繁体(正体)中文版【如何自架网站-跌破眼镜超便宜简单架设个性化网站详细步骤教学】乙文,从NameCheap与Name选购全球性世界通用域名,挑选虚拟主机伺服器bluehost 的代管服务到指定域名程序,自行免费安装WordPress架站软体,控制台设定介面中文化,外挂程式Elementor,网页与文章排版编辑实习,是专门为资讯门外汉,网站素人所撰写的方位自架网站详实攻略。
- 写作缘由:
网路搜寻,网路购物,甚至,连网路地图都会推荐我们,哪里有哪些选择,更可以告诉人们,怎么选择比较适合。
甚至,我有许多欧美地区朋友的孩子们,在成年礼时,最受父母青睐的,送给集子成年的子女,是一个网站。代表他们已经成年,应该更具体地在网路世界留下成长痕迹,专业看法与作品。而在经营网站的过程中,因为必须用自己的语汇表达给未曾谋面的,专业与非专业的网友,学习之路也因而更加扎实,未来在激烈的下一代竞争中,更有可能被看见,被知遇,被拔擢。
在网路时代已然成形数十年的今天,一个事业,乃至一个个体,怎能在网路世界,搜索引擎搜索不到?不占有立足之地呢?您说,是吗?
然而,像我们这样的资讯门外汉,网路素人,要怎么开始网站经营的?会很贵吗?很难吗?
是的,就在几个月前,我也有着同样的疑惑,结果,网路上教我的,却是一位小学五六年级的美国孩子。他说,很简单的,就bra-bra讲了一缸子。
实不相瞒,的确不难!一步一步来都很简单,这也是我觉得应该回馈社会,将这些步骤详实罗列出来,提供给更多有此需要的人,一个具体可行的参考。
话不多说,且来分享我在经营网站,关于贵不贵,成本经费的问题。
当初,购买现有的筑韵集团域名twdreamspace. com,是第一年份2.99美元,其后年费18.99美元。虚拟主机代管费用则是每个月3.75美元(一次购买36个月份)。
所以,假使不管域名首年折扣年费,一样用18.99美元的年费计算的话,那么,平均网站架设费用每个月相当于6.17美元,以汇率1美元兑32元新台币保守估计,相当于每个月的平均费用新台币197元,还不到两百块钱。平均一天不到新台币7元呢!
如果,为了前途的耕耘,事业的基础,甚至是电子商务的经营,每天七块钱还嫌贵?那么,我真的也不知道该说什么了~
★自架网站很难吗?很贵吗?
以个人的经验以及各国自架网站者的口碑,目前就个人感受来说,购买世界性的域名,最被推荐的有两家,分别是Name以及NameCheap这两个商业机构。
听起来NameCheap会比Name这家机构还便宜!当然有可能是,也有可能不是,我待会儿再一一说明。
我们姑且先介绍NameCheap这家机构,让您以此为例,具体详实地了解如何在此完成购买域名的动作。
首先,当然就进入这家机构的首页啰!
因为以本案为例的,interiordesigntw.com,其十年期域名所有权的总费用,NameCheap公司的报价为109.4美元.而Name公司的报价则是125.9美元,所以,我当初是选择向NameCheap公司购买的。
然而,并不是每个案例皆是如此,所以,才特别费心分享给您详细步骤教学,让两家之名业者都一起报价,再让您有机会以更便宜的价格买下心仪域名的所有权。
★如何向NameCheap与Name购买超便宜域名所有权?
因域名购买妥当之后,接下来就是慎选虚拟主机代管服务的厂商啰!
虚拟主机代管的好处,队与我们这样的网路素人,资讯门外汉特别重要,因为,有专业技术人员无时无刻在帮我们守护着软体、硬体与网路连线性能等等苦差事之外,许多问题到了他们的手里,都可以迎刃而解。
也就是说,只要有问题,或是疑问,只要上去技术支援平台,用文字对话的方式,都可以即时获得解答与回应。这样的技术支援,超贴心,也超级重要,所以厂商的专业程度必须很好。
再一次恭喜您,又完成了另一个人生中非常有意义的第一次唷!
先喘口气,透透风,接下来的工作,当然是将其通公司所购买的网域所有权,透过简单的程序,转换到bluehost的虚拟主机啰!
★如何向bluehost指定购自NameCheap域名的虚拟主机代管服务?
真是令人欢欣鼓舞,您又再一次完成,阁下以前认为是【不可能的任务】了!
来宾请掌声鼓励鼓励!
也许,基于搜寻引擎优化,或是网站多元经营,团体降低网站平均经营成本等理由,您会希望在同一个bluehost帐号同时代管多个网站,那么,以下详细的步骤教学,千万不要错过唷!
★如何在bluehost同时拥有多个网站代管?
再度为您喝采!
有关域名采购,以及域名指定到bluehost虚拟主机的困难重重,依然被聪明的您给轻舟已过万重山地达成了!
接下来的,安装免费开源架网站系统的步骤,对您来说,就再也不能说有多难的了。
终于来到了安装软体的功能了。
委托专家代为安装软体本身就是佛心来着的免费WordPress架站软体,软体虽然免费,几分钟就可完成的安装程序,委托代工安装,可是非常贵森森的唷! 。
来吧!咱也是佛心来着!这就免费提供WordPress架站软体的超详细安装程序步骤教学啰! 。
★如何不花一毛钱自行合法安装市占率最高的WordPress架站软体?
真是令人惊艳!
恭喜老爷!贺喜夫人!
WordPress架站软体不到一分钟安装完毕!
您瞧!
