- 写作缘由:
如何在bluehost同时拥有多个网站代管?
除了最便宜入门的虚拟主机代管服务,bluehost允许客户在同一伺服器主机安装多个域名不同的网站。
所以,如果一个团体,例如家庭,社团,或公司行号,就可以共租方式,分担虚拟主机的费用,降低网站经营成本,就可以分别自行独立发展出多个不同性质,完全独立的网站,可谓非常经济实惠。本详实步骤教学将分享给您,让您学习操作之路顺畅无比。
首先,如果域名为外购自其他登录公司选购域名的话,在域名登录公司与虚拟主机代管厂商两者之间,应该如何指定主机代管之名称伺服器(DNS)的详细步骤,敬请参阅【如何向bluehost指定外购域名的虚拟主机代管服务? 】乙文的详细步骤教学。
接下来,在WordPress架站软体安装时,敬请参考【如何完成网站WordPress基本设定与控制台介面中文化? 】乙文关于附加域名(addon domain)WordPress软体指定安装在其域名档案夹之名为[wordpress]的 子档案夹(sub-directory)即可。
接下来当务之急,是将您第一个域名(初始网站)的根目录中,index.php 和 .htaccess这两个档案【复制(copy)】(请注意:不是移动(not move )到新域名(即新网站)的根目录。
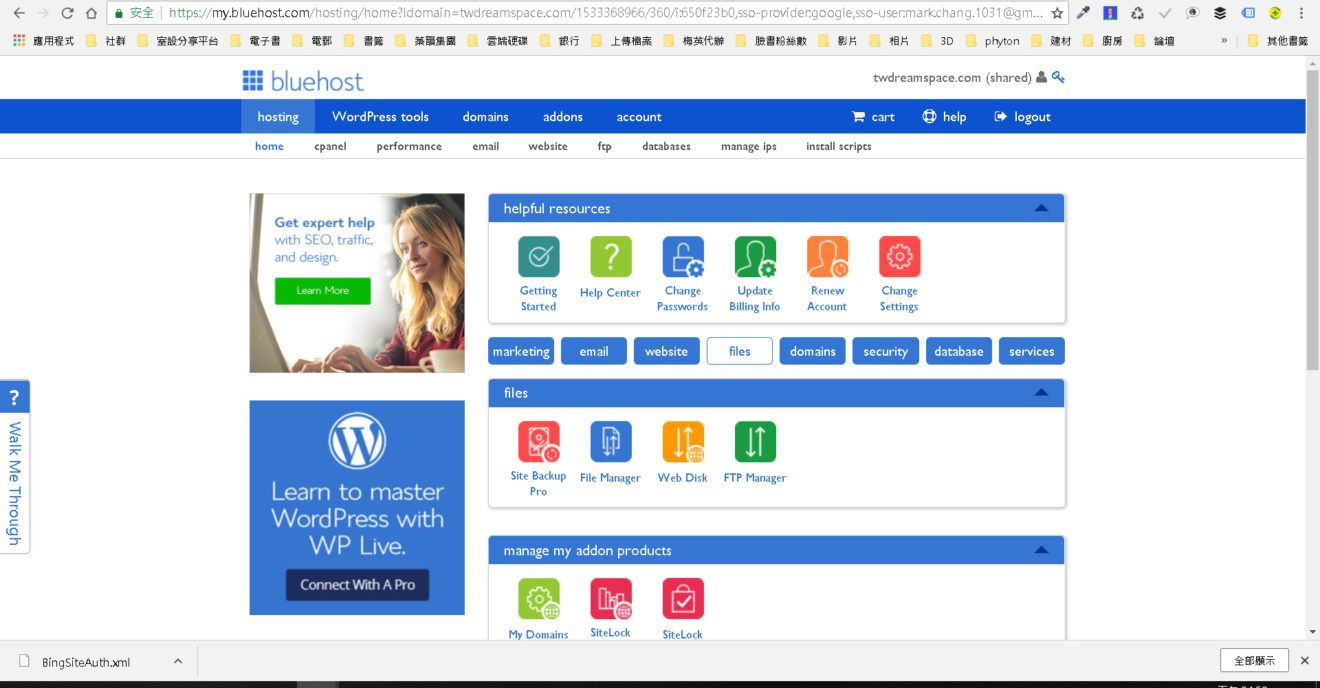
