- 写作缘由:
如何在bluehost同时拥有多个WordPress架站软体建构的网站,一起委托代管?
除了最便宜入门的虚拟主机代管服务以外,bluehost其实允许客户在同一伺服器虚拟主机同时安装多个域名不同的网站,进行不同任务,例如论坛网站,部落格网站,电子商务网站,下载专用网站,甚至专攻美国,中国大陆等等不同文字语言的网站。
所以,如果一个团体,例如家庭,社团,或公司行号,就可以共租方式,分担虚拟主机的费用,降低网站经营成本,就可以分别自行独立发展出多个不同性质,完全独立的网站,可谓非常经济实惠。本详实步骤教学将分享给您,让您学习操作之路顺畅无比。
对于WordPress 3.0 (目前为4.9.8)及其后续架站软体版本,如果您要架设两个(含)以上的网站在同一个虚拟主机代管的帐号,并且该网站属于sub-Domain或是addon-Domain的话,就是用于本篇文章,关于wp-config.php档案的设定变更方式,以顺利架设多网站于同一帐号之中。
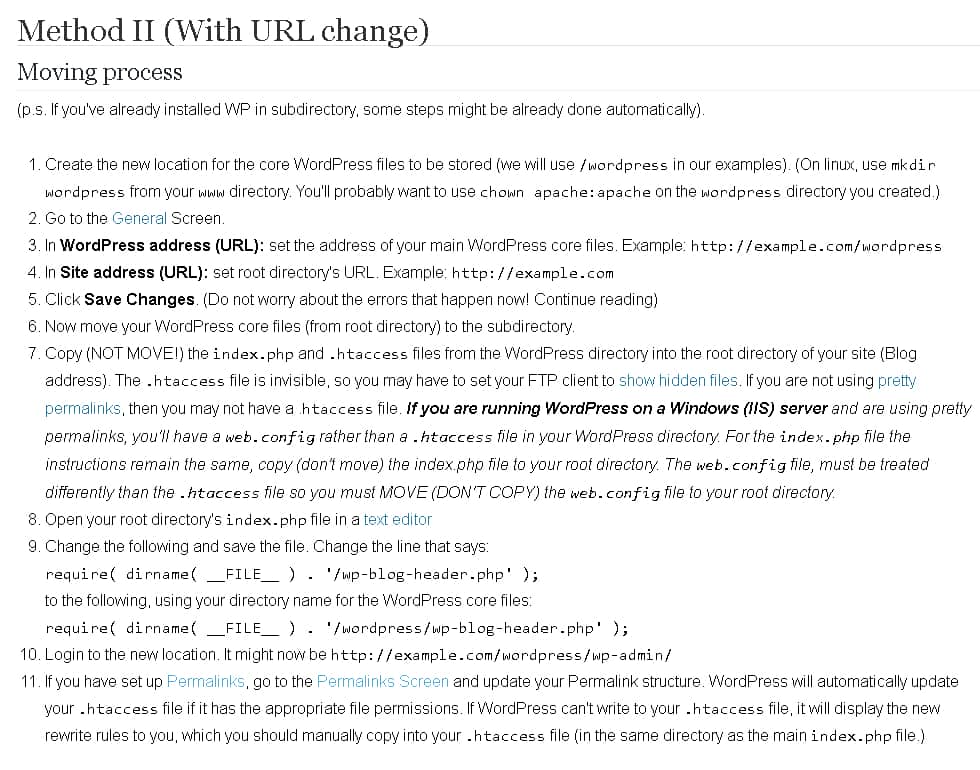
本文的技术依据,是以下技术文章的实作,原文太过精简洗链,绝对不是绝大多数的网站素人,资讯门外汉所能吸收学习。
所以,特别在此演绎成五篇步骤教学示范,希望能让更广大民众得以有能力自架网站之余,还能多网站多元低成本经营自己的网路世界。
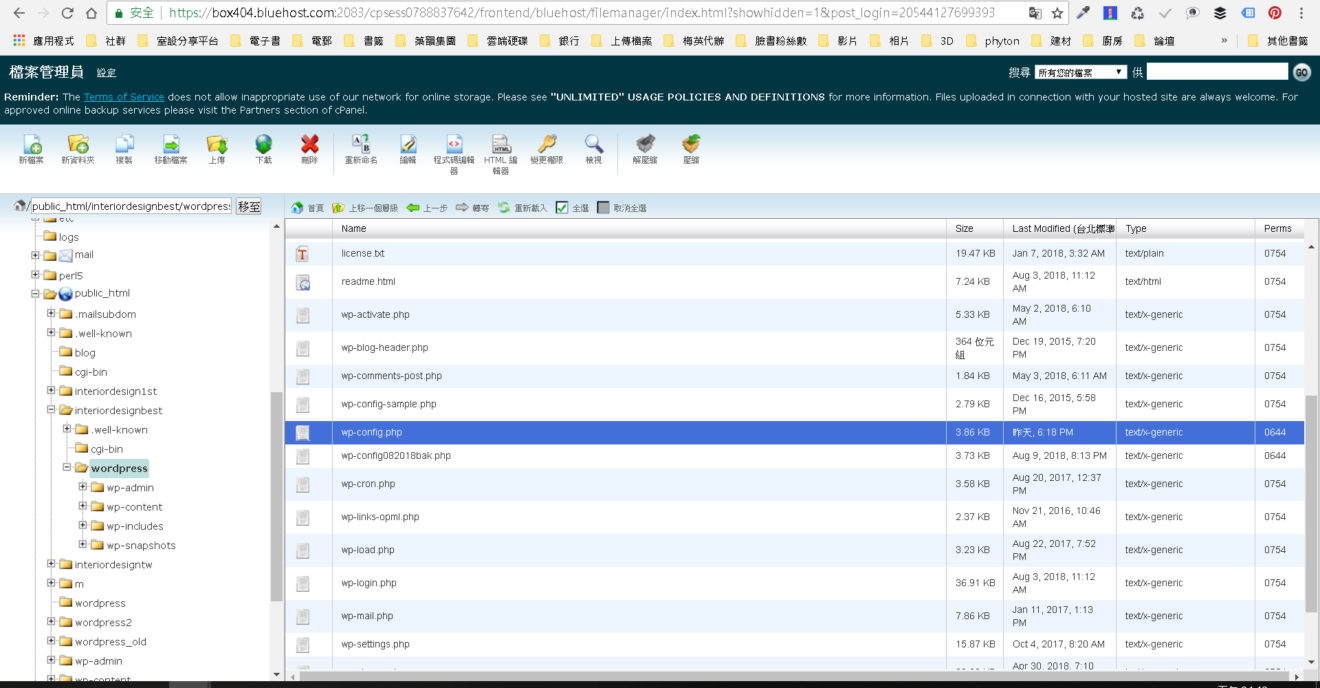
对敬请参考本篇文章章节,进行wp-config.php档案的设定变更。其档名前方的【.】不要漏掉了,这才是它的完整档案名称。 【.】同时也代表了,这是一个隐藏档的意思。
再参考前述提及的文章章节,只要将该文所说的index.php档,在脑海里转换成wp-config.php档案即可。
在变更其设定之前,敬请务必【储存备份原档案】【储存备份原档案】【储存备份原档案】,因为太重要了,所以特别提醒三次!