本人佛心又来了,干脆一不作二不休,继续与您温馨分享如何免费安装模板。
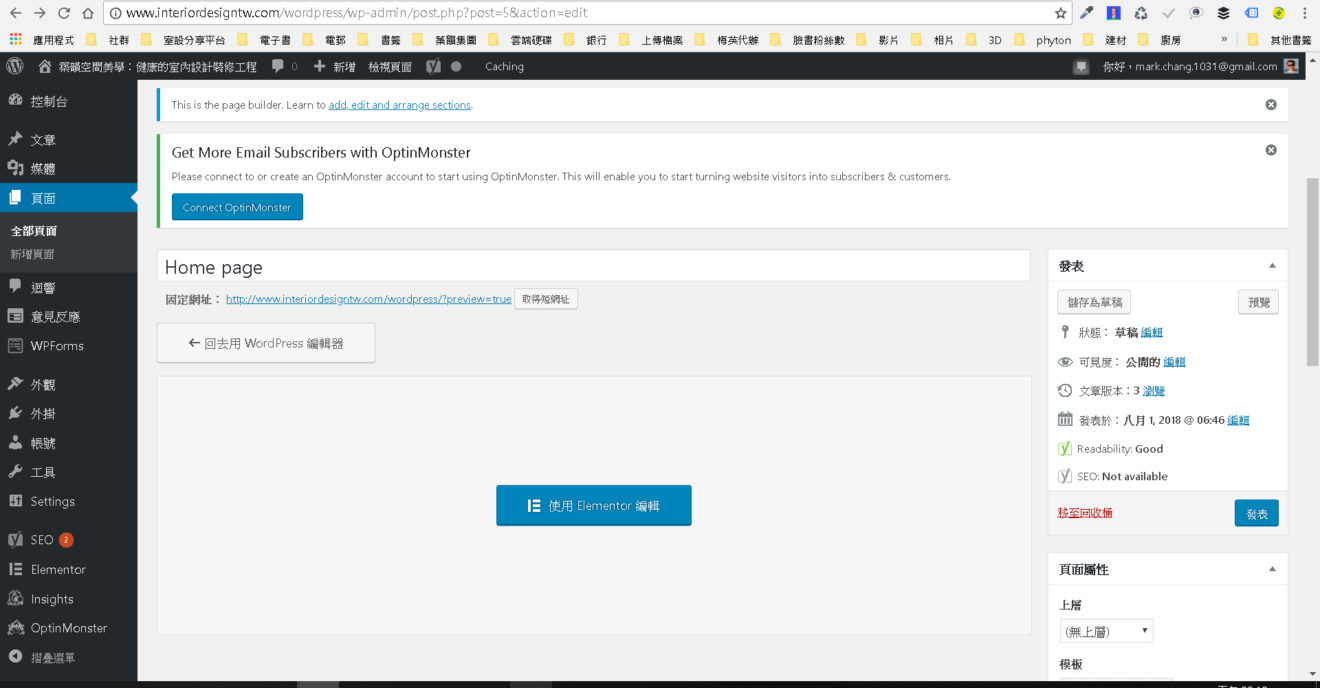
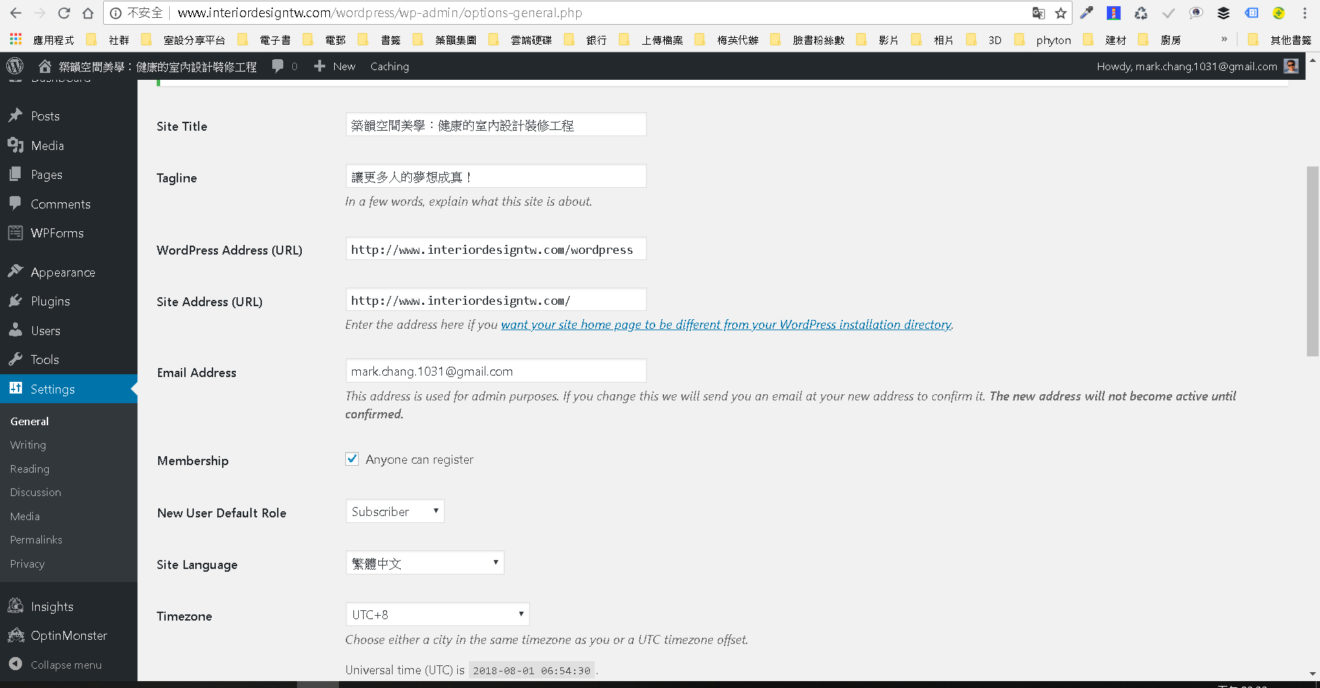
★如何完成网站基本设定与控制台介面中文化?