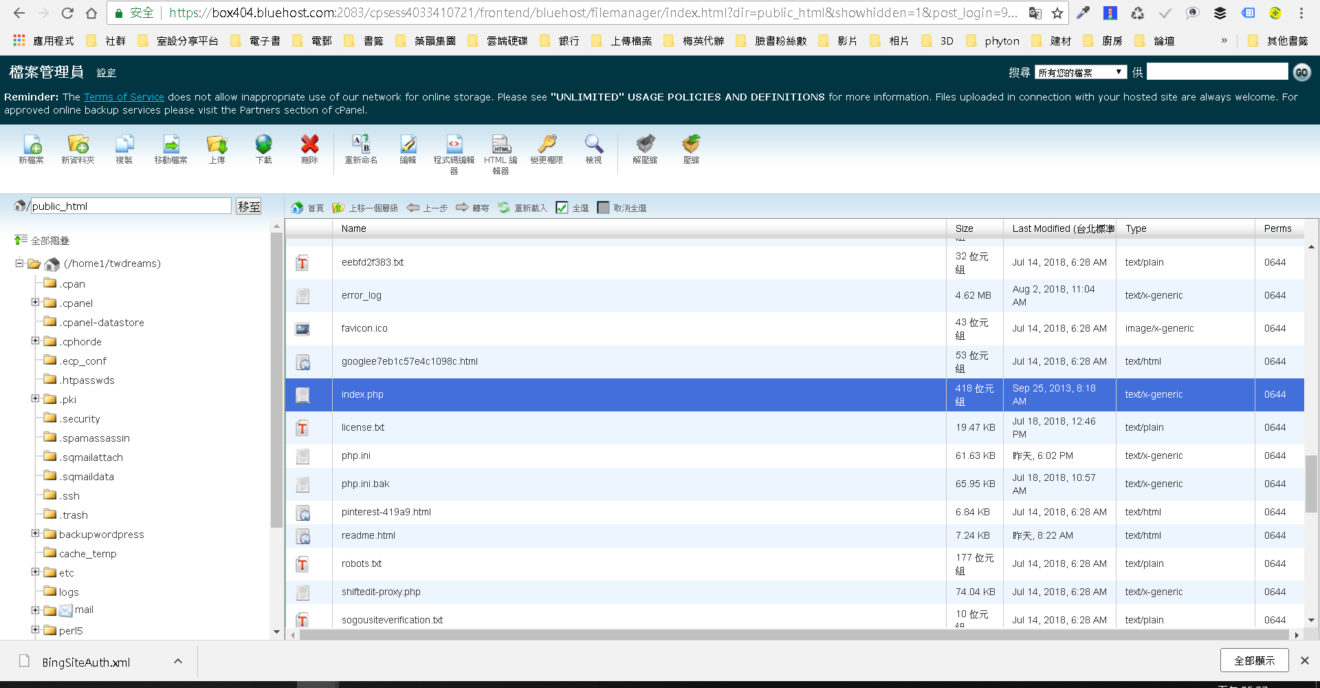
所以,敬请登入您的虚拟主机代管厂商bluehost网页,在[hosting]页面,敬请点击[File Manager]按钮,击会出现以下画面,如下图所示
所以,敬请登入您的虚拟主机代管厂商bluehost网页,在[hosting]页面,敬请点击[File Manager]按钮,击会出现以下画面,如下图所示。
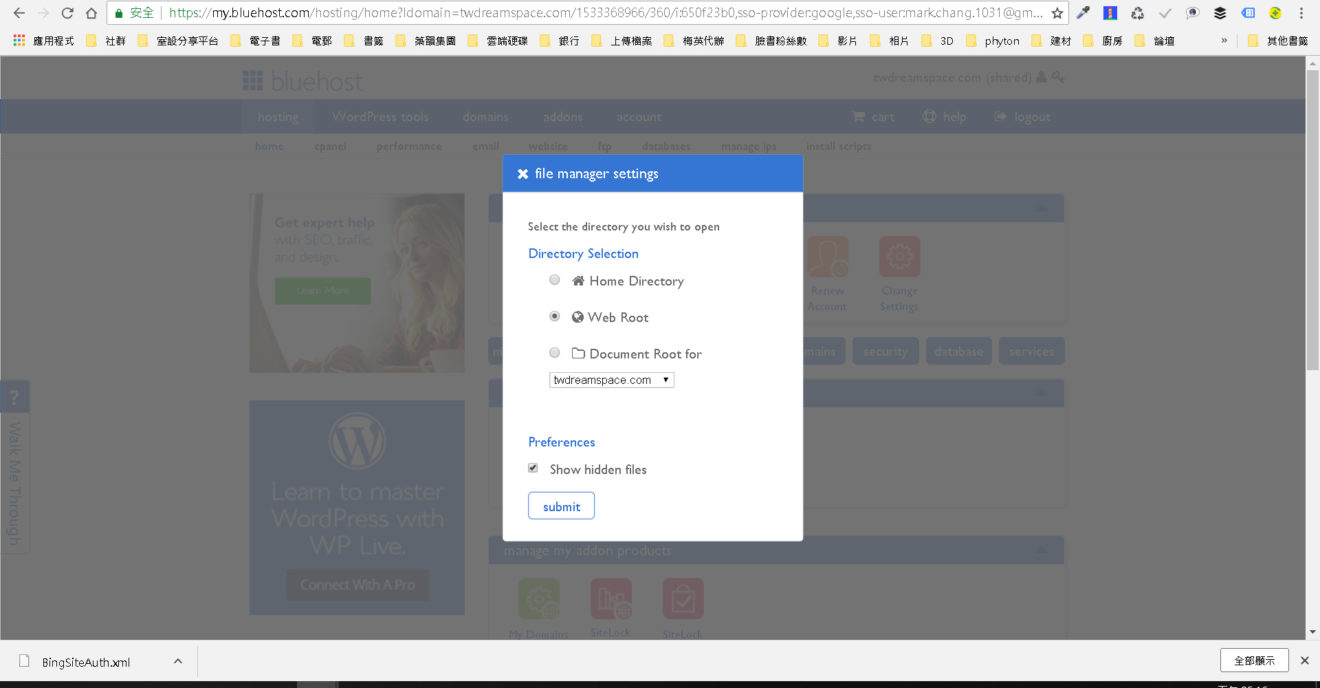
从上图的选项,您可以指定画面开启时所指定的是哪一个目录,也可以设定是否显示隐藏档。
设定之后,敬请点击对话框左下角之[Summit](送出)按钮,出现的画面将如下图所示。
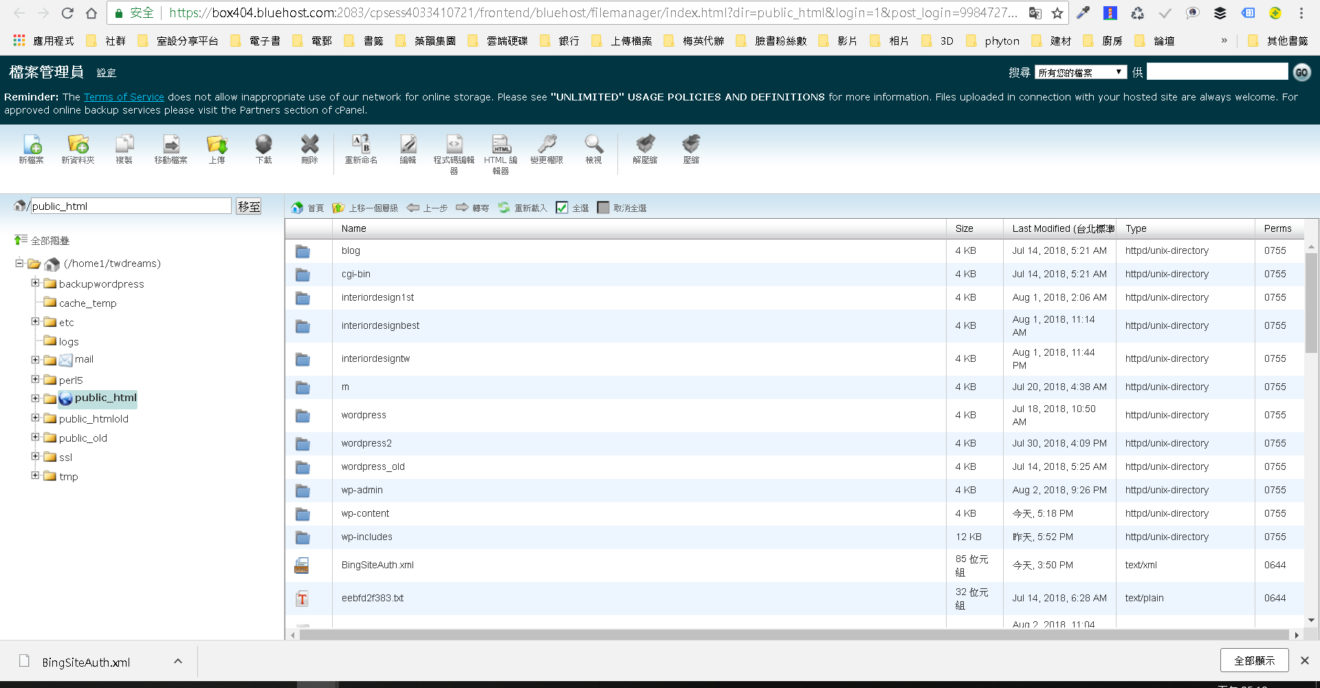
然而,您可能会发现隐藏档即使设定为显示,仍然看不到,例如.htaccess这个隐藏档应该是存在的,此刻却依旧隐而不见。
设如果是这样的情形,景请如下两图所示,将第一张途中网址栏内的[login=1]改成[showhidden=1]即可,改为之后敬请点击键盘上的[enter](输入)键,画面就会更新,并且将所有隐藏档也一并呈献给您,如以下第三张图所示。
