- 写作缘由:
如何安装免费版超好用网页排版编辑外挂程式Elementor?
本文详细步骤教学让您一步到位拥有人性介面功能强大众多的Elementor,让您网页排版得心应手,对网页可读性,美观与您的文章大作相得益彰。
drag and drop操作让您网页排版行云流水之外,贴心的响应式设计,让您一次排版就可桌机,平板与手机一鱼三吃,大幅提升工作效率。
当然,谁不希望自己架设的网页,能够吸睛,最好能让自己自豪,让网友赞叹!
要达到如此境界,工欲善其事,必先利其器,且让我们来学学时下最受欢迎的,超简单又多功能的网页排版编辑器Elementor外挂程式吧!
这个Elementor外挂程式免费版就很好用,付费版更精彩,功能太多族繁不及备载,本文只消先教您一招半式,就先能绰绰有余了!
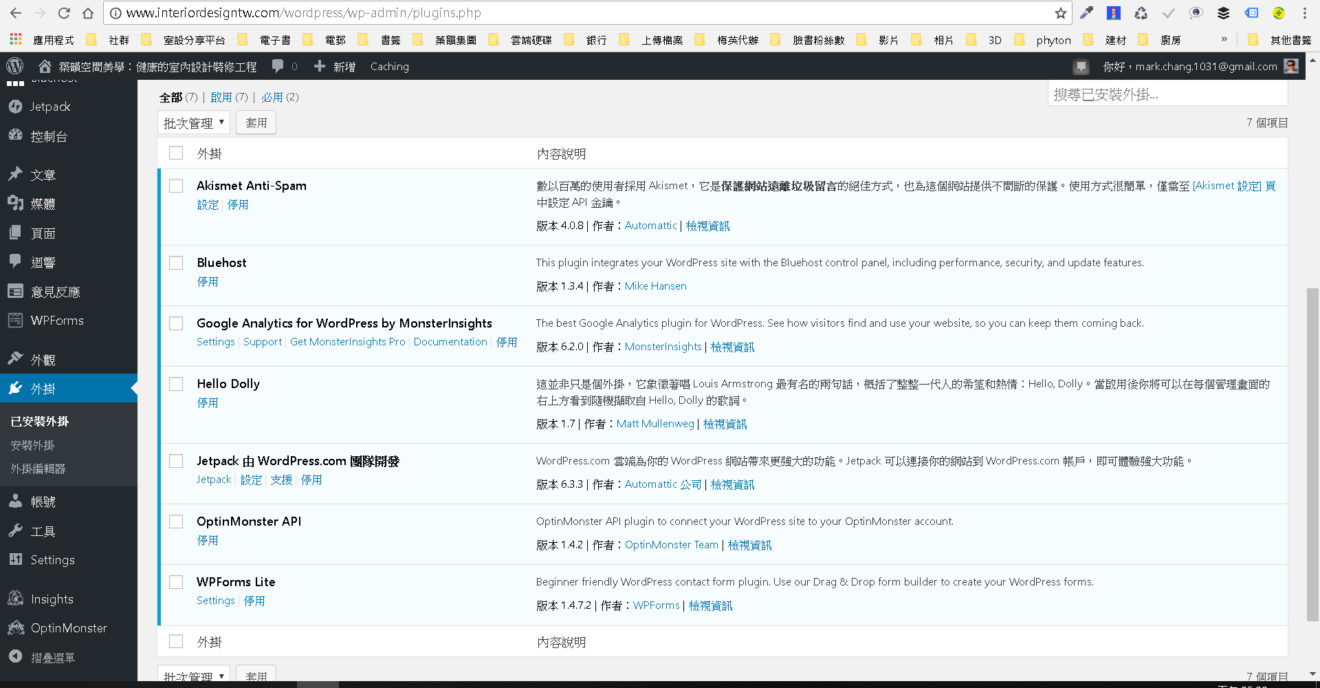
那么,我们就先来安装免费版的Elementor外挂程式吧!首先,敬请点击左侧栏[外挂],最先映入眼帘的将是以下画面。
由于我们架站至今,还没有自行安装过任何外挂程式,因此,上述外挂程式必然是随着WordPress架站软体安装,以及bluhost安装软体的程序,预设一定要安装的外挂程式。
由于还是初学者,我们就先不要去动这些外挂程式,比较安稳。等日后武功高强了,再来思索整体外挂的配置,就可以了!