截至目前为止,虽然日后还有许多设定微调的作业可以让您的网站更趋向尽善尽美,然而,最主要的WordPress架站软体,以及基本的设定也都告一段落,站时可以画下好好的句点了!
您学习的精神实在太令人感佩了!
恭喜老爷!贺喜夫人!今天又创下令人赞叹的人生另一个第一次了!
以盖房子来比拟的话,您已经将基础打好,钢筋骨架梁柱与结构墙都打点的差不多了!
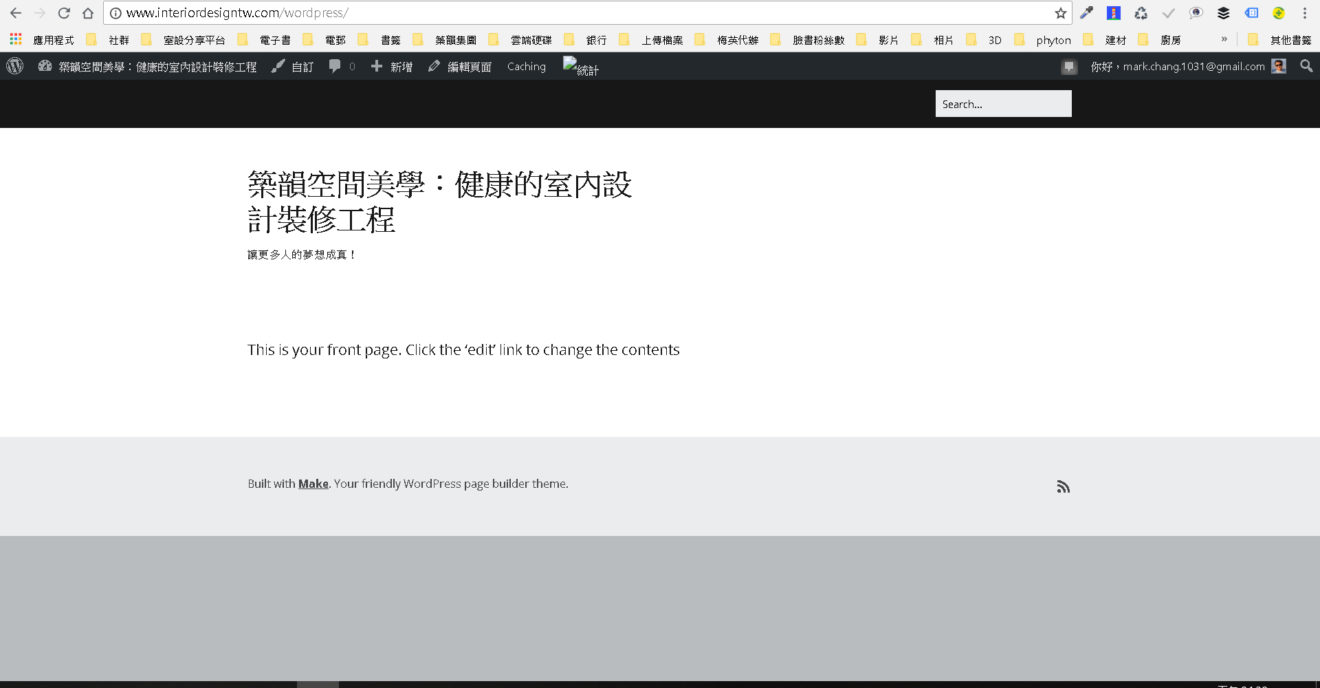
接下来,网页模板(又称主题布景,英文theme)的建立,就好像是安装精美的门窗,为墙壁上匹土粉光,搭建好楼梯电梯一般,也是迈向这栋建筑物行动通畅,四通八达,以及攸关未来视觉效果优劣雅俗的基础建设。