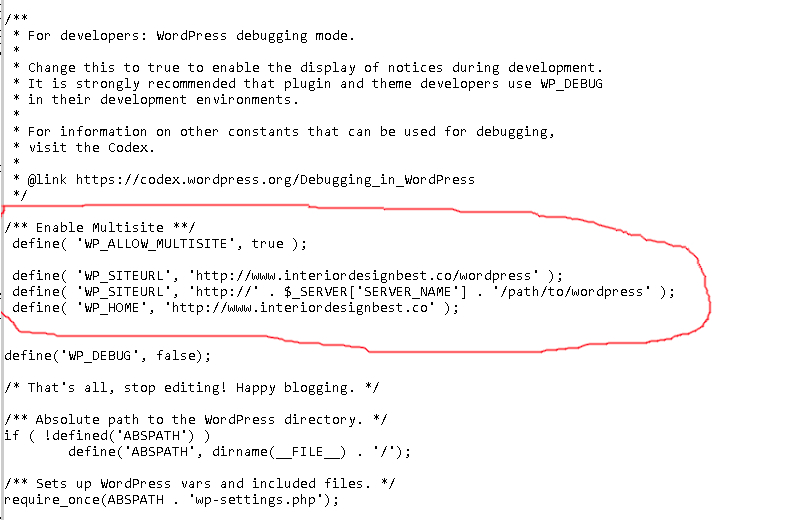
敬请在您的wp-config.php档案添加以下内容:
/** Enable Multisite **/
define( ‘WP_ALLOW_MULTISITE’, true );
define( ‘WP_SITEURL’, ‘http://www.interiordesignbest.co/wordpress’ );
define(‘WP_SITEURL’,’http://’.$_SERVER[‘SERVER_NAME’].’/path/to/wordpress’ );
define(‘WP_HOME’,’http://www.interiordesignbest.co’ );
其中,以下这三行的设定:
define( ‘WP_SITEURL’, ‘http://www.interiordesignbest.co/wordpress’ );
define(‘WP_SITEURL’,’http://’.$_SERVER[‘SERVER_NAME’].’/path/to/wordpress’ );
define(‘WP_HOME’,’http://www.interiordesignbest.co’ );
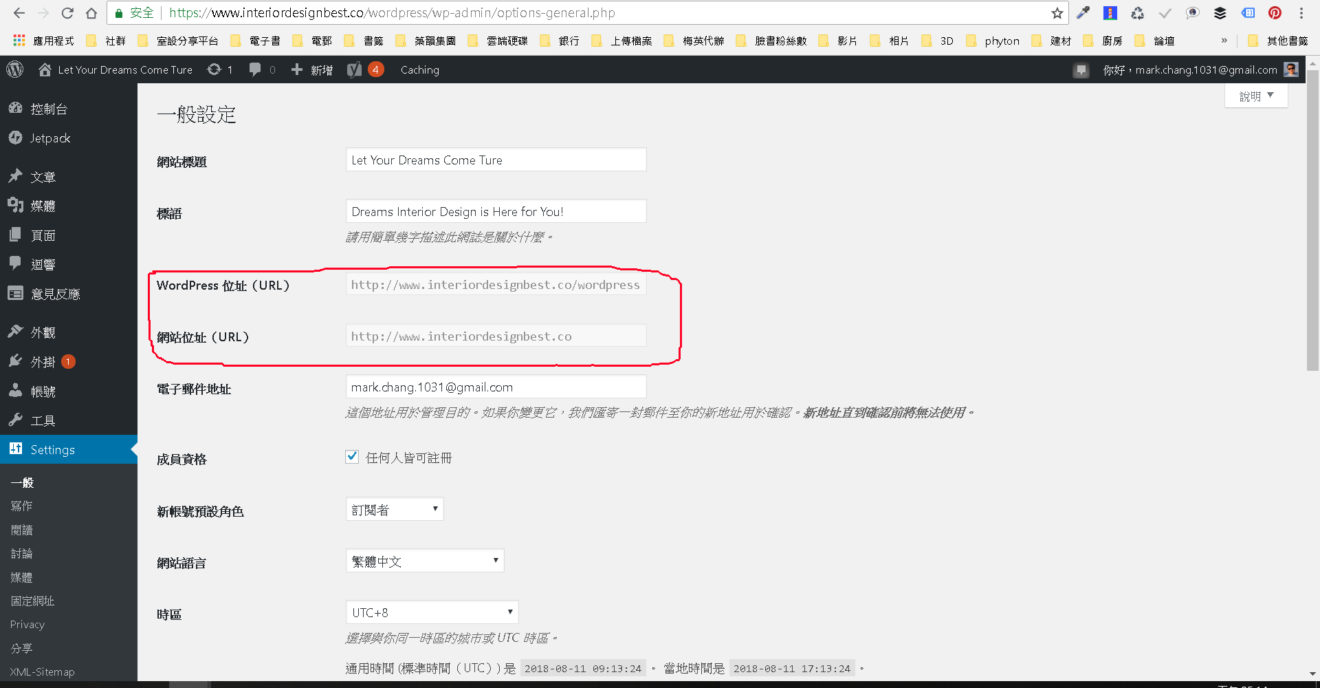
就会事先预订了下图画面中,新网站WordPress控制台【Settings】【一般】画面中,关于【 WordPress 位址(URL)】与【网站位址(URL)】的相关设定,无法在此画面中直接变更。
敬请将您修改过的wp-config.php档案上传到您第一个网站的根目录(即public_html目录),以及您新网站安装wordpress架站软体的目录。兹提供以下图片供您参考,只要您将该图片中的【interiordesignbest】字样,改为您的新网站域名,即可。