敬请点选伺服器主机的根目录(/public_html,可检视左侧栏最上方加以确认)的隐藏档.htaccess,并按滑鼠右键,此时就会出现当按相关指令的选单。
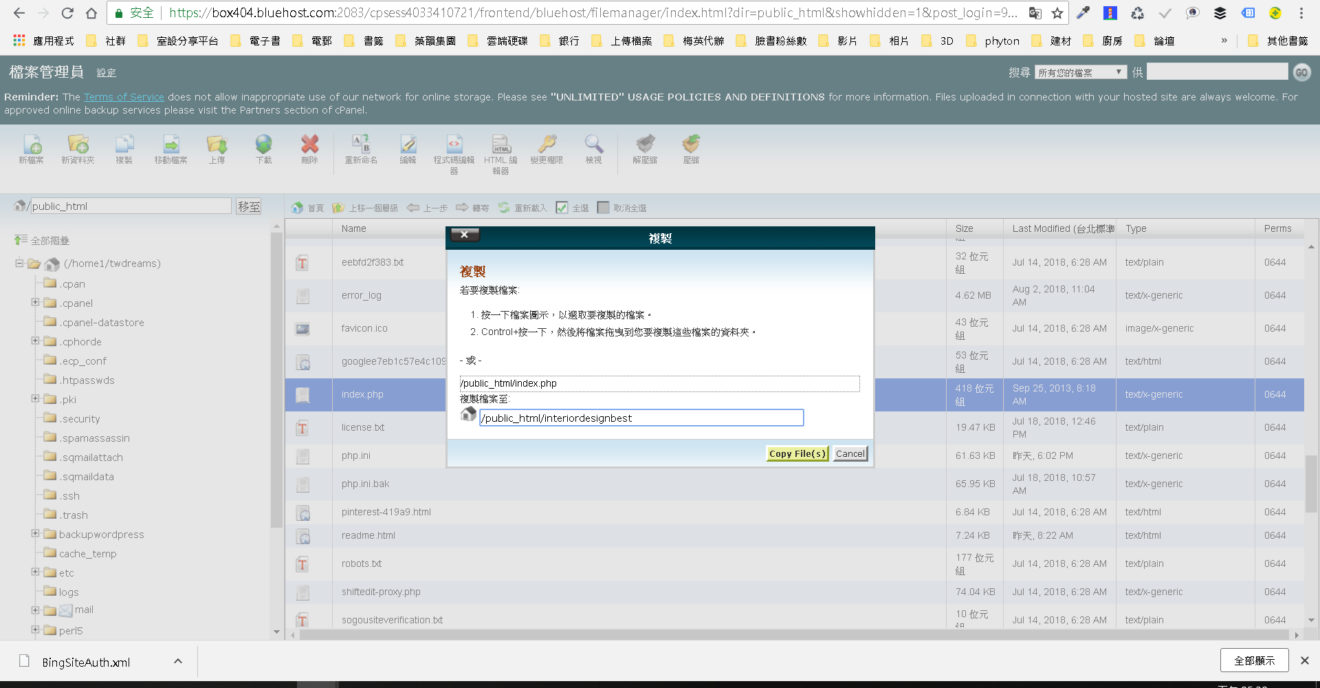
接下来,敬请如下所示,点选[copy](复制)指令,就会出现新的对话框,要求指定复制到哪个档案夹,例如[/public_html/interiordesignbest],其中,interiordesignbest敬请换成您自己的新域名,如下图所示。
接下来,敬请如下所示,同样对根目录的index.php档案,进行相同的复制动作:点选[copy](复制)指令,就会出现新的对话框,要求指定复制到哪个档案夹,例如[/public_html/interiordesignbest],其中,interiordesignbest敬请换成您自己的新域名,如以下三张图所示。
接下来,敬请如下所示,下载interiordesignbest(敬请记得改为您的新域名)根目录的index .php到您的电脑之后并将原index.php档案变更档名,例如index-08042018.php做为备份档案以防万一。 。
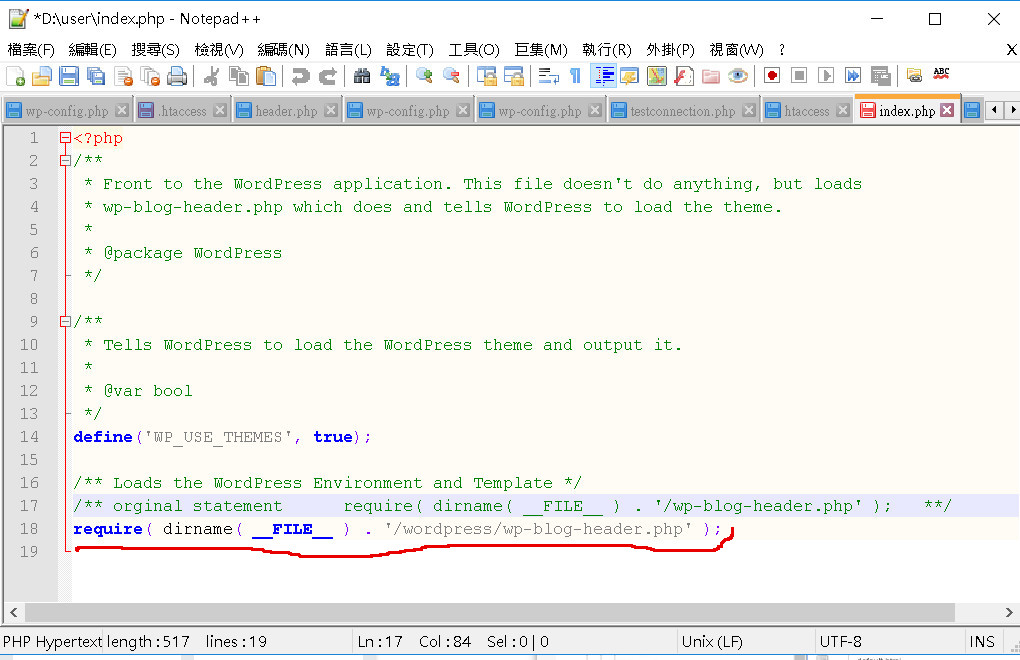