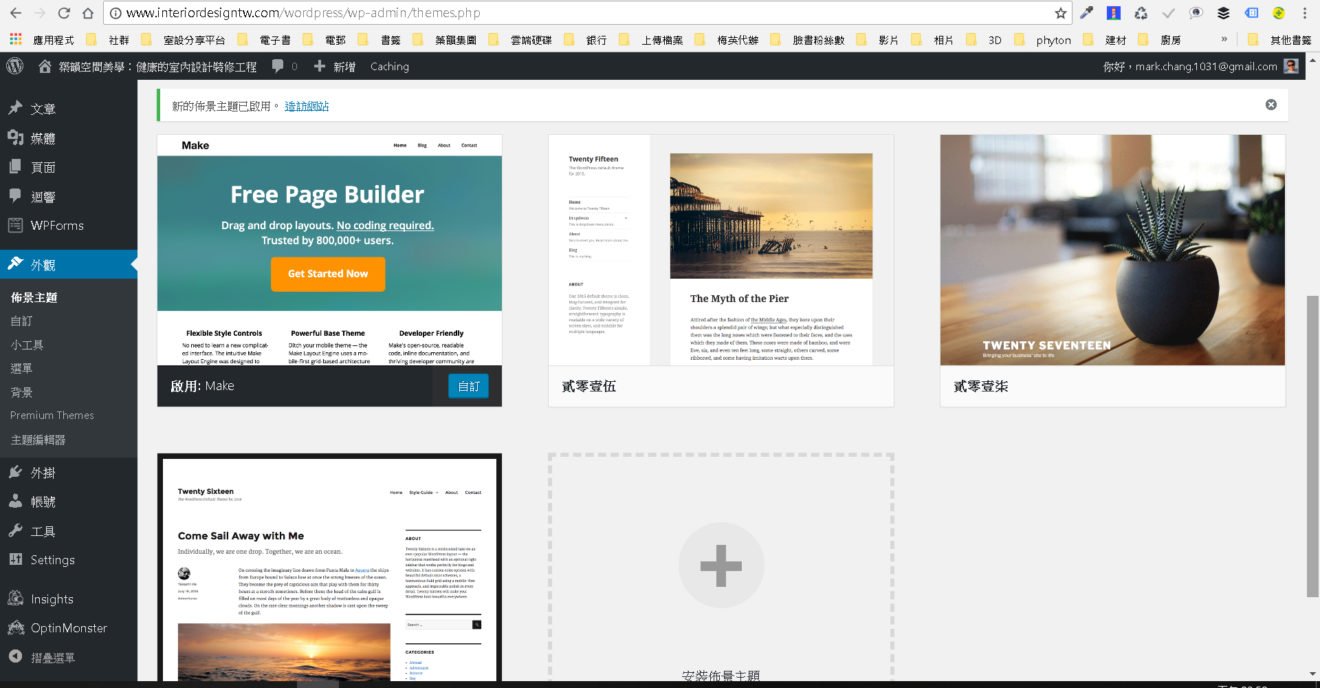
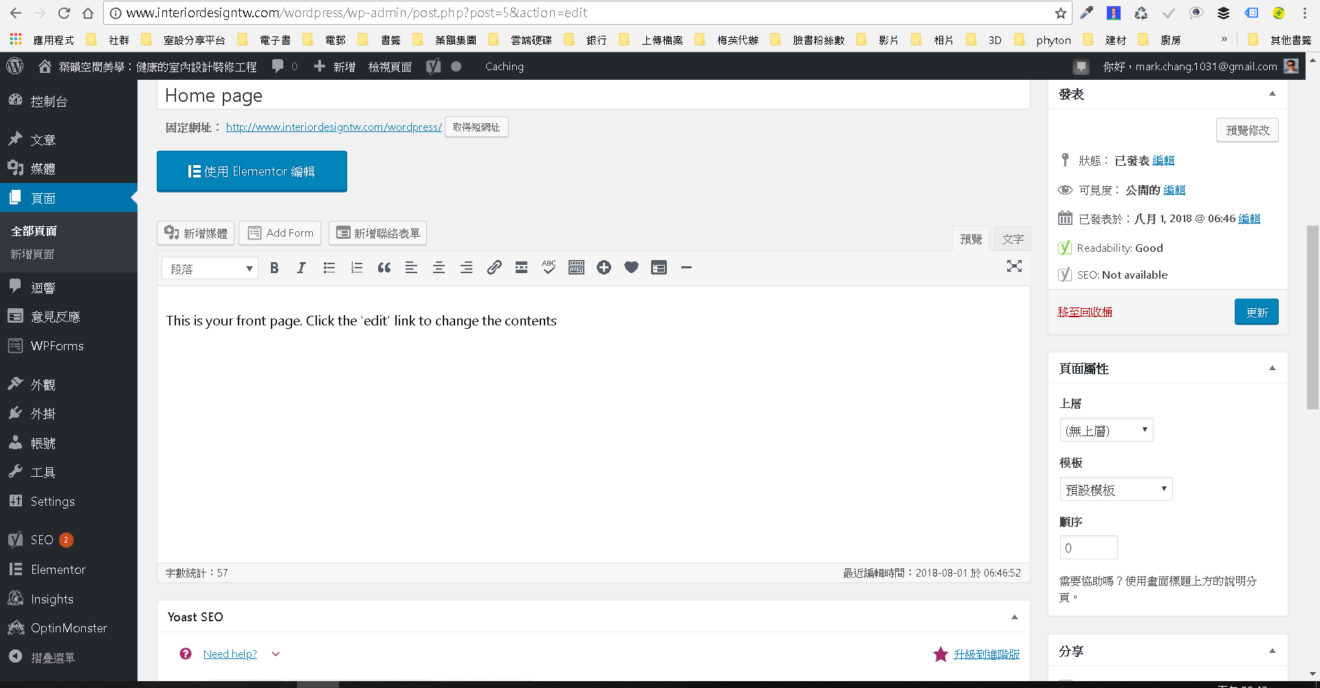
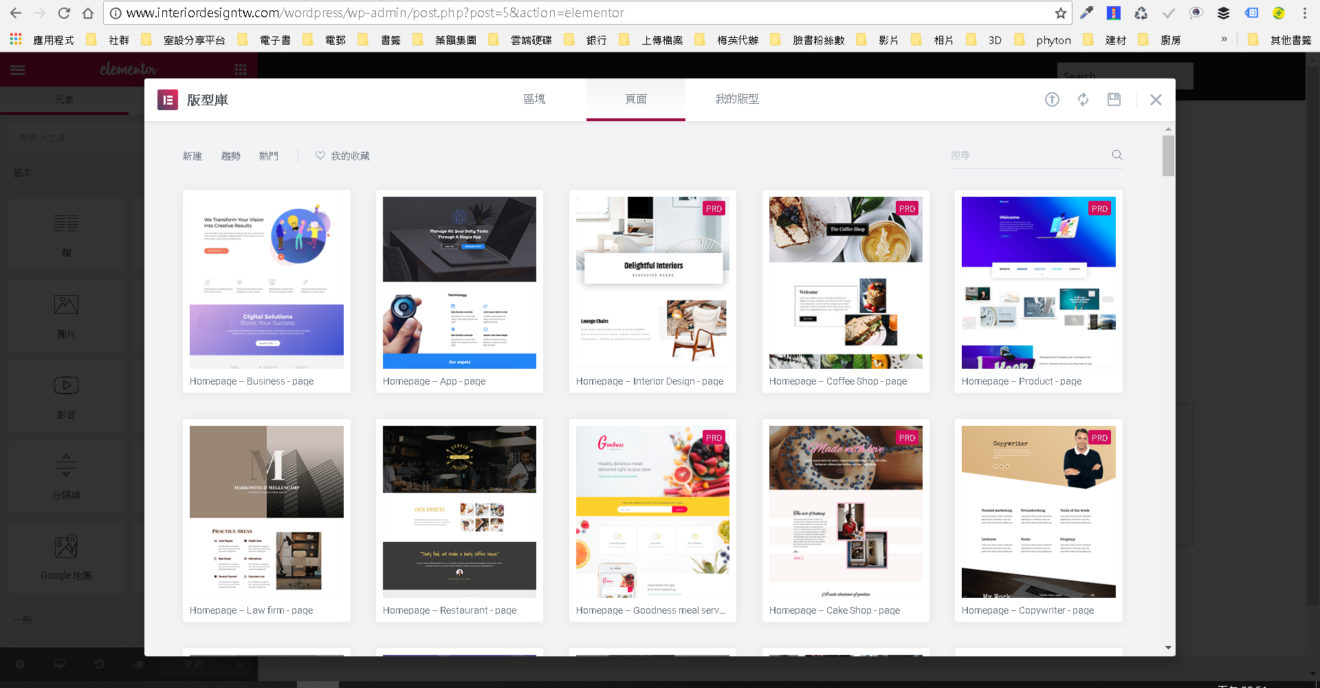
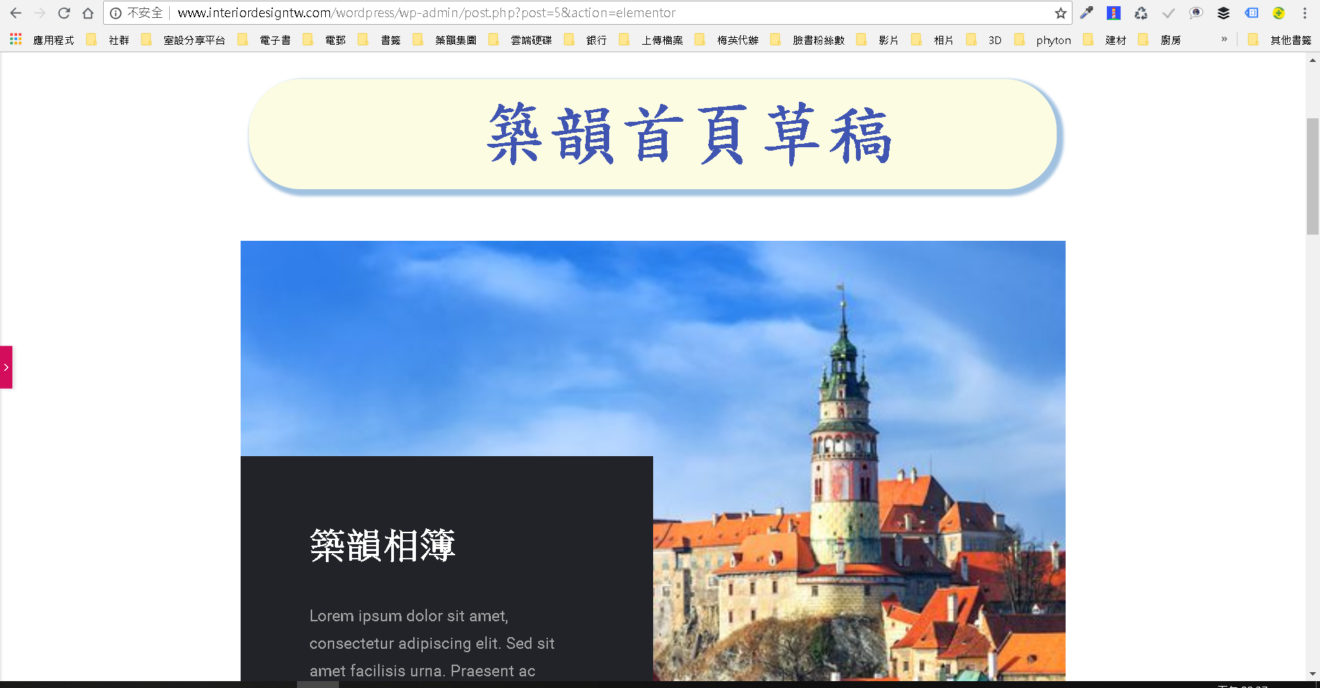
接下来,咱们就一起来玩玩主题布景吧!请在网站控制台点选左侧边栏的[外观][布景主题],就会出现以下的画面。
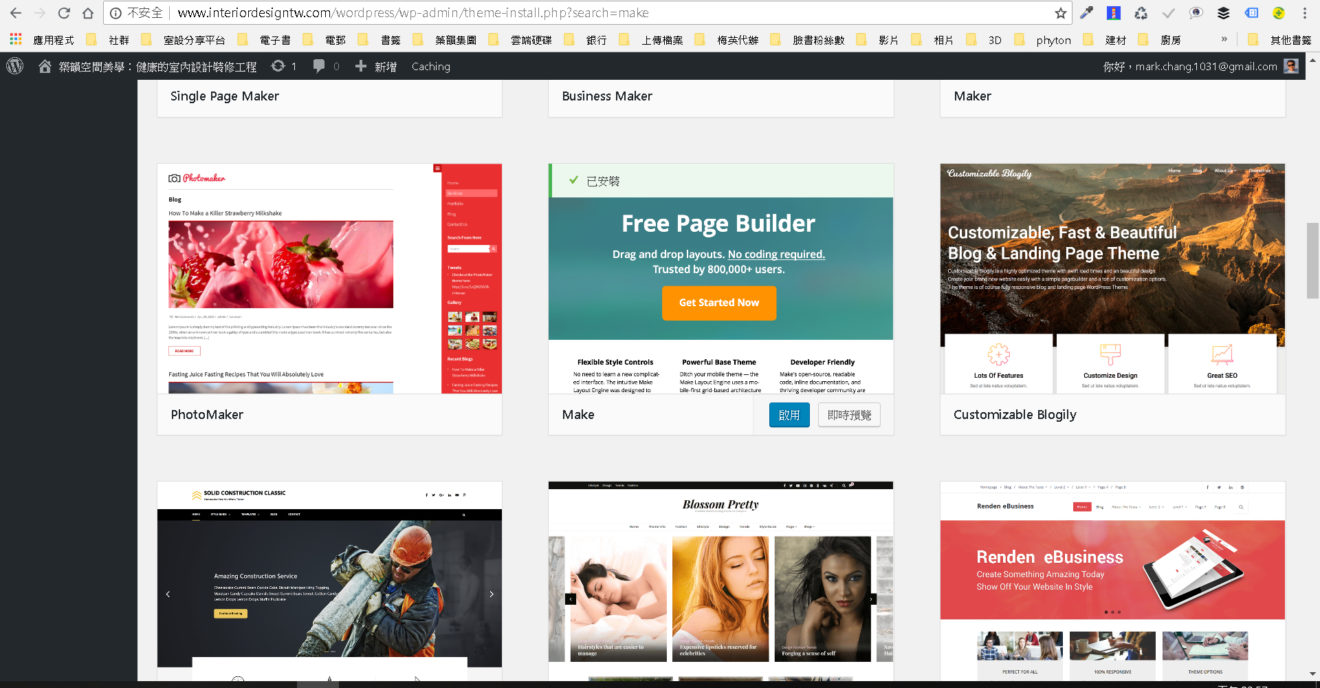
★如何不花一毛钱自行合法安装主题布景?
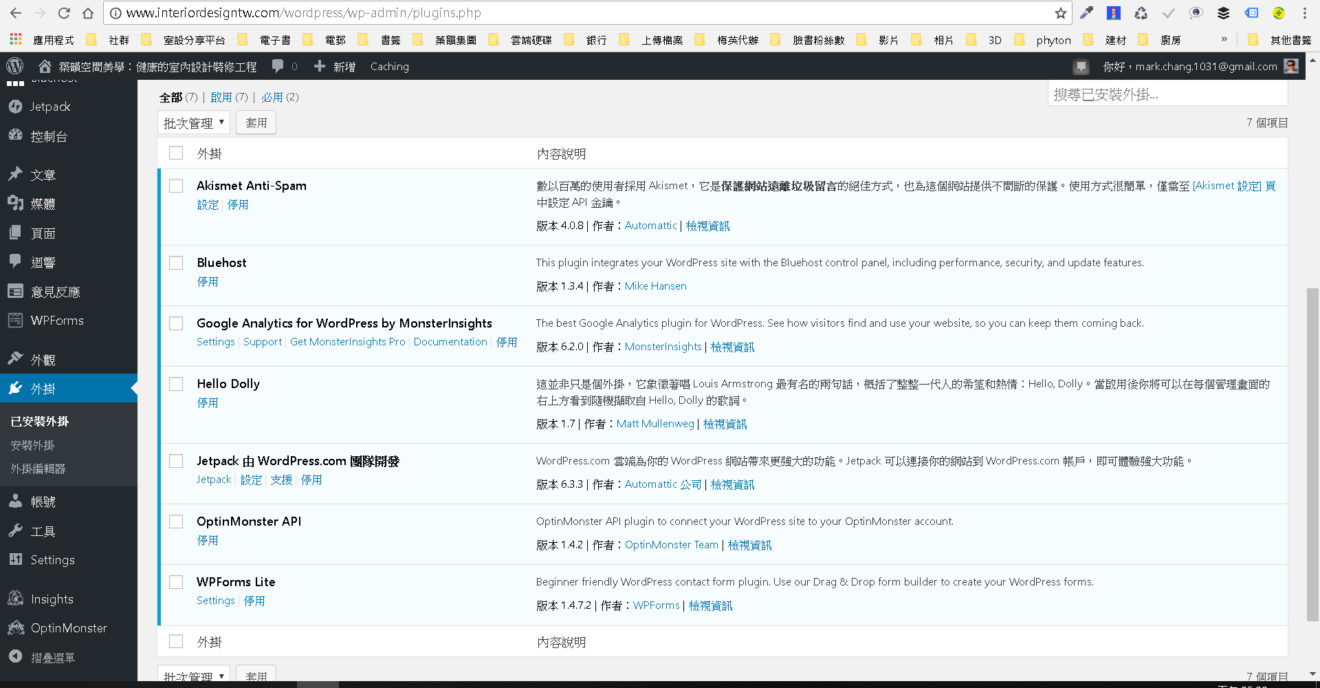