恭喜您!
关于多网站架设,在.htaccess的设定,就此大功告成。
此完整多网站架设系列步骤教学文章,共有六篇,敬请依序观摩范例,循序渐进,可收最大学习效果。敬请阅览,并请指正,感恩!
如蒙不弃,也非常感谢您的分享,让更多人得以因此受益,感激不尽!
既然是非常详细的步骤教学,文章自然难免冗长,但是,如果循序渐进,按部就班操作,也不过是依样画葫芦,这么简单的学习而已,不用自己吓自己的啦!
所以咱们在此特别分成三个章节,如下表所示,让您学习起来更加井然有序,易如反掌。敬请循序阅览参考,最好能够忆起跟着步骤教学动手作,一不小心就登堂入室,成了行家。感恩!
如果,您还每有开始自架网站,也可以参考此篇详细步骤教学:如何自架网站-让您跌破眼镜超便宜超简单架设个性化网站详细步骤教学,先完成这个起手式。
精彩的内容丰富你我的人生
網內搜尋
总公司地址:台湾省新竹县竹北市福兴路1028巷1号
台中分公司:台湾省台中市北屯区崇德路二段462号9楼之一
联络人:张世忠先生(0939-061-556)
电子信箱: mark.chang.1031@gmail.com





中的wp-config.php內容.jpg)












![WordPress控制台[外观][小工具]网页](https://cn.twdreamspace.com/wordpress/wp-content/uploads/2018/08/WordPress控制台[外观][小工具]网页.jpg)

![复制贴上html程式码之后点击画面又右下角[保存]按钮即可](https://cn.twdreamspace.com/wordpress/wp-content/uploads/2018/08/复制贴上html程式码之后点击画面又右下角[保存]按钮即可.jpg)