然后,敬请将下载至电脑的index.php档案,以网页语言编辑器的软体加以修改,(我所使用的是拥有众多专业使用者的免费开源软体Notepad++编辑器,版本V7.5.8,可到此Notepad++官网</span >免费下载)依下两张图所示方式编辑,编辑完成之后,敬请依原档名index.php储存档案。
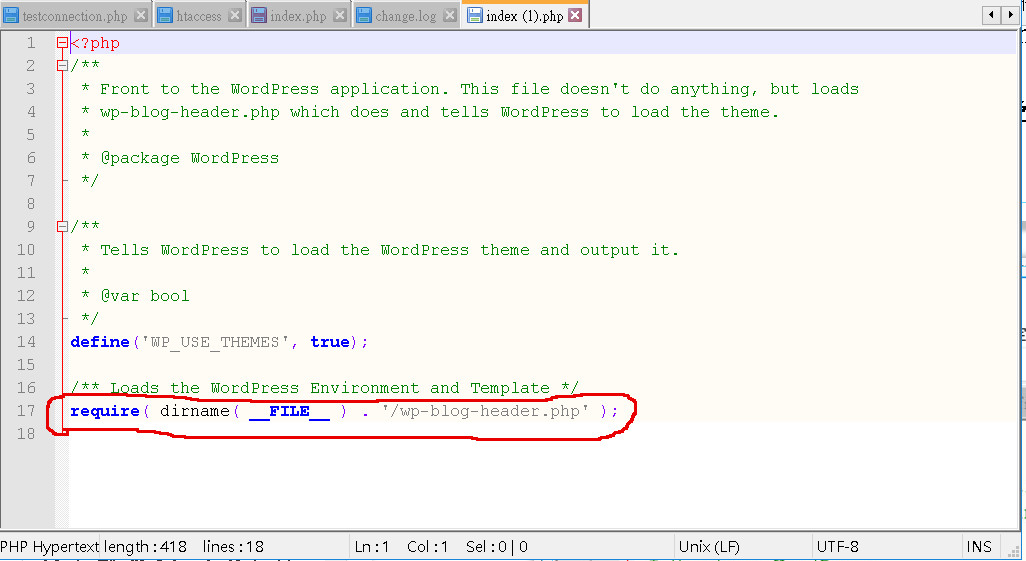
所以,修改之前第十七行的指令是:
require( dirname( __FILE__ ) . ‘/wp-blog-header.php’ );
修改之後第十七與第十八行的指令是:
/** orginal statement require( dirname( __FILE__ ) . ‘/wp-blog-header.php’ ); **/
require( dirname( __FILE__ ) . ‘/wordpress/wp-blog-header.php’ );
下载至电脑的index.php档案如上图修改完毕确认无误之后,敬启记得存档在您的电脑。
接下来,当然是将此修改好的index .php档案从您的电脑,透过刚刚的File Manger画面,上传到您新域名的根目录,例如下图所示,其左侧栏最上方所标示的[/public_html/interiordesignbest],当然,请您依然将interiordesignbest自动改成您自己的新域名。