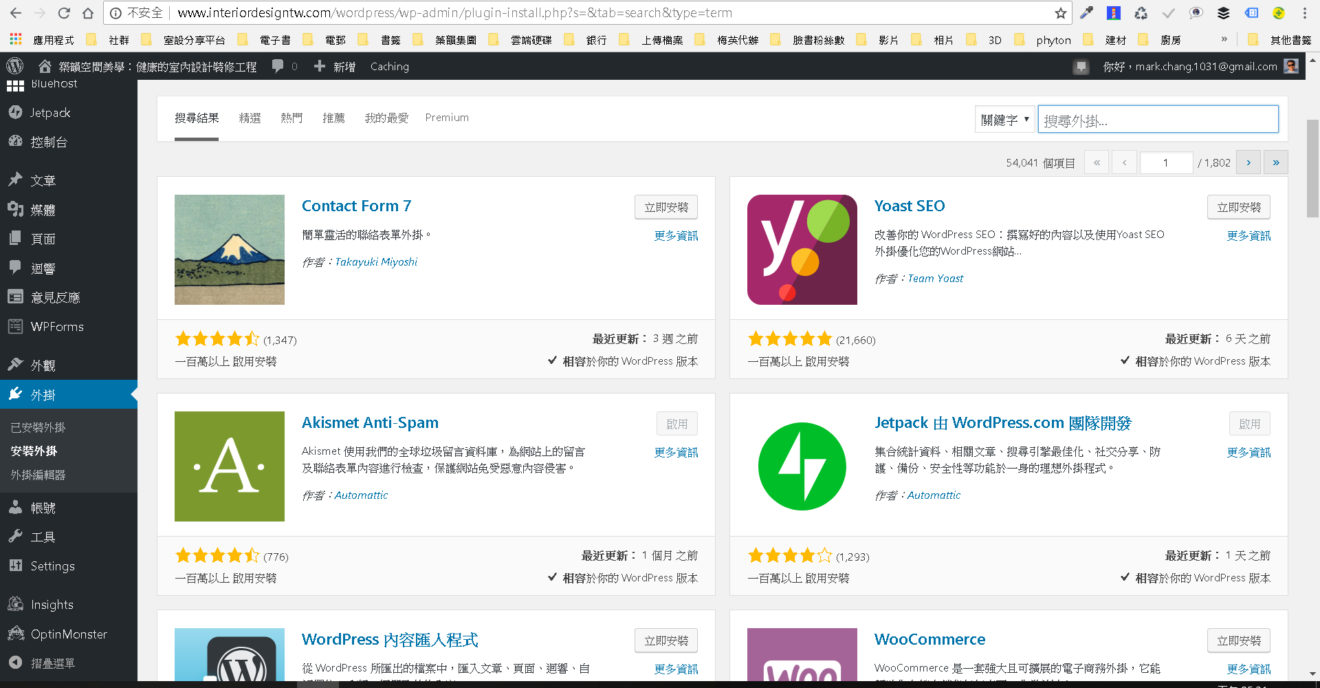
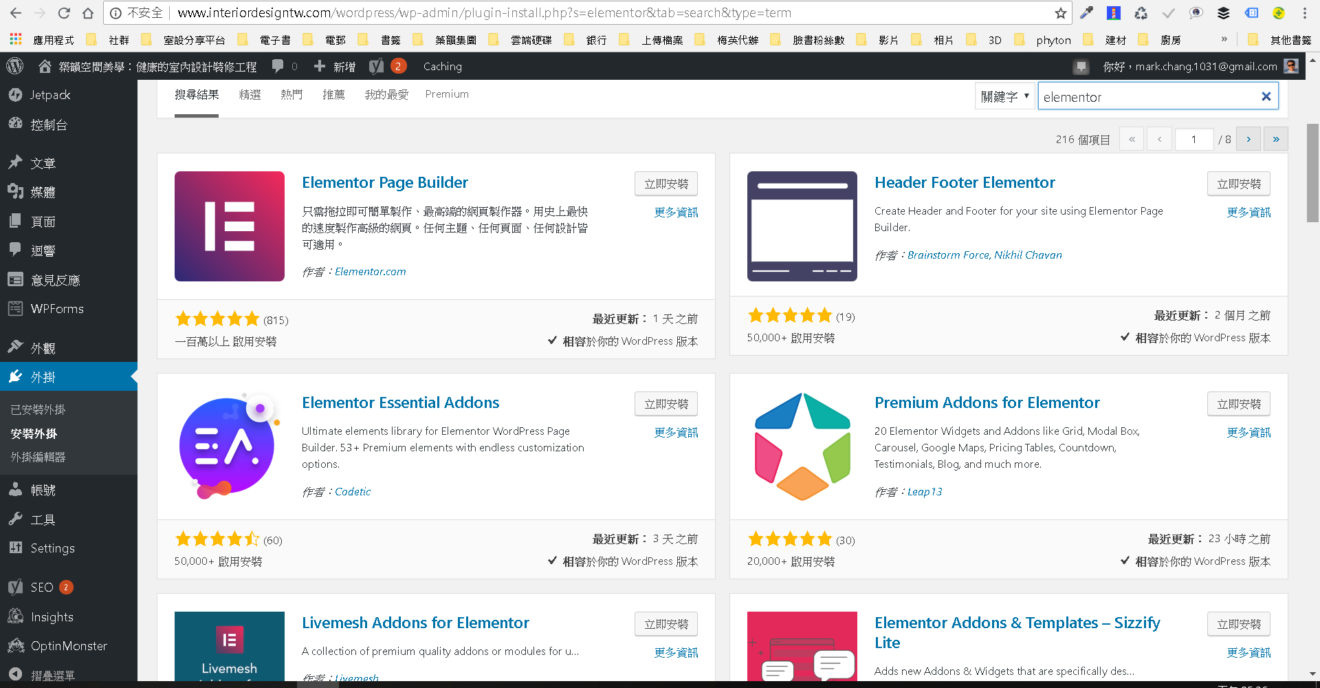
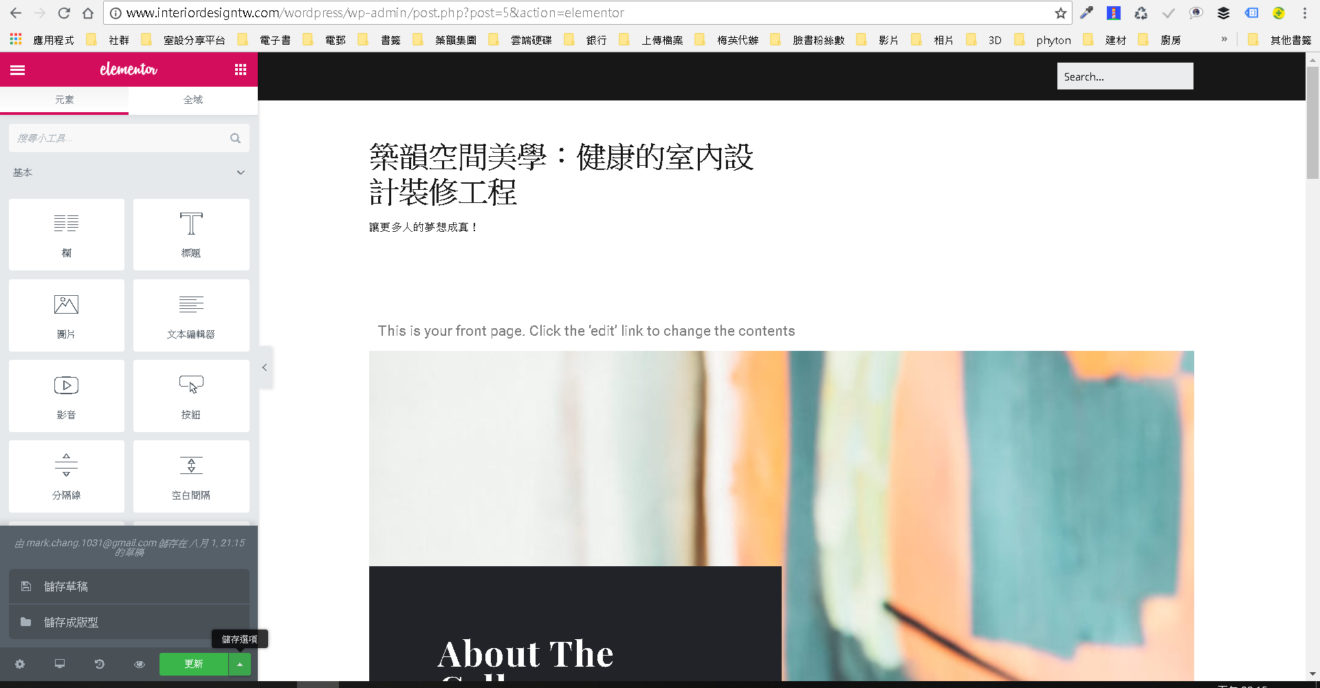
接下来,我们赶快来学一学外挂的基础安装,将超好用的网页排版编辑器Elementor这个非常知名的外挂软体,安装起来,好好来装潢美化您的新网站吧!
★如何安装免费版超好用网页排版编辑外挂程式Elementor?
当然,谁不希望自己架设的网页,能够吸睛,最好能让自己自豪,让网友赞叹!