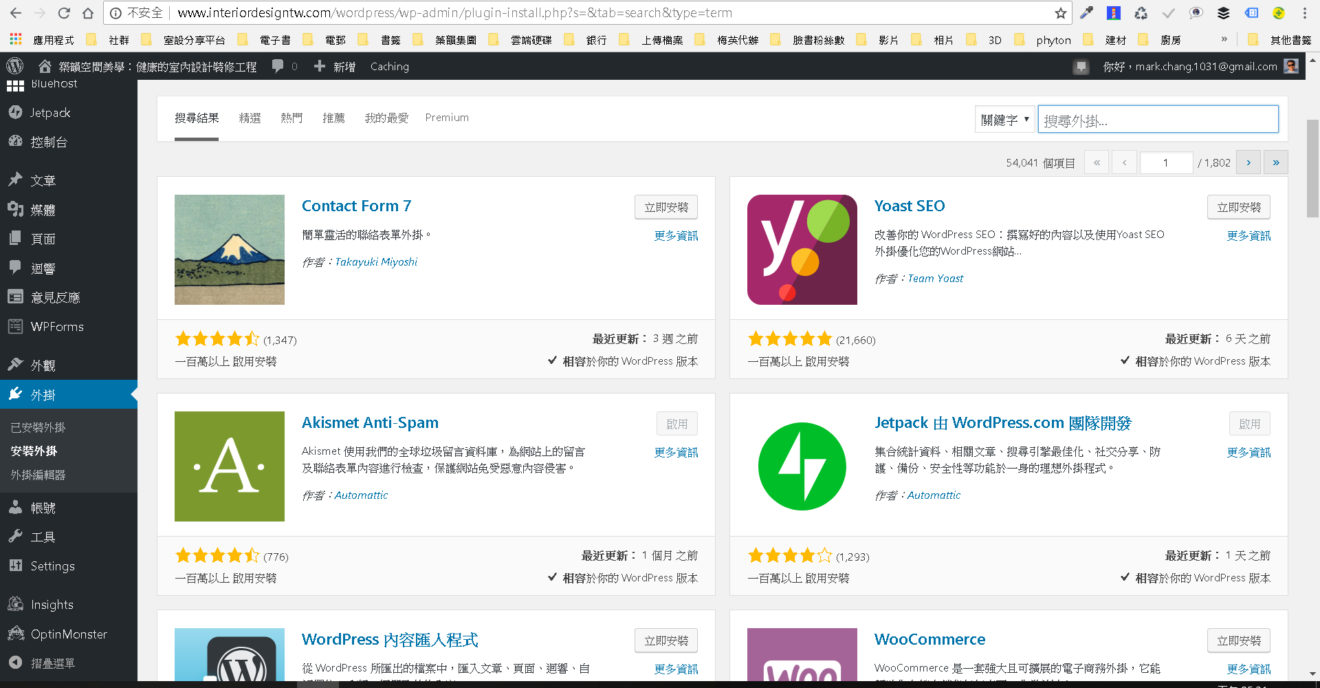
接下来,敬请点击[外挂][安装外挂],则会出现以下画面。
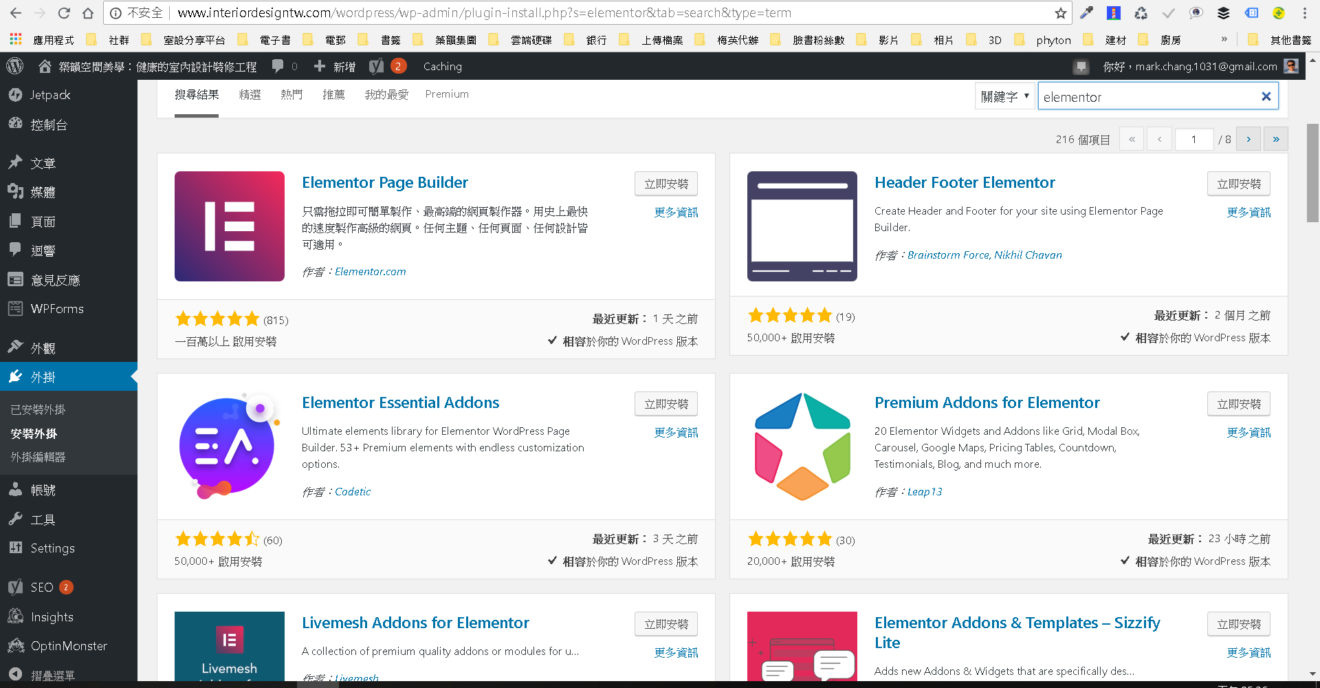
上图右上角有个搜索框,输入关键字[Elementor]之后,画面将变成如下图所示。
敬请点击该画面中的[Elementor Page Builder ]与[Elementor Essential Addons]这两个外挂程式右上角的[立即安装]按钮。