万一左侧栏上方的资料夹不是您新域名的根目录,敬请将滑鼠游标移到左侧栏,跟您的新域名一样的目录,点击左键使齐备景色变化如下图所示,那么,待会儿要上传的,已修改好的index.php档案,其上传之后储存的目的地,也就指定正确,可以进行上传的动作了。
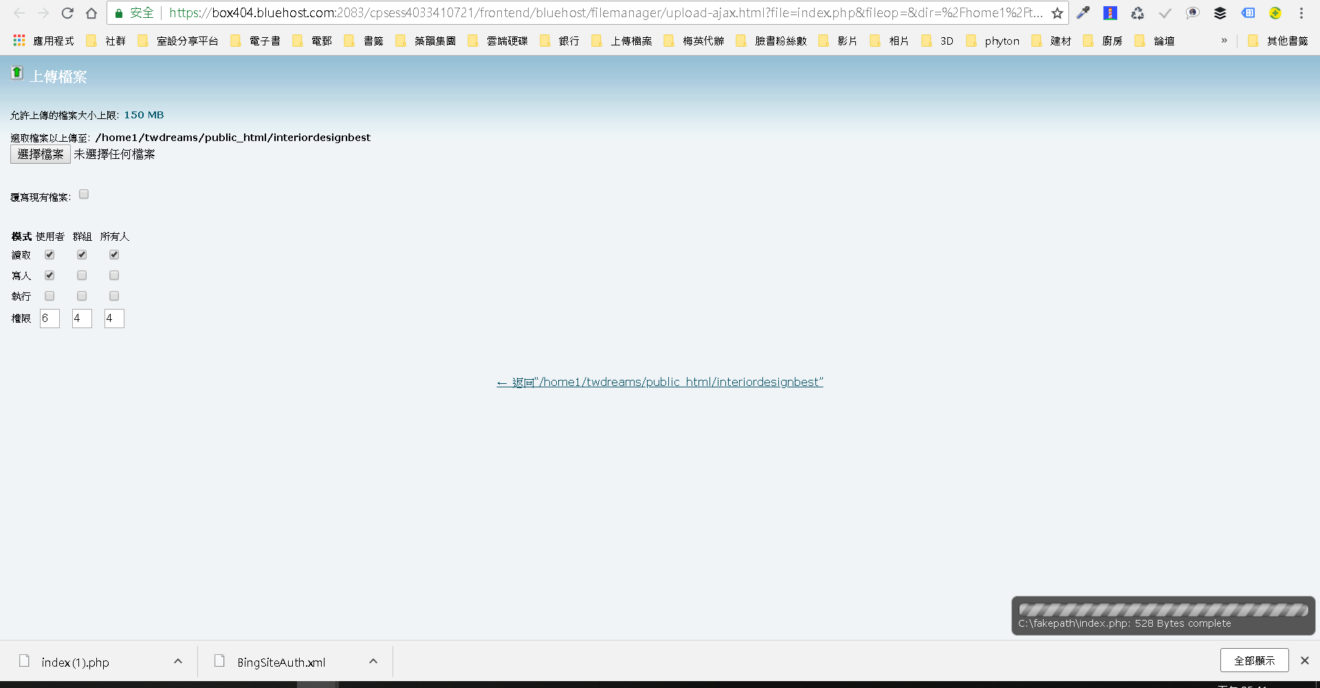
接下来,如上所述,敬请点击上图画面中黑色横栏下方,[上传]的按钮,准备将已修改好的index.php档案,上传到虚拟主机伺服器中的所指定的,您的新域名所属的根目录资料夹中。
点击完毕,连览器就会出现新页面呈现新画面,如下图所示。
接下来,敬请审阅您画面中的设定是否如同下图做侧个选项所勾选的条件相同,如有不同,敬请加以调整。确认无误之后,敬请点击下图该画面左上角的[选择档案]按钮,点选您存在电脑中修改过的index.php档案,即可上传。
档案上传完毕的状态,大约几秒钟就会出现在该画面的右下角。接下来,您不妨再回到浏览器呈现File Manager的页面,检视您虚拟主机伺服器新域名根目录index.php档案的最后更新的时间日期,是否就是刚刚档案上传的时间。
您也可以点选该画面的index.php档案,再按滑鼠右键,在出现的下拉选点选[View](检视),就会出现新画面呈现该心上传的index.php档案的内容,让您可作进一步的确认。