要达到如此境界,工欲善其事,必先利其器,且让我们来学学时下最受欢迎的,超简单又多功能的网页排版编辑器Elementor外挂程式吧!
这个Elementor外挂程式免费版就很好用,付费版更精彩,功能太多族繁不及备载,本文只消先教您一招半式,就先能绰绰有余了!
那么,我们就先来安装免费版的Elementor外挂程式吧!
★后记与相关文章
- 后记:
许多事情是万事起头难的,不过,如有贵人提携,像我当年那么幸运,筚路蓝缕的艰辛就变得轻松许多,也不用虚耗精力、时间与金钱在徒劳无功的冤枉路上。
许多事情,没真正作过的话,其实有很多的担心与疑虑,当您真正经历过了,才会真正明白,大多数都是属于杞人忧天,根本不是那么一回事!
随着人工智慧的发展,工业4.0的必然到来,许多人其实都应该好好省思,既然无可避免地,必须面对科技浪潮所带来的巨大改变,自己是否也有可能成此浪潮而起,让自己成为时势英雄的一份子,而不是只能坐以待毙,无奈地等着越来越没机会的未来。
希望,本文详细步骤教学,能够引领您,开始一个属于自己网路世界建构的开始。当然,今天只是引您进门,真正的修行如何,合适全然在于您个人的努力啰!
自古以来长江后浪推前浪,青出于蓝而胜于蓝比比皆是,相信,假以时日,对于网站,您一定可以经营得比我更出色!
以下完整多网站架设系列步骤教学文章,共有六篇,敬请依序观摩范例,循序渐进,可收最大学习效果。敬请阅览,并请指正,感恩!
如蒙不弃,也非常感谢您的分享,让更多人得以因此受益,感激不尽!
精彩的内容丰富你我的人生
網內搜尋
总公司地址:台湾省新竹县竹北市福兴路1028巷1号
台中分公司:台湾省台中市北屯区崇德路二段462号9楼之一
联络人:张世忠先生(0939-061-556)
电子信箱: mark.chang.1031@gmail.com




,可以在[外觀][佈景主題]的選項中選取您所要套用的模板。.jpg)


,而且都要在多掏腰包。.jpg)




與[Site-Description](敘述)。.jpg)




。,.jpg)
的初始畫面.jpg)
,出現下拉式選單,請點選[General](一般)。.jpg)


的按鈕,整體網頁的英文介面全都中文化了。.jpg)