接下来,敬请点击该两个外挂程式右上角的[启用]按钮,就完成这两个重要的网页排版编辑器其外挂程式的安装了。
在此附带一提,[Elementor Page Builder]这个外挂程式事主程式,一定要安装,才能享受Elementor网页排版编辑器的功能。
接下来,敬请点击左侧边栏[页面] [全部页面]按钮,将所有现存页面条列出来。
请将滑鼠移到[Home Page-首页]的栏位,则在其下方会出现编辑、快速编辑、回收桶与查看四个选项,如下图所示。
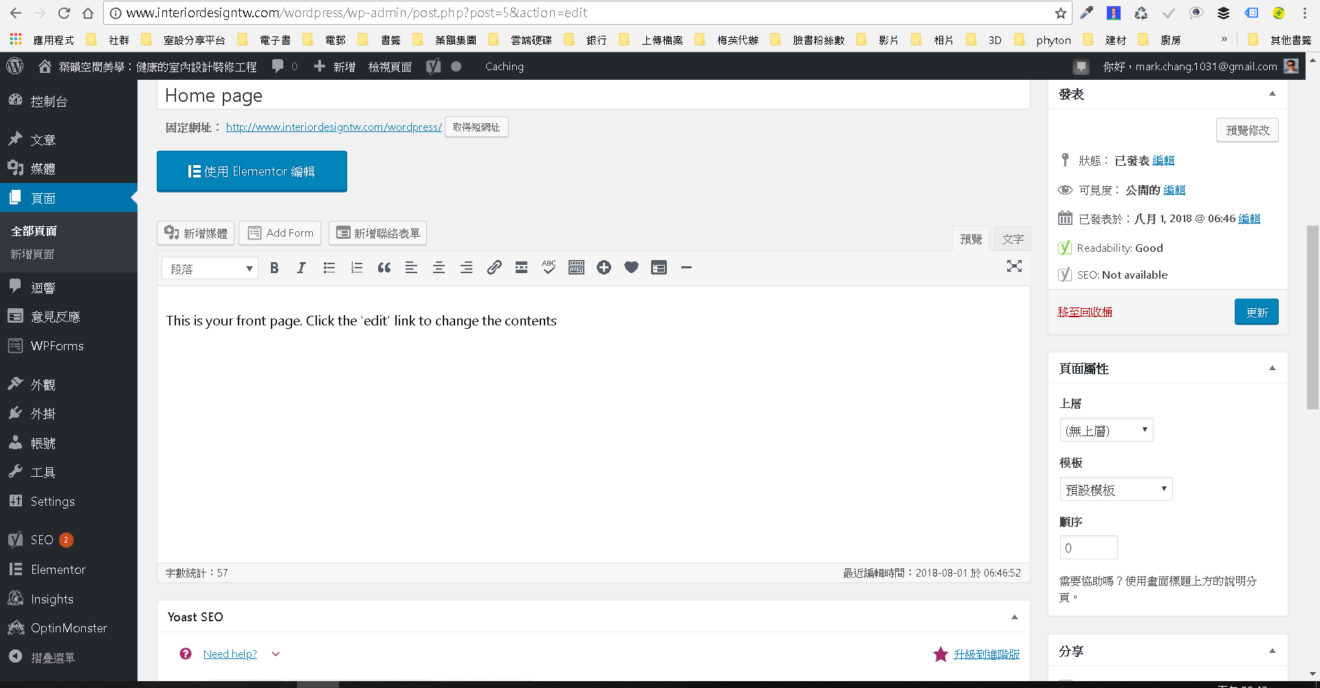
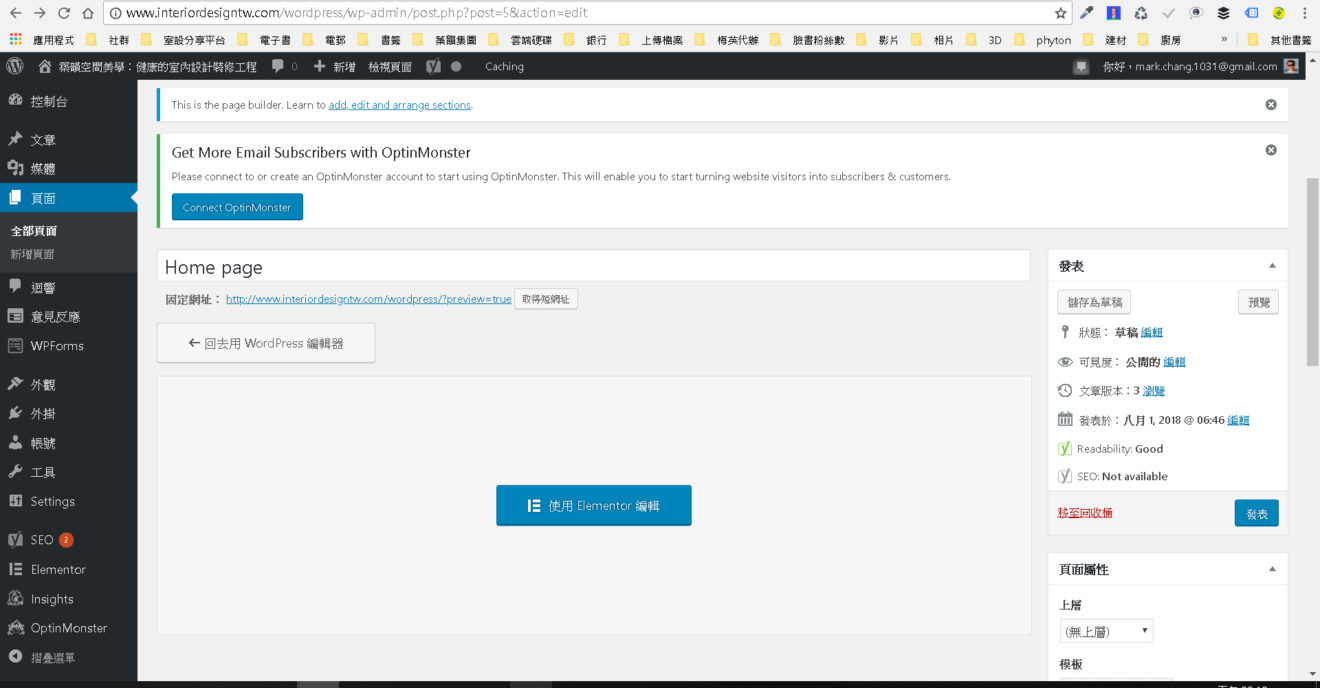
敬请点击编辑选项,则画面将呈如下图所示,正式进入网页编辑画面。
敬请点击[使用Elementor编辑]的按钮,如下图所示。
接着就会自动进入Elementor网页排版编辑画面,如下图所示。
在上图编辑画面中间的大型虚线方框内有两个按钮,左边是[新增段]按钮,右边则是[新增版型]按钮。
