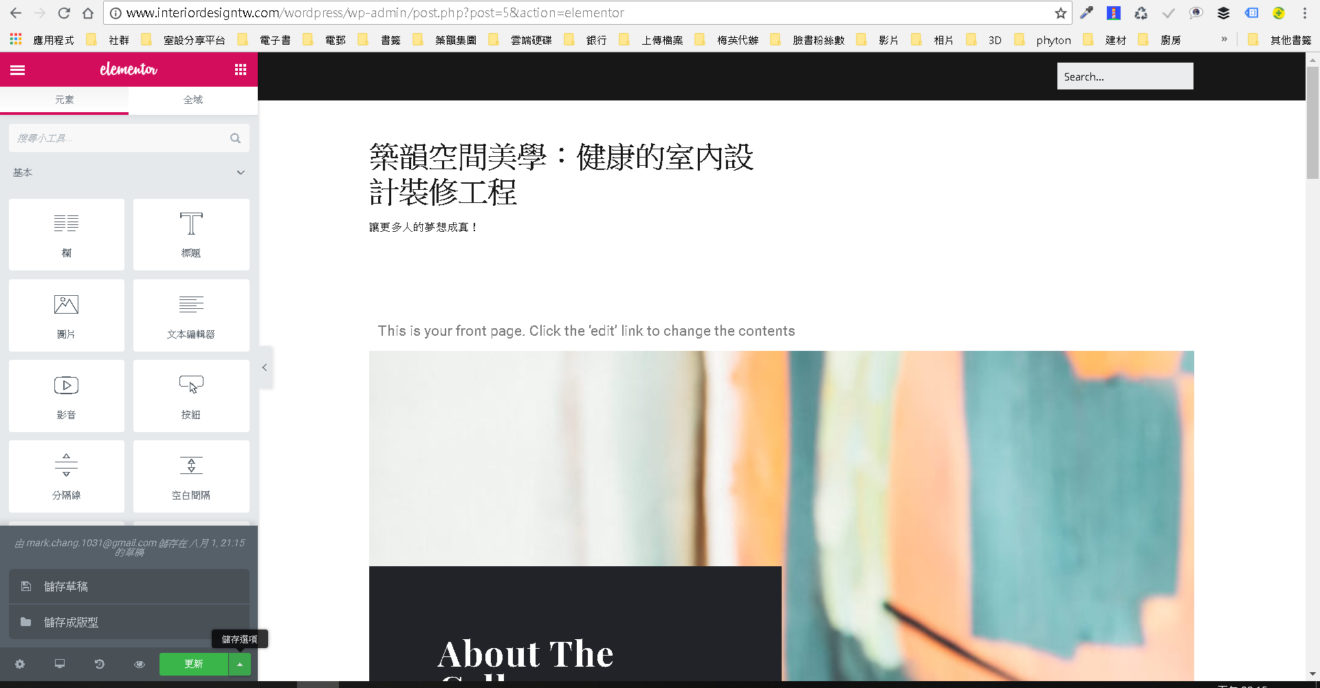
接下来,我们赶快来学一学外挂的基础安装,将超好用的网页排版编辑器Elementor这个非常知名的外挂软体,安装起来,好好来装潢美化您的新网站吧!
- 后记:
光阴似箭,岁月如梭,加上您的勤奋认真,以及天赋异禀,很快地,您已经完成人生第一个自架网站的所有基础工程。
接下来,只要将网页与文章的版面编辑排版外挂程式备妥,您就可以轻松开始网站的布置与内容的不断充实 !
真是令人期待呀!
稍歇片刻,养精蓄锐之后,咱们就把本系列步骤教学的最后一堂课,给完成了吧!
待会儿见啰!
精彩的内容丰富你我的人生
網內搜尋
总公司地址:台湾省新竹县竹北市福兴路1028巷1号
台中分公司:台湾省台中市北屯区崇德路二段462号9楼之一
联络人:张世忠先生(0939-061-556)
电子信箱: mark.chang.1031@gmail.com


,可以在[外觀][佈景主題]的選項中選取您所要套用的模板。.jpg)