接下来,在您新域名所属的网站WordPress控制台完成基本设定(相关阅读:如何完成网站WordPress基本设定与控制台介面中文化?)的同时,敬请登入您的新网站,进入控制台,点选左侧栏[Settings][一般]按钮,就会出现以下画面,请您检视WordPress 位址(URL)和网站位址(URL)的预设设定,应该会如下图所示。当然,其中的[interiordesignbest.co]将会显示的是您的新域名。
接下来,请将网站位址(URL)的预设设定中的[/wordpress]字样剪下或删除,如下图所示。
接着,敬请再将萤幕往上卷动,点击该画面最左下角深蓝色的[储存变更]按钮,就可以完成相关基本设定动作。
然后,如果您还没有启用主题布景,敬请先慎选主题布景,选定了布景主题之后(相关阅读:如何不花一毛钱自行合法安装主题布景?</strong >),便可以开始设定首页。
等到首页设定完成,您的首页网页位址,就会和一般独立一个网具独据一个虚拟主机代管的网站一样,您的[https://域名],就会是您的首页网页,而不是原先的,看起来很怪异的,任何网页的起始位址都是[https://域名/wordpress]开头 。
一般安装WordPress架站软体之后,软体会预先帮你创造一个没有内容的,名为[Home Page](首页)的页面档案。您可以点击[页面][全部页面]按钮便可以检视。