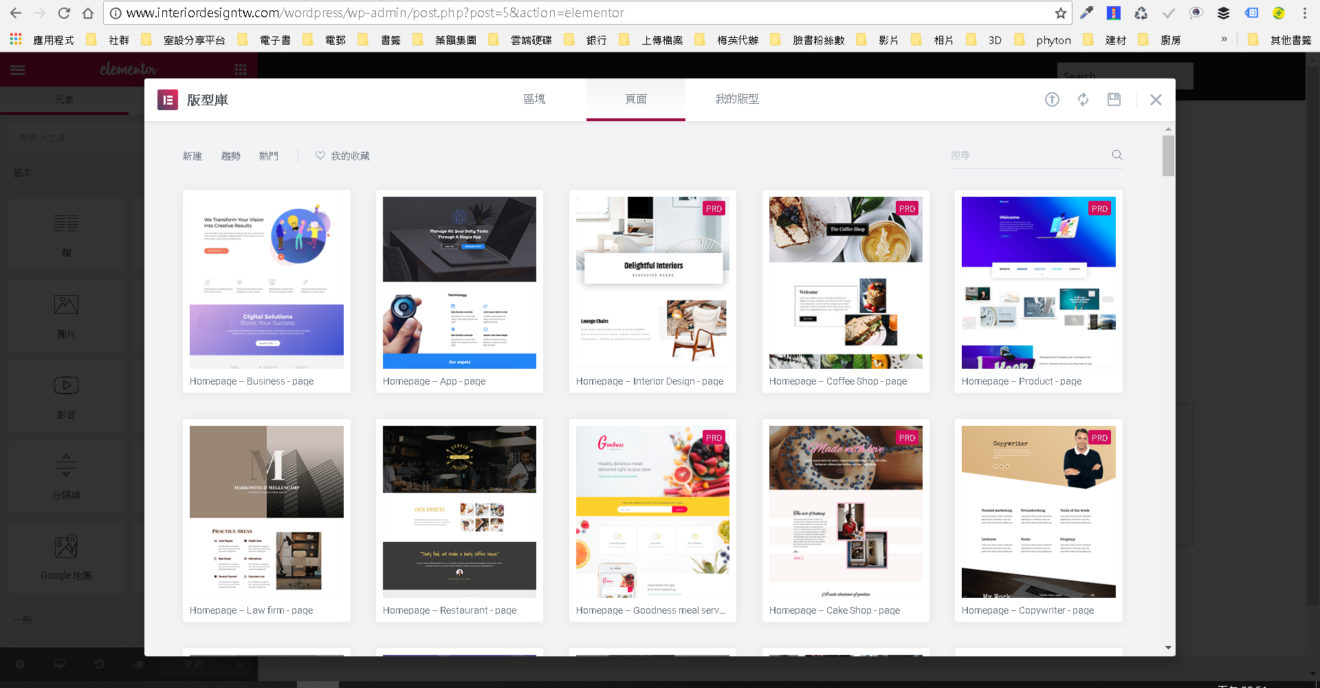
由于是初学者入门教学,我们以临摹的方式开始学习最有效率,因此敬请先点击[新增版型]按钮。于是画面就会呈现如下图所示的,充满许多版型可供选择的对话框。
此对话框分为三部分,目前呈现的是[页面],左边的选项是[区块],右边的选项则是[我的版型]。页面最完整,区块只含其中一小部分,我的版型是您创作过程中自行储存自创的版型。
既然是临摹,就以最完整的[页面]区里选择最爱或最适合的版型来练习吧!
请注意,这里众多的版型,如果右上角有洋红色[Pro]字样,代表是要付费才能使用,而且是美金计价,每个月付款,所以我尽量不采用。
本教学范例我选择的是免费的,名为Art Gallery的版型,当滑鼠移到该版型的范围时,其左下角便会出现绿色的[插入]按钮。
点击[插入]按钮之后,画面变成如下所示,整个版型已然搬进了您的编辑页面。
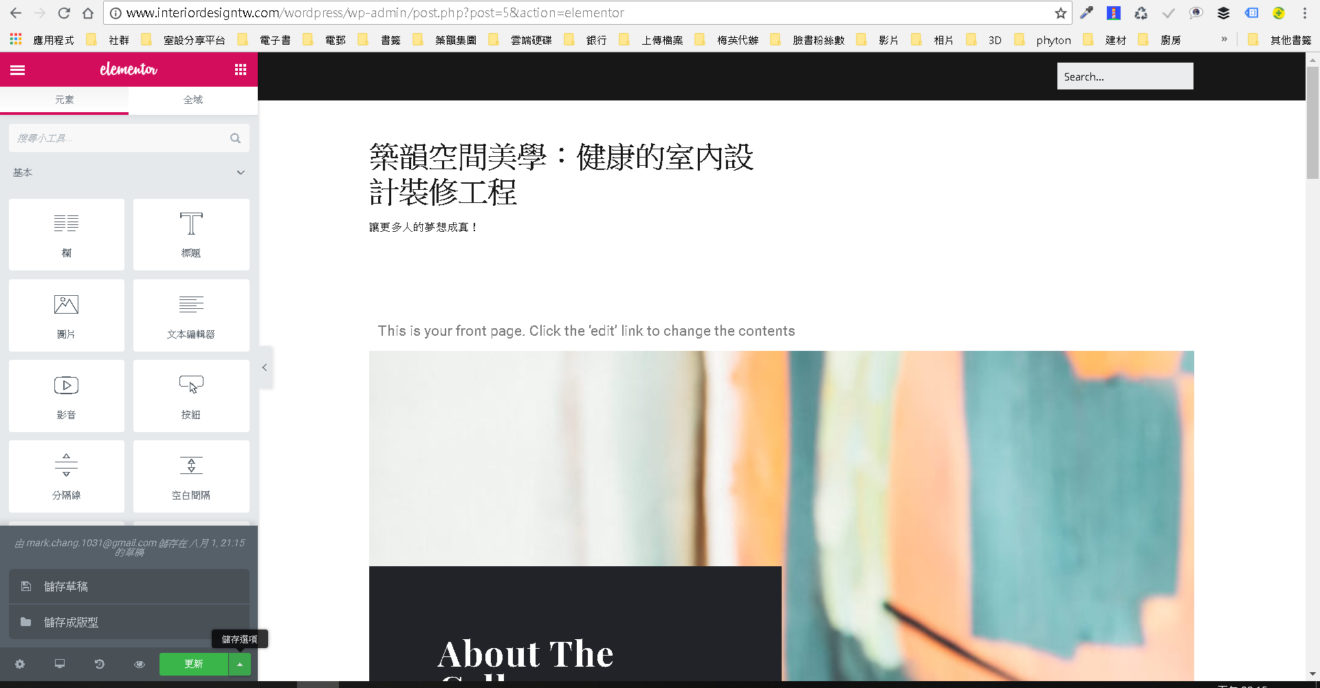
点击左侧栏右方的[<]按钮之后,整个编辑指令栏位就会隐身,模拟在正常浏览器观看时的视觉效果。于是,画面变成如下所示。
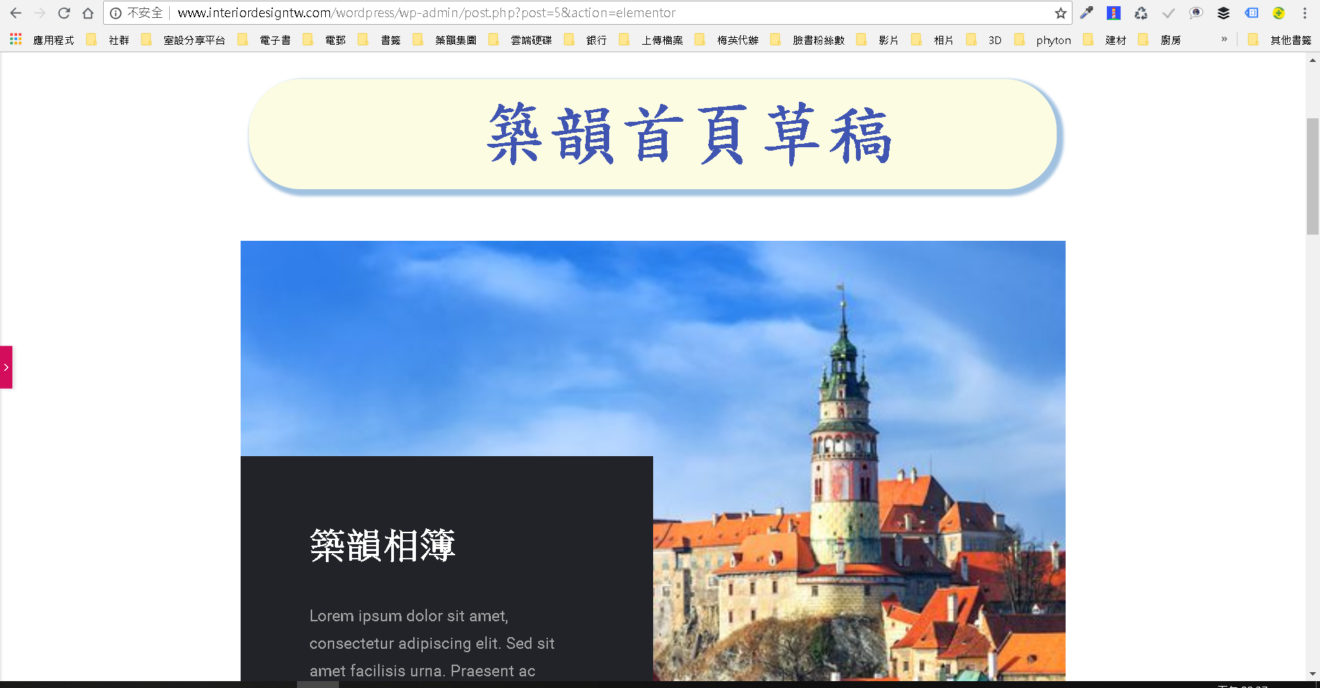
另外,因网页无法以单一萤幕完整呈现,因此在此以四张图片完整呈现网页的实际视觉效果。
点击上图最左侧的[>]按钮之后,整个编辑指令栏位就会重新显现,如下所示。
如果您要储存草稿,只要点击画面左下方绿色[发布]按钮旁的[▲]按钮,就会出现[储存草稿]与[储存版型]两个选项。点击[储存草稿]按钮,约数秒钟之后即完成草稿储存。
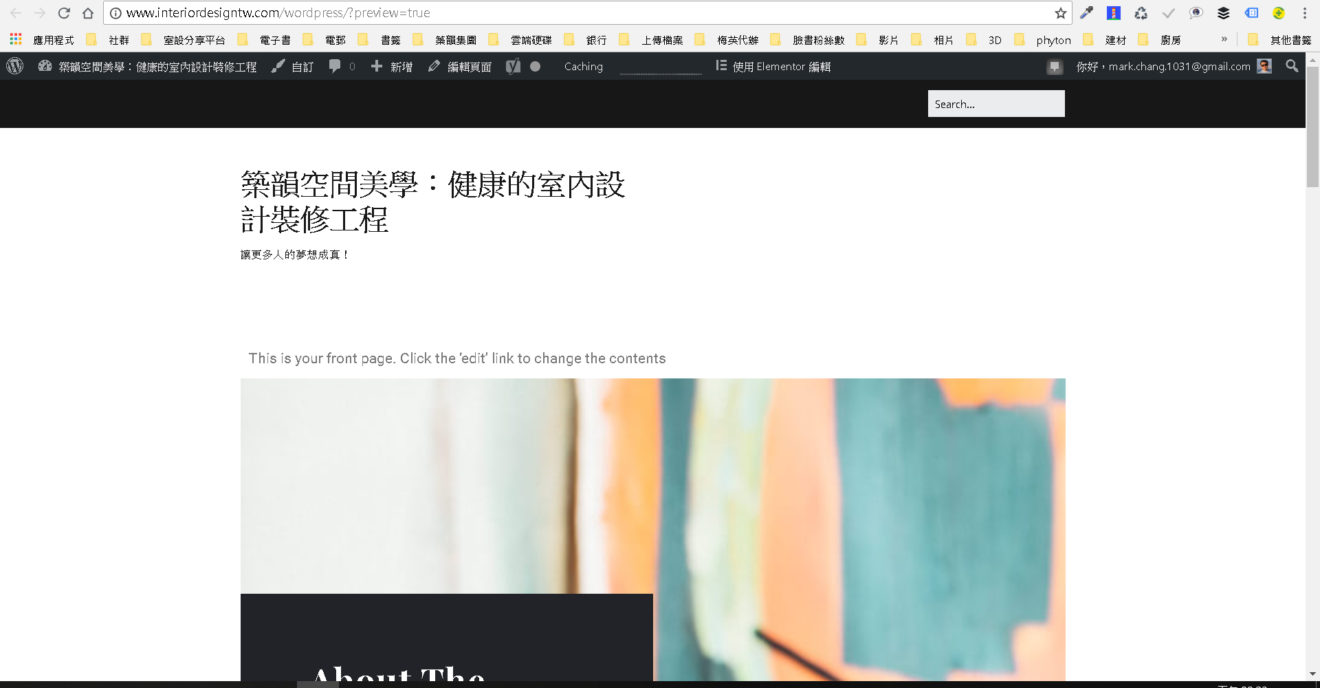
此时,您就可以安心点击浏览器最左上角的[←]按钮,离开Elementor编辑器作业环境,回到WordPress编辑环境,如下图所示。
敬请切换浏览器页面到原先页面编辑的页面,再点击画面左方的[使用Elementor编辑]按钮,进入Elementor编辑画面,试着改变各编辑框内的文字内容与背景图片,非常方便就可以编辑出属于自己风格与需求的原创网页或文章,如下图所示。 。
敬Elementor的设计是非常直觉的,因此很适合自己先玩玩看。当然,日后我也会尽速抽空写出一系列的Elementor相关的详细步骤教学文章,让您可以更迅速登堂入室,甚至青出于蓝而胜于蓝。敬请期待唷!感恩!
- 后记:
恭喜您!自架网站的所有基础建设,到此大功告成,可以感受到您雀跃不已的心情,真是太棒了!
到目前为止,其实您大可以放手高飞,开始自由自在地到处吸收网站经营的知识,开创属于您自己的网路事业!
如果,您还有兴趣,也愿意赏脸,敬请订阅我的网站文章,我后续还会有许多相关网站经营文章问世,也希望多少对您有所帮助。也希望您随时不吝给予建议与指正。感恩!
精彩的内容丰富你我的人生
網內搜尋
总公司地址:台湾省新竹县竹北市福兴路1028巷1号
台中分公司:台湾省台中市北屯区崇德路二段462号9楼之一
联络人:张世忠先生(0939-061-556)
电子信箱: mark.chang.1031@gmail.com