此时,您只要将原先名为首页的页面,将其固定网址(Permalink)后面的[/wordpress]字样删掉,编辑之后,点击其后的[确认]按钮,再储存该页面档案即可。
此完整多网站架设系列步骤教学文章,共有六篇,敬请依序观摩范例,循序渐进,可收最大学习效果。敬请阅览,并请指正,感恩!
如蒙不弃,也非常感谢您的分享,让更多人得以因此受益,感激不尽!
既然是非常详细的步骤教学,文章自然难免冗长,但是,如果循序渐进,按部就班操作,也不过是依样画葫芦,这么简单的学习而已,不用自己吓自己的啦!
所以咱们在此特别分成三个章节,如下表所示,让您学习起来更加井然有序,易如反掌。敬请循序阅览参考,最好能够忆起跟着步骤教学动手作,一不小心就登堂入室,成了行家。感恩!
如果,您还每有开始自架网站,也可以参考此篇详细步骤教学:如何自架网站-让您跌破眼镜超便宜超简单架设个性化网站详细步骤教学,先完成这个起手式。
精彩的内容丰富你我的人生
網內搜尋
总公司地址:台湾省新竹县竹北市福兴路1028巷1号
台中分公司:台湾省台中市北屯区崇德路二段462号9楼之一
联络人:张世忠先生(0939-061-556)
电子信箱: mark.chang.1031@gmail.com
WordPress-index.php相关设定.